WebStorm 2018 for mac(JavaScript开发工具) 2018.3.4中文激活版
WebStorm 2018 for mac是JetBrAIns公司旗下一款很好用的JavaScript开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。macdown分享webstorm 2018 mac破解版下载,需要的朋友,不要错过喽。

WebStorm for Mac破解版软件介绍
WebStorm是jetbrAIns公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能,WebStorm能够支持JavaScript,Node.js,ECMAScript 6,TypeScript,CoffeeScript和Dart以及HTML,CSS,Less,Sass和Stylus编码,支持整个项目的强大导航和高级重构,可以适用于复杂的客户端开发和使用Node.js的服务器端开发。
webstorm 2018 mac破解教程
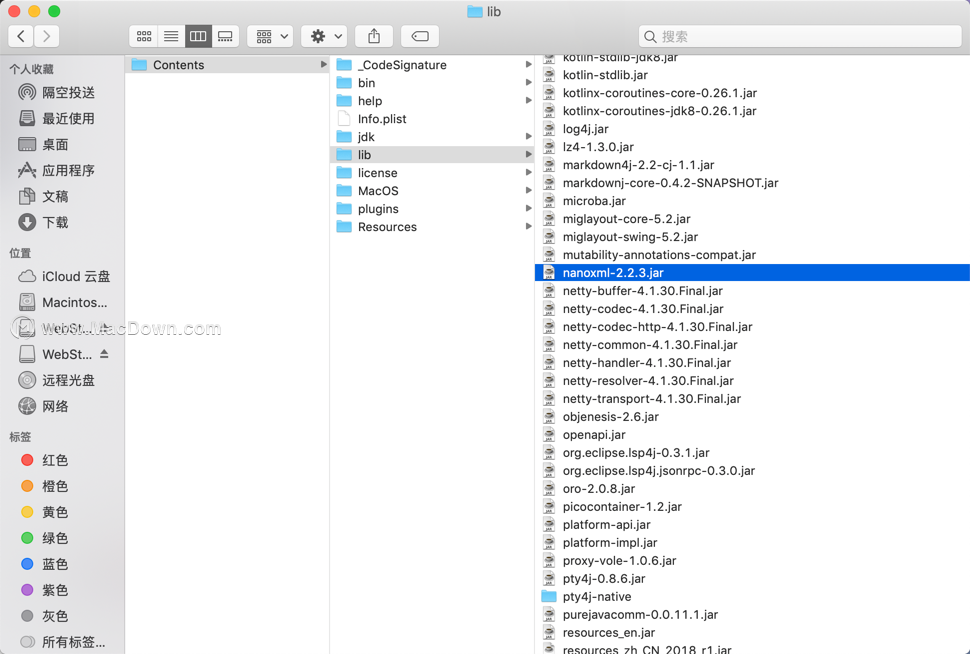
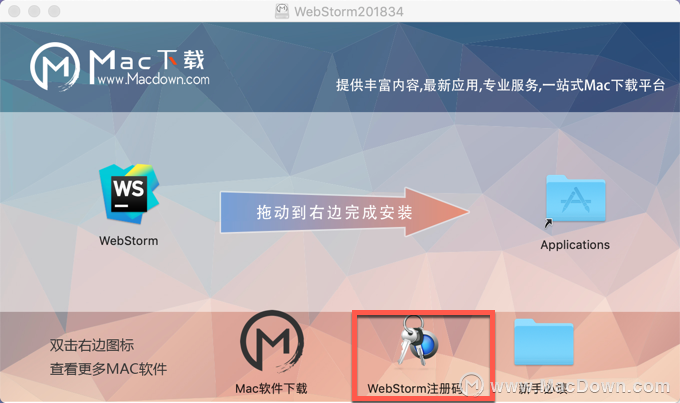
注意,如果您不需要中文版,请在此文件夹删除,右键WebStorm显示包内容,打开lib文件,删除resources_zh_cn_2018_r1.jar文件即可,路径如下 1、WebStorm 2018mac 破解版软件包下载完成后打开,将左侧的【WebStorm】拖到右边的应用程序中进行安装。
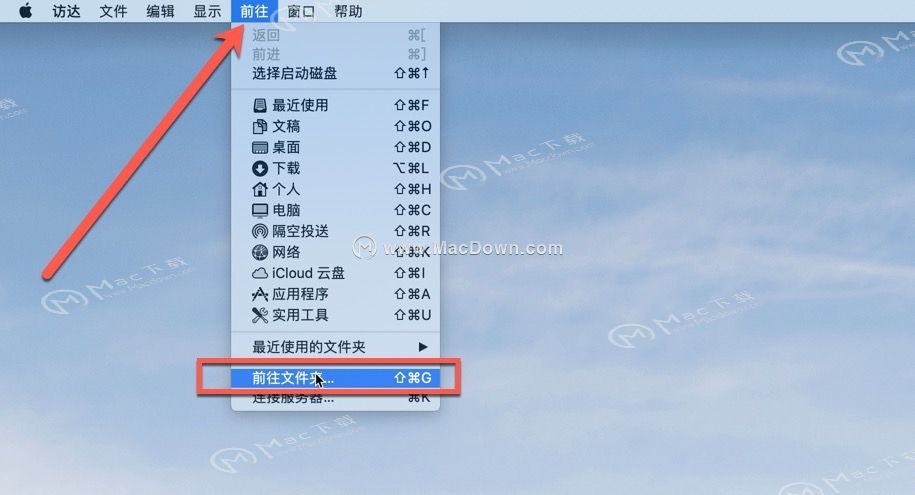
1、WebStorm 2018mac 破解版软件包下载完成后打开,将左侧的【WebStorm】拖到右边的应用程序中进行安装。 2、打开前往文件夹。
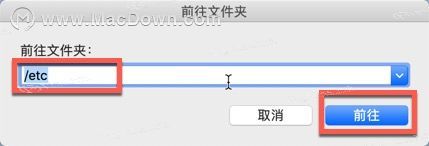
2、打开前往文件夹。 3、输入/etc,然后点击前往
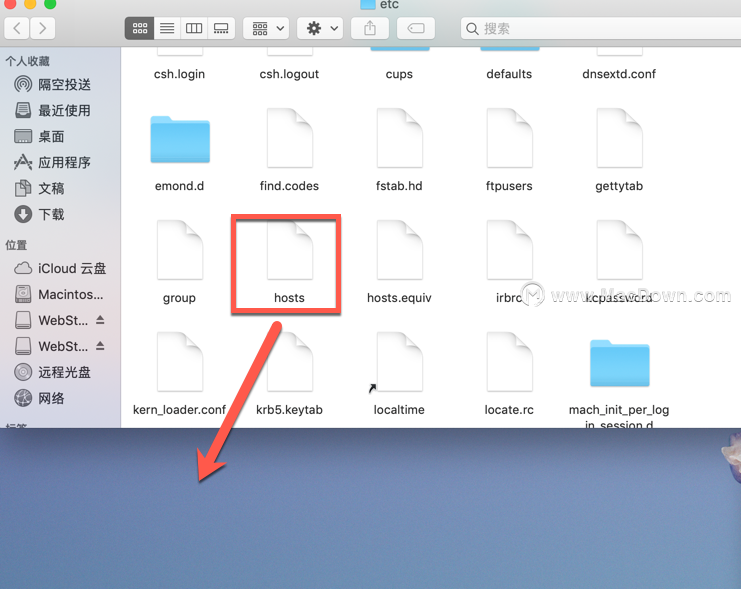
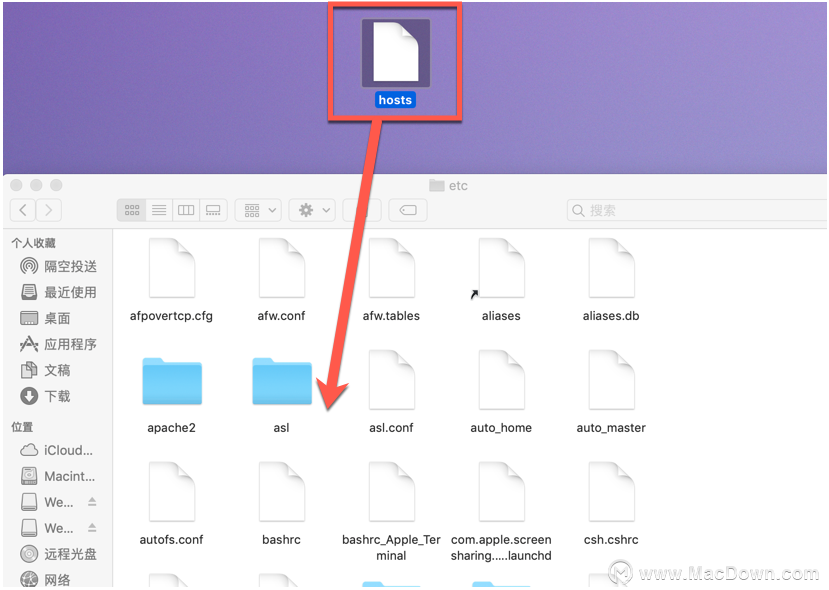
3、输入/etc,然后点击前往 4、找到hosts文件并拖到桌面上。
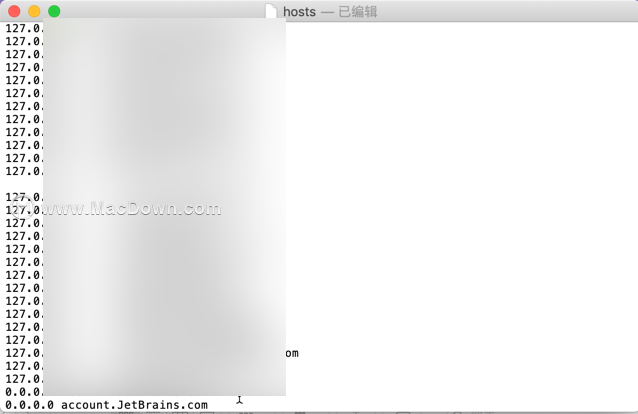
4、找到hosts文件并拖到桌面上。 5、打开桌面上的host文件,然后将0.0.0.0 account.JetBrAIns.com 添加到桌面的hosts文件中。
5、打开桌面上的host文件,然后将0.0.0.0 account.JetBrAIns.com 添加到桌面的hosts文件中。 6、现在将修改的好的hosts文件拖回到etc文件夹中。
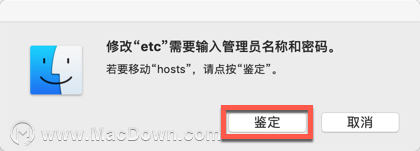
6、现在将修改的好的hosts文件拖回到etc文件夹中。 7、点击“鉴定"
7、点击“鉴定" 8、点击”替换“。
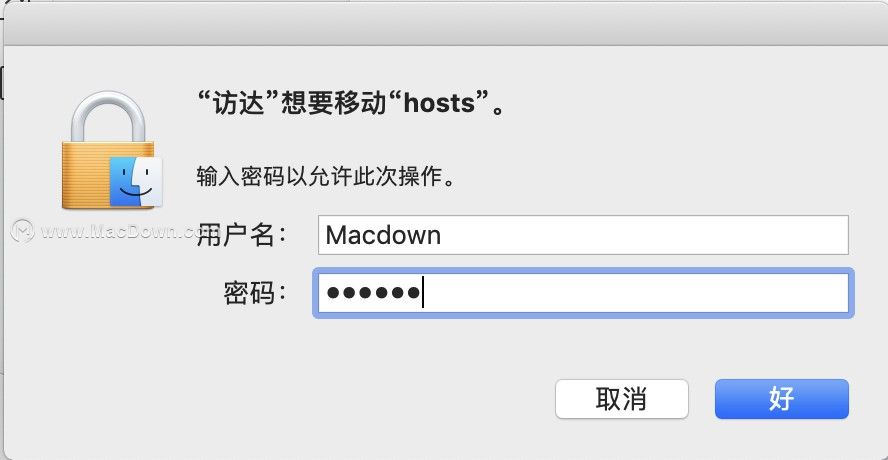
8、点击”替换“。 9、输入您的Mac电脑开机密码,点击”好“。
9、输入您的Mac电脑开机密码,点击”好“。 10、打开应用程序中的WebStorm软件,拉倒页面最下方然后点击accept即可
10、打开应用程序中的WebStorm软件,拉倒页面最下方然后点击accept即可
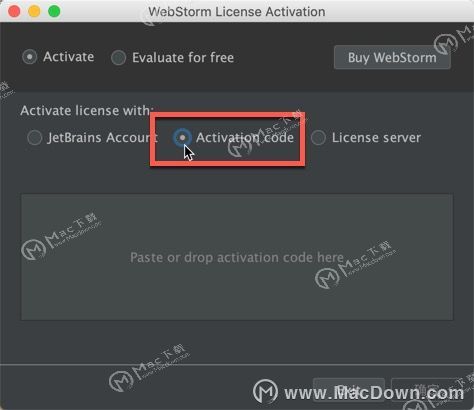
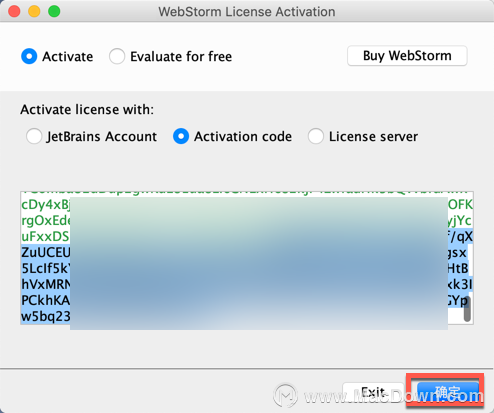
11、自动跳转到WebStorm for Mac软件的注册页面,选择Activation Code,如图 12、回到WebStorm Mac软件包,打开【WebStorm注册码】。
12、回到WebStorm Mac软件包,打开【WebStorm注册码】。 13、将WebStorm注册码复制到Activation Code中,然后点击ok,完成注册。现在WebStorm即将自动开启,你将使用的是WebStorm 2018 mac最新破解版全部功能!!
13、将WebStorm注册码复制到Activation Code中,然后点击ok,完成注册。现在WebStorm即将自动开启,你将使用的是WebStorm 2018 mac最新破解版全部功能!! 注意:WebStorm 2018 注册码有效期至2019年9月25日为止!
注意:WebStorm 2018 注册码有效期至2019年9月25日为止!
webstorm 破解版最新功能
JavaScript和TypeScript
JavaScript中的自动导入
在JavaScript文件中,WebStorm现在不仅可以自动为项目中定义的符号添加导入,还可以为项目依赖项中的符号添加导入。只要库具有作为ES模块或TypeScript类型定义文件编写的源,这就可以工作。
参数提示
现在,JavaScript文件中提供了参数提示。它们显示方法和函数中的参数名称,使您的代码更易于阅读。
多线待办事项
您现在可以添加多行Todo注释:键入todo或fixme然后在下一行添加额外的缩进以继续todo。
覆盖方法
当你重写的方法从父类或接口,并从完成建议选择它,IDE会自动将参数,super()调用和类型的信息。
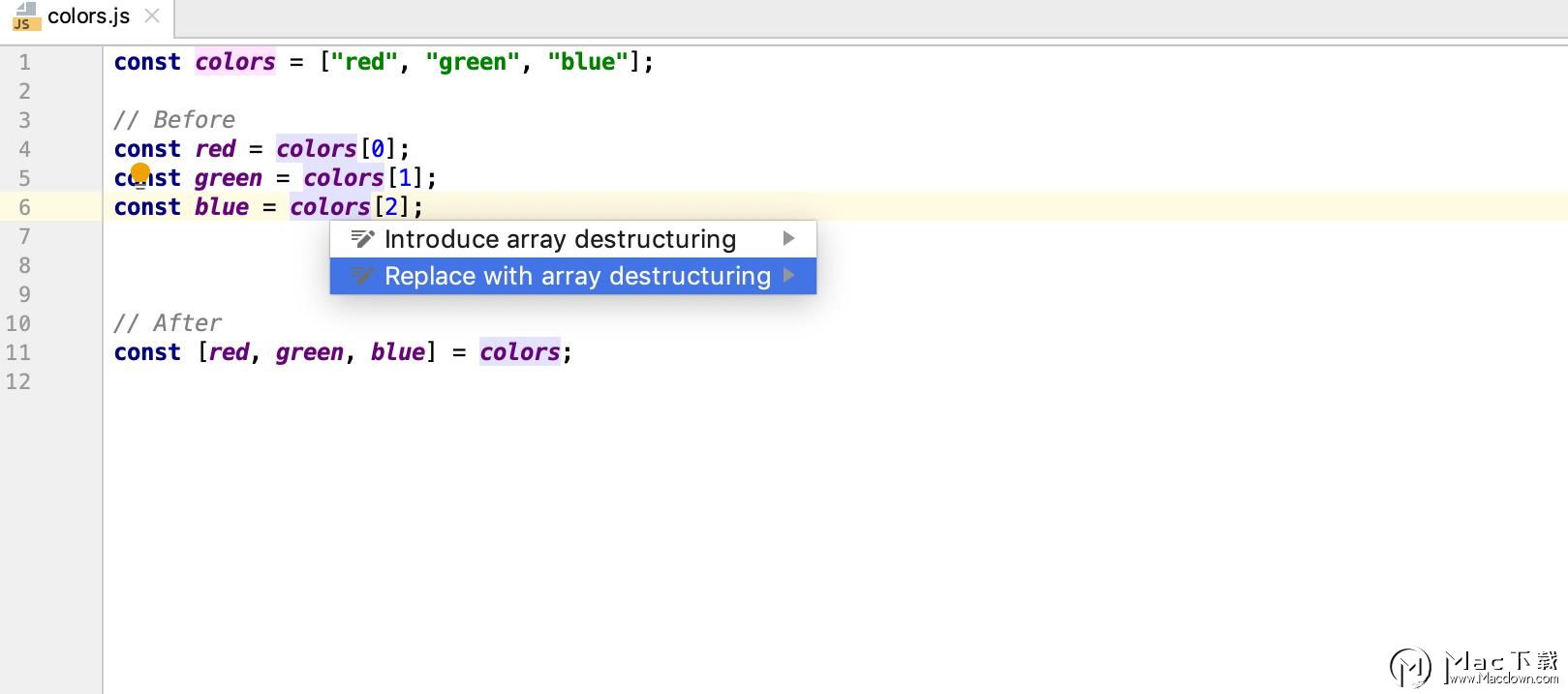
使用箭头功能转换为变量
新意图(Alt-Enter)有助于将函数转换为包含箭头函数的变量,或将类方法转换为字段。
更好'null'和'undefined'检查
WebStorm现在可以更好地检测何时会出现TypeError的情况,因为在一个undefined或多个值上调用了一个方法 null,或者它被传递给一个函数,或者使用了它的属性。
构架
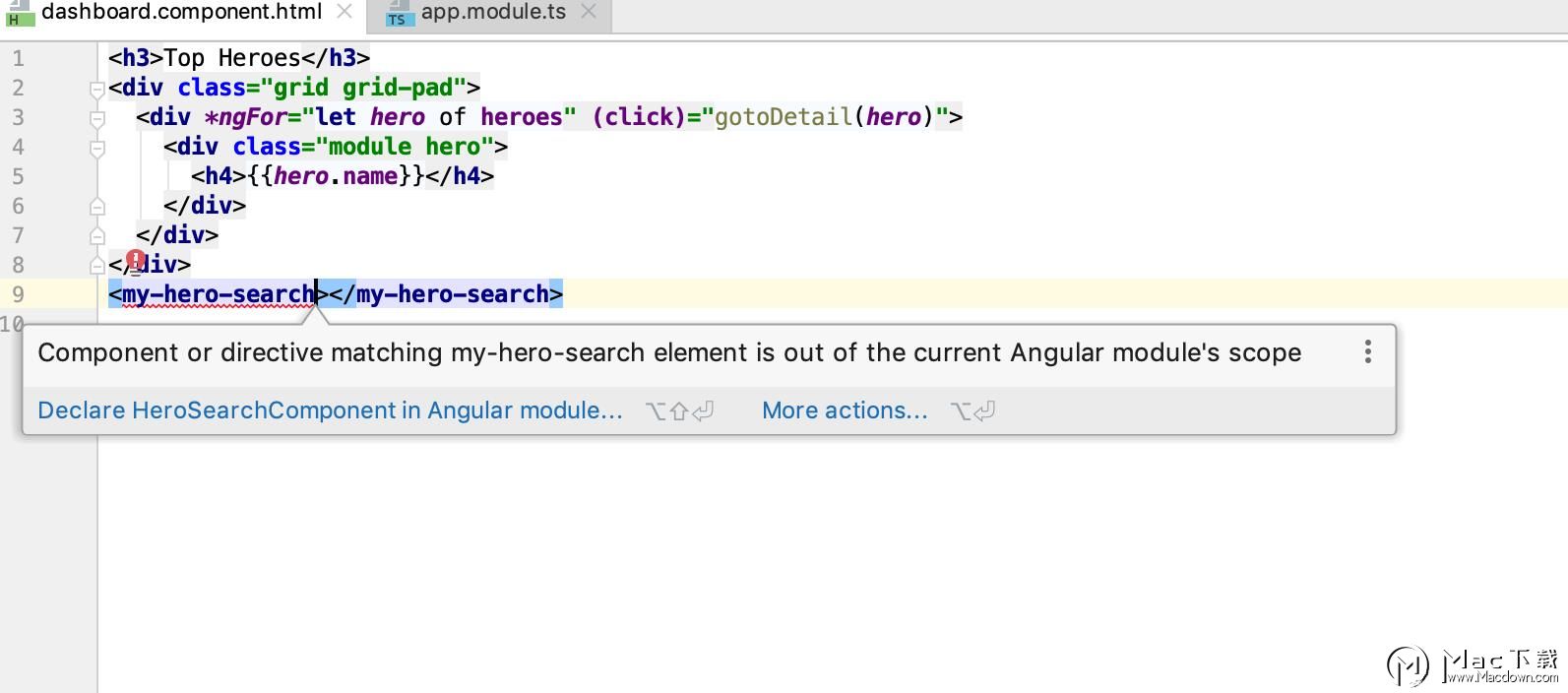
改进角度支撑
WebStorm现在可以更好地帮助您编辑Angular模板。Сode完成和转到变量,管道和异步管道的定义,以及模板引用变量现在更加准确。总共有超过50个已知问题已在Angular和AngularJS支持中得到修复。
Node.js API
Node.js API的参数信息和文档现在更加详细,因为它们使用来自node.d.ts的数据。如果要查看方法的实际实现,转到定义仍将带您到Node.js源。
Vuetify支持
WebStorm现在为Vuetify 1.1或更高版本的组件提供代码完成。
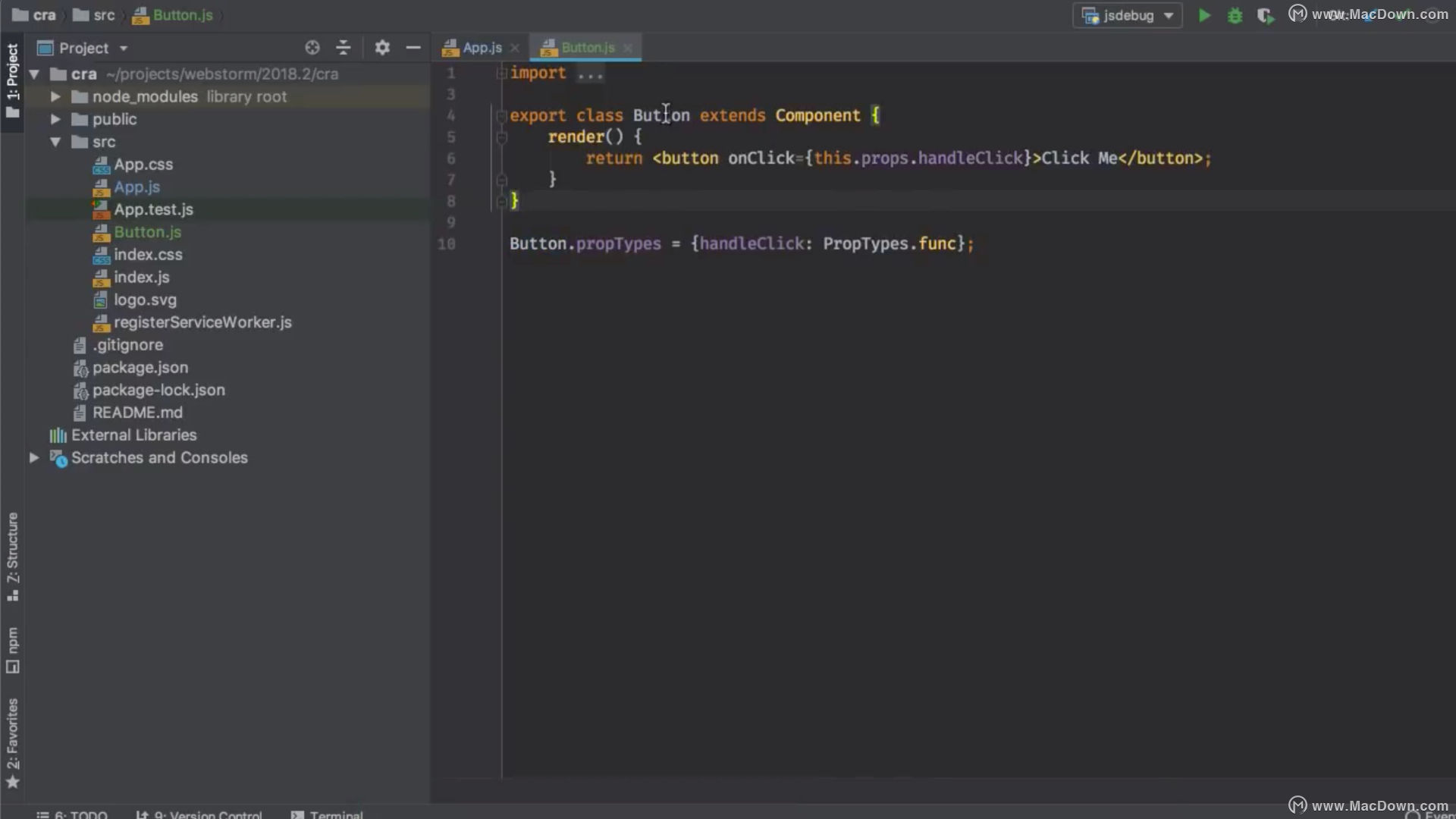
反应改进
在React应用程序中,代码完成现在建议所有组件生命周期方法。在 未解决的可变检查现在警告你的可能是不确定的成分。
HTML和样式表
HTML的辅助功能检查
为了帮助您编写更易于访问的HTML代码,WebStorm添加了基于Web内容可访问性指南(WCAG)建议的新检查 。这些检查涵盖了大约十几种技术,并在您按Alt-Enter时建议有用的快速修复。
移动并提取规则集
使用新的“ 提取”规则集操作(按Alt-Enter时可用) ,可以快速将CSS声明从一个规则集提取到新的更具体的规则集。而移动重构可以帮助你从一个CSS,SCSS,萨斯,减,或手写笔的文件移动到另一个整个规则集。
新的CSS代码样式选项
CSS,SCSS,Sass,Less和Stylus的代码样式现在具有使用空行的配置。此外,您现在可以按字母顺序或按某种自定义顺序对块内的CSS属性进行排序。
删除标签
HTML和JSX标记的Unwrap / Remove操作(可通过Alt-Enter或 Shift-Cmd-Backspace / Ctrl-Shift-Delete获得)现在自动更新缩进。
测试
更轻松地进行测试导航
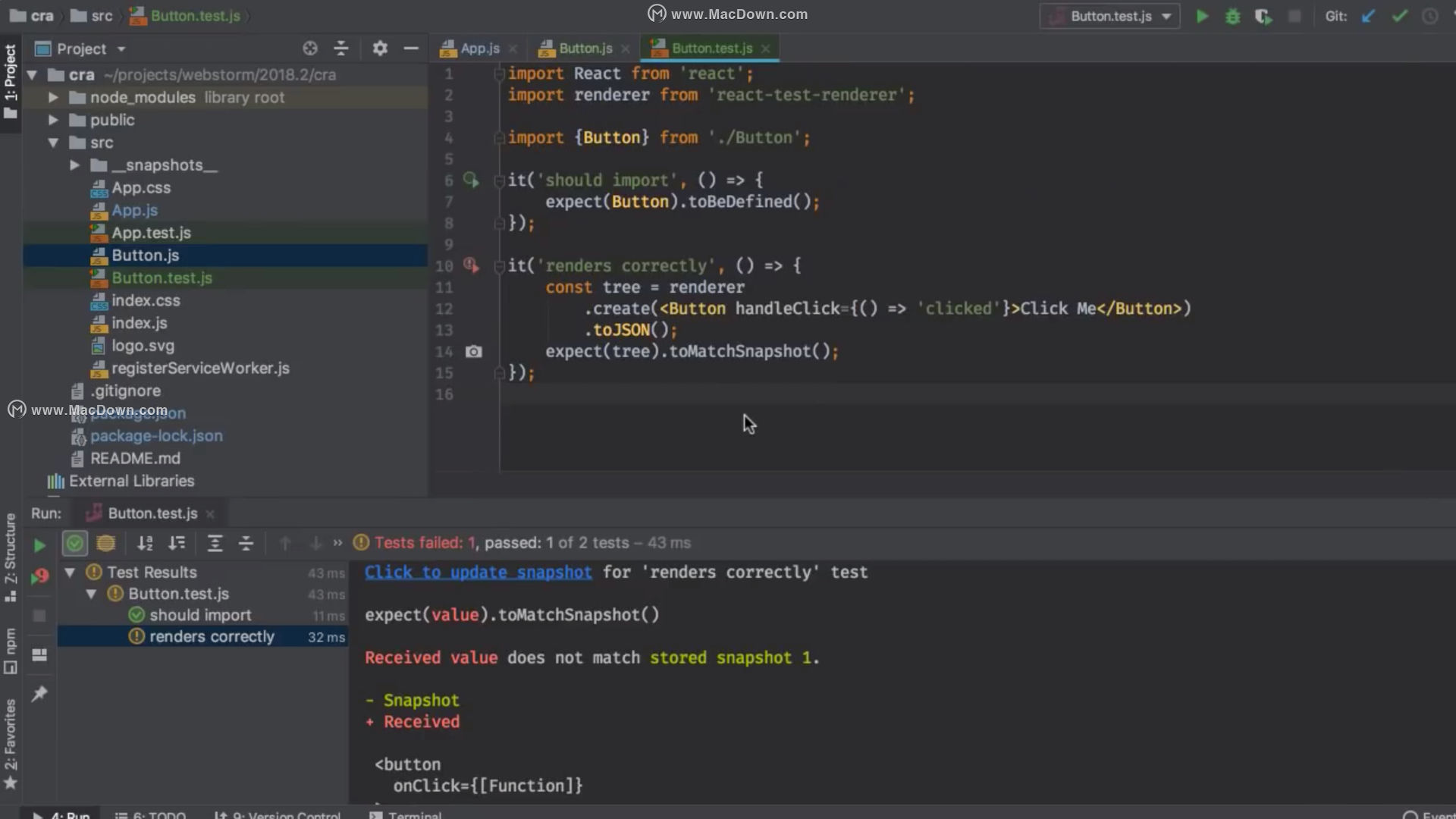
该结构视图现在显示的测试名称的文件和套房。开始键入测试名称以过滤列表,然后快速跳转到文件中所需的名称。对于失败的测试,双击测试工具窗口中的测试名称(或跳转到源)以转到失败行(如果它在堆栈跟踪中指定)。
工具
支持Node.js工作线程
WebStorm现在为工作线程的API 提供代码完成,并允许您调试工作程序 - 使用Node.js 10.12或更高版本以及 --experimental-worker标志。您将知道断点被击中的线程。您还可以在线程之间切换以查看调用堆栈和变量。
在package.json中完成
对于package.json文件中的依赖项,WebStorm现在提供最新版本以及之前版本的建议。
运行量角器测试
使用Protractor测试旁边的编辑器装订线图标来运行或调试单个测试或套件。
实时编辑
实时编辑功能现在无需Chrome扩展程序即可使用。
ESLint和TSLint具有更大的灵活性
WebStorm在编辑器中以及在提交之前检查代码时使用linter配置文件中的严重性级别。现在,您可以在IDE中覆盖这些严重性级别,并将linter中的所有问题都视为错误或警告。对于TSLint错误,请按Alt-Enter,然后按右箭头键添加注释以禁止显示规则。
版本控制
GitHub PRs
您现在可以在WebStorm中的GitHub上查看项目中的所有Pull请求。在菜单 VCS - Git中,选择View Pull Requests以打开一个新工具窗口,其中显示PR的描述,受理人,标签,当然还有已更改的文件。从那里,看到差异或创建一个新的本地分支。
Git子模块
Git集成中的所有熟悉功能,例如更新项目,提交更改,视图差异和冲突解决,现在都可以使用Git子模块。
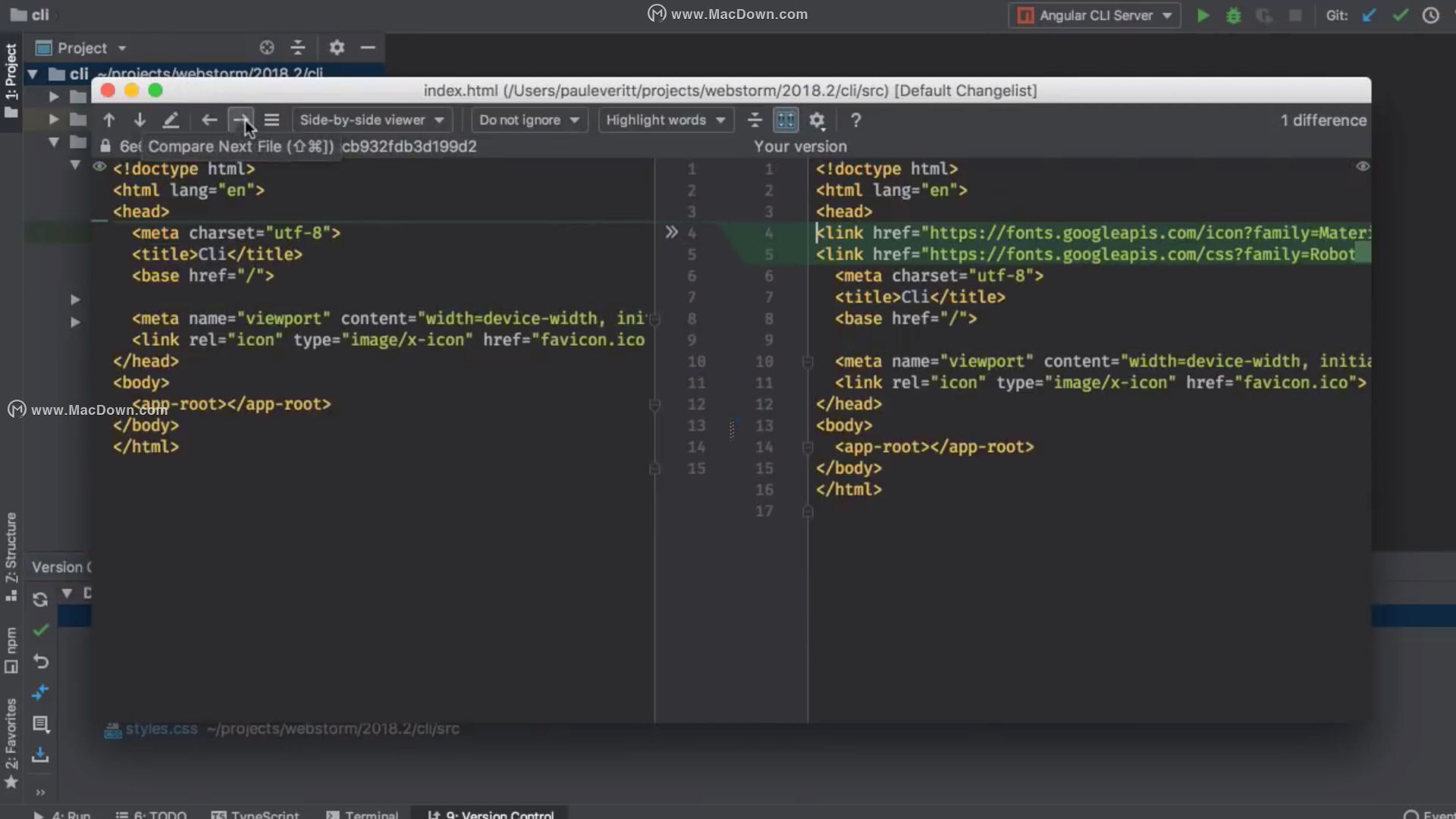
忽略空格
现在,您可以在合并时忽略或修剪空格 - 该配置在“ 合并修订...”对话框的新下拉列表中可用。当您对文件使用Annotate时,默认情况下也会忽略空格。
更好地支持precommit钩子
现在,“ 提交”对话框可以正确显示和处理使用预提交挂钩对文件所做的更改(例如,当您使用lint-staged时)。
IDE
新搜索弹出窗口
在统一的搜索弹出可以更容易地搜索类,符号,并在项目文件。您甚至可以使用它来搜索IDE设置和操作!从Search Everywhere(Shift-Shift)或任何Go to action开始,然后按Tab切换搜索上下文。
高对比度主题
为了让每个人都能访问 WebStorm ,我们添加了一个新的高对比度UI主题。IDE现在允许屏幕阅读器读取行号,VCS注释,断点和其他装订图标。
插件配置
“ 首选项”中重新设计的“插件”页面现在显示了特色和最受欢迎的插件。您可以按类别搜索插件,并按下载和评级对其进行排序。
拖动文件夹以打开
将带有代码的文件夹从文件管理器或桌面拖到IDE的欢迎屏幕,以在WebStorm中将其打开。

webstorm mac 软件特色
支持的主要框架
Phpstorm非常适合与Symfony,Drupal,WordPress,Zend Framework,Laravel,Magento,CakePHP,Yii和其他框架一起使用。
所有PHP工具
编辑器实际上“获取”您的代码并深入理解其结构,支持现代和遗留项目的所有PHP语言功能。它提供了最佳的代码完成,重构,即时错误预防等。
包括前端技术
充分利用尖端的前端技术,如HTML5,CSS,Sass,Less,Stylus,CoffeeScript,TypeScript,Emmet和javascript,并提供重构,调试和单元测试。通过Live Edit立即查看浏览器中的更改。
内置开发人员工具
由于版本控制系统集成,支持远程部署,数据库/ SQL,命令行工具,Vagrant,Composer,REST客户端和许多其他工具,因此可以直接从IDE执行许多例行任务。
Phpstorm = WebStorm + PHP + DB / SQL
WebStorm的所有功能都包含在Phpstorm中,并且在顶部添加了对PHP和数据库/ SQL支持的全面支持。
智能编码辅助
数百次检查在您键入时分析整个项目时负责验证代码。PHPDoc支持,代码(重新)编排器和格式化程序,快速修复程序以及其他功能可帮助您编写易于维护的简洁代码。
智能代码导航
凭借高效,快速的导航功能,成为您的代码库的主人。IDE了解您想去的地方并立即将您带到那里。
快速安全的重构
使用安全的重命名,移动,删除,提取方法,内联变量,推送成员向上/向下拉动成员,更改签名以及许多其他重构来可靠地重构代码。特定语言的重构可以帮助您在几次点击中执行项目范围的更改,并且可以安全地撤消。

系统要求
macOS 10.8.3或更高版本
最低2 GB RAM
建议使用4 GB RAM
1024x768最低屏幕分辨率
推荐理由
WebStorm 2018 for Mac汉化破解版上线啦,这是 JetBrAIns 推出的一款商业的 JavaScript 开发工具,这款功能强大的 IDE 专用来进行现代的JavaScript 开发,webstorm 2018 mac破解版为您提供javascript和编译到JavaScript语言,Node.js,HTML和CSS的智能编码帮助,享受代码完成,强大的导航功能,动态错误检测以及所有这些语言的重构,被中国的JS开发者誉为“Web前端开发神器”。
相关软件

JetBrains IntelliJ IDEA 2019 for Mac(Java平台IDE)
2019.3.5汉化激活版
771.67 MB2020-05-07

WebStorm 2019 for mac(JavaScript多功能集成开发环境)
2019.2.4中文激活版
303.75 MB2019-10-25

WebStorm 2020 for Mac(JavaScript多功能集成开发环境)
v2020.3.3无限试用版
425.89 MB2021-03-17

JetBrains IntelliJ IDEA 2020 for Mac(最好的java开发工具)
v2020.3.4 无限试用版
836.49 MB2021-04-28

IntelliJ IDEA CE 2020 for Mac(Java IDE集成开发工具)
v2020.3.4中文版
699.66 MB2021-04-28
猜你喜欢
更多相关专题
Mac编程开发软件专题

Vector 35 Binary Ninja for Mac(二进制分析平台反编译器)
v3.1.3469激活版
403.13 MB2022-07-19

Microlern for Mac(编程开发软件)
1.5 免激活版
2.05 GB2022-07-04
 支持M1/M2
支持M1/M2
BF IDE for mac (BF编程开发软件)
v1.7.0直装版
5.39 MB2023-04-10

Docker Desktop for Mac(开源容器化桌面开发工具)
v4.26.1免费版
595.27 MB2024-01-05
 支持M1/M2
支持M1/M2
pycharm pro 2021 for mac(Python编辑开发)
v2021.2.3无限试用版
619.87 MB2021-09-15
 支持M1/M2
支持M1/M2
JAVA开发编辑工具合集

JetBrains IntelliJ IDEA 2019 for Mac(Java平台IDE)
2019.3.5汉化激活版
771.67 MB2020-05-07

WebStorm 2019 for mac(JavaScript多功能集成开发环境)
2019.2.4中文激活版
303.75 MB2019-10-25

WebStorm 2020 for Mac(JavaScript多功能集成开发环境)
v2020.3.3无限试用版
425.89 MB2021-03-17
 支持M1/M2
支持M1/M2
JetBrains IntelliJ IDEA 2020 for Mac(最好的java开发工具)
v2020.3.4 无限试用版
836.49 MB2021-04-28
 支持M1/M2
支持M1/M2
IntelliJ IDEA CE 2020 for Mac(Java IDE集成开发工具)
v2020.3.4中文版
699.66 MB2021-04-28