WebStorm for Mac(JavaScript开发工具) v2023.3.2中文特别版
WebStorm是一款由JetBrAIns开发的集成开发环境(IDE),专门用于前端开发。它具有许多特色功能,使得开发者能够更高效、更方便地编写和调试代码。以下是WebStorm的几个主要特色介绍:
- 智能代码编辑:WebStorm提供了强大的智能代码编辑功能,包括自动补全、语法高亮、错误检查等。它支持JavaScript、HTML、CSS以及其他流行的前端语言,并且可以根据项目中使用的框架和库进行相应的代码提示。
- 强大的调试工具:WebStorm内置了强大的调试工具,可以帮助开发者快速定位和修复代码中的问题。它支持在浏览器中进行调试,还可以与Chrome、Firefox等现代浏览器进行无缝集成。
- 版本控制集成:WebStorm集成了常见的版本控制系统,如Git、SVN等,使得团队协作更加便捷。开发者可以直接在IDE中进行代码提交、拉取、合并等操作,而无需切换到命令行或其他工具。
- 快速重构和代码导航:WebStorm提供了快速重构代码的功能,可以帮助开发者轻松地修改变量名、函数名等。此外,它还支持代码导航功能,可以快速跳转到定义、引用或使用某个变量或函数的地方。
- 内置开发服务器:WebStorm内置了一个轻量级的开发服务器,可以帮助开发者在本地进行调试和测试。它支持自动刷新页面、模拟网络延迟等功能,使得开发过程更加流畅。
- 插件生态系统:WebStorm有一个丰富的插件生态系统,开发者可以根据自己的需求安装各种插件来扩展IDE的功能。这些插件涵盖了各种前端框架、工具和语言,可以提供更多的特色功能和集成。
总之,WebStorm是一款功能强大、易于使用的前端开发工具,通过其智能的编辑器、强大的调试工具和丰富的插件生态系统,可以大大提高开发效率和代码质量。
软件介绍
以下是WebStorm for Mac的几个主要特点:
智能代码编辑器:软件内置有智能代码补全、语法高亮、错误检查、自动格式化和重构等功能,支持ES6、TypeScript、JSX等语言。
强大的调试器:WebStorm for Mac支持多种调试工具,包括Chrome浏览器、Node.js、Firefox等,可以帮助用户快速定位和解决问题。
版本控制:该软件支持Git、SVN等版本控制工具,并提供了直接在IDE中进行版本控制的功能。
内置测试工具:WebStorm for Mac支持多种测试框架,例如Jest、Mocha、Karma等,并提供了简单易用的测试工具。
Web开发工具:该软件还提供了许多与Web开发相关的工具,如HTTP客户端、REST客户端、WebSocket客户端等,方便开发人员直接在IDE中完成Web开发任务。
总之,WebStorm for Mac是一款非常强大和实用的JavaScript IDE,具有丰富的功能和工具,可帮助开发人员提高工作效率和代码质量。无论是做前端还是后端,都是一款非常值得尝试的软件。
WebStorm for Mac破解版官方介绍
WebStorm是jetbrAIns公司旗下一款JavaScript 开发工具。目前已经被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能,WebStorm能够支持JavaScript,Node.js,ECMAScript 6,TypeScript,CoffeeScript和Dart以及HTML,CSS,Less,Sass和Stylus编码,支持整个项目的强大导航和高级重构,可以适用于复杂的客户端开发和使用Node.js的服务器端开发。

破解教程
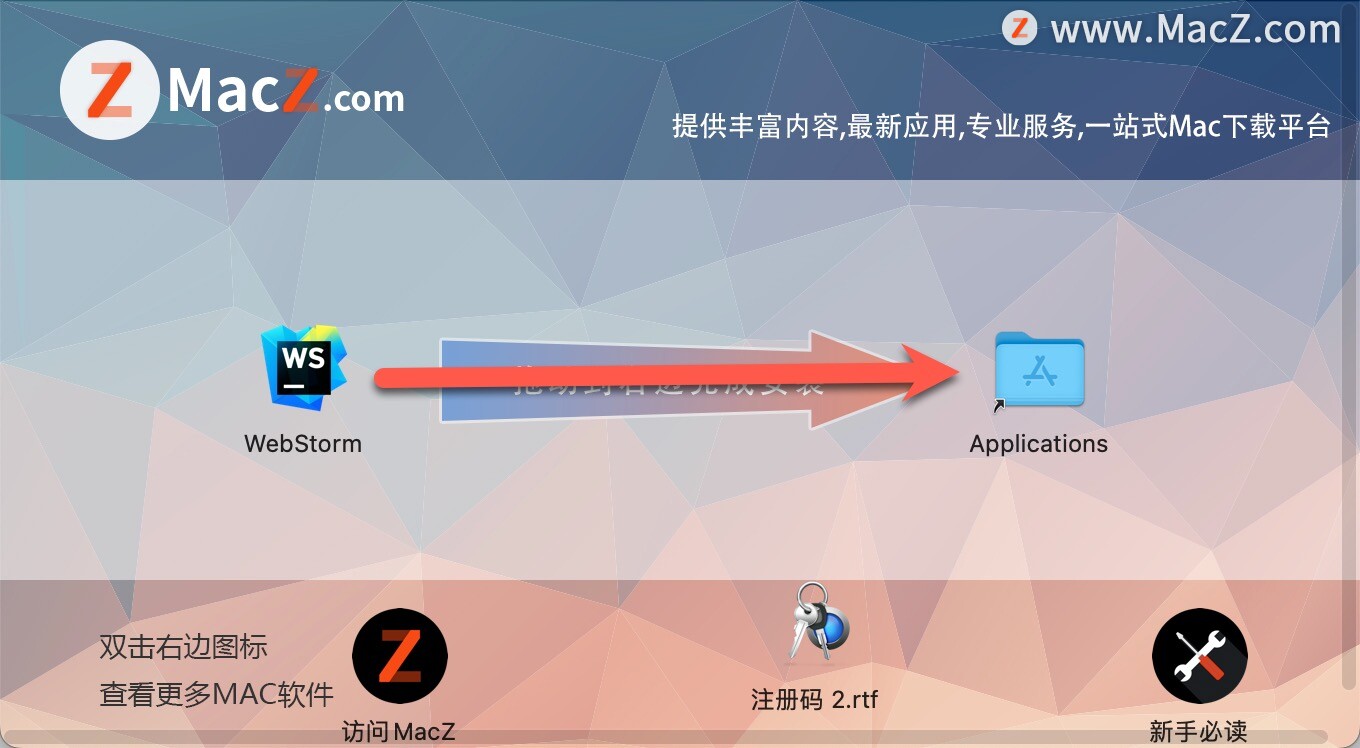
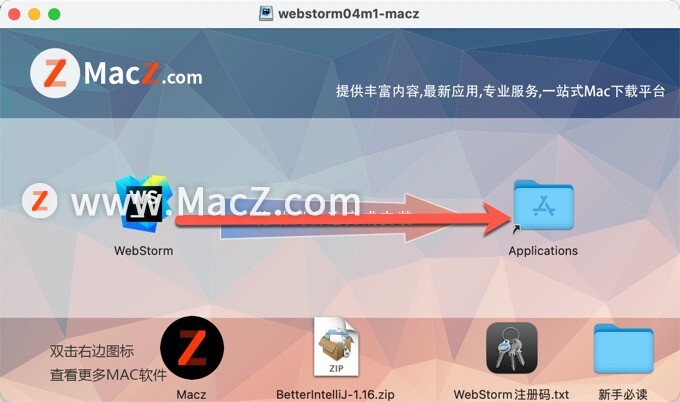
WebStorm 破解下载完成后,将左侧软件,拖动到右侧的应用程序中,如图:

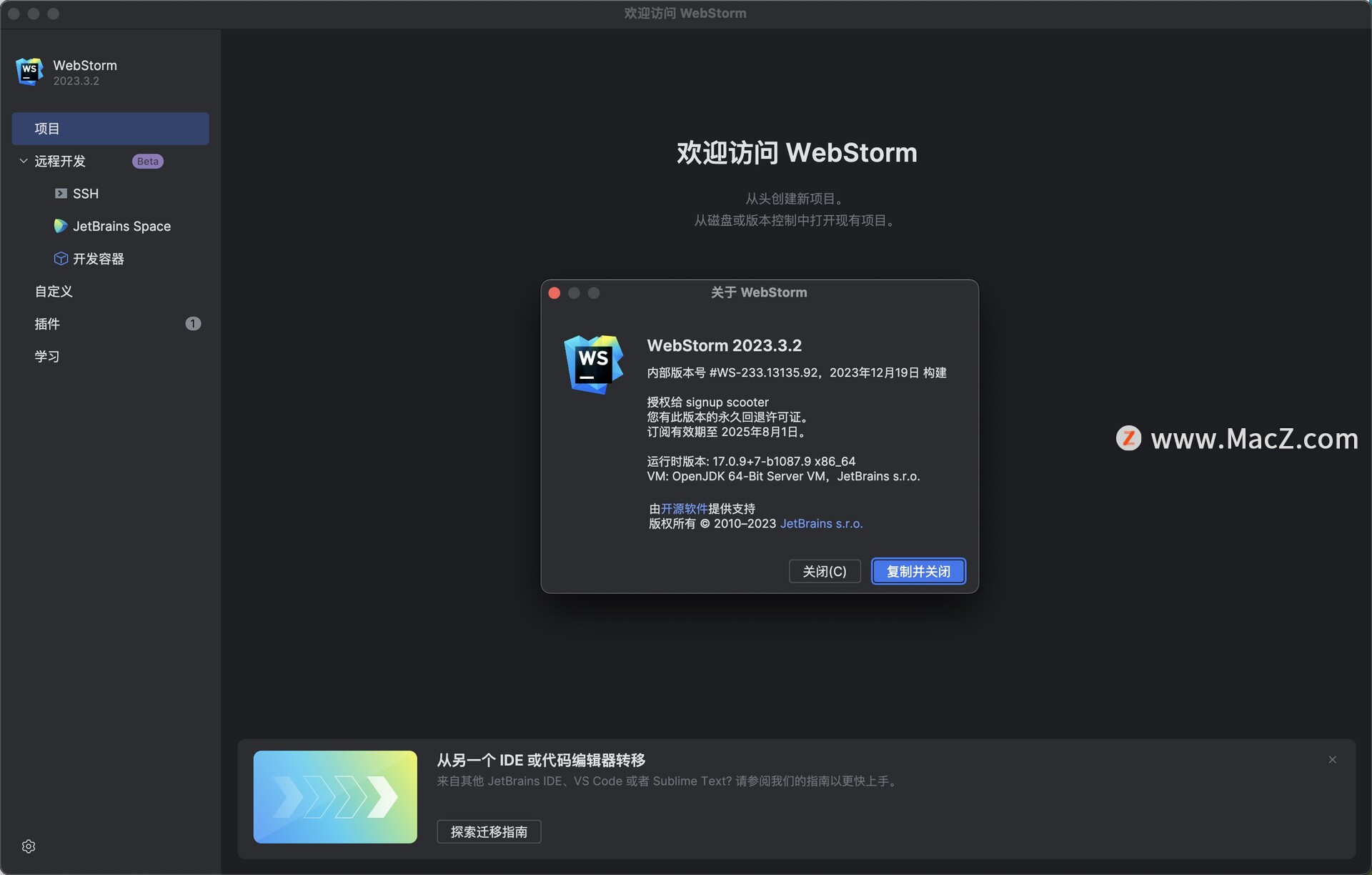
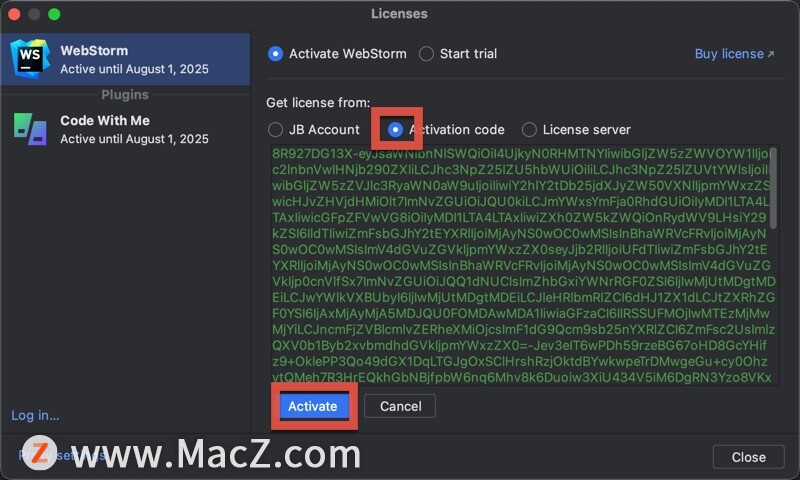
运行软件,打开注册界面备用,返回镜像,打开注册码

将注册码填写入注册框,激活即可。

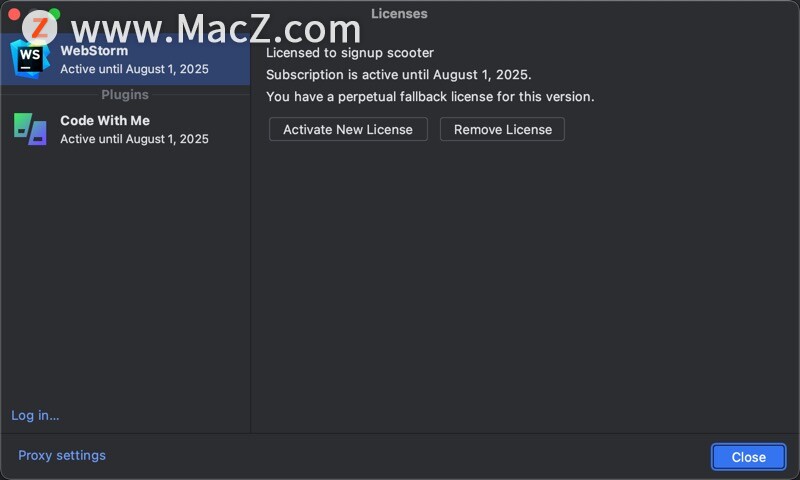
破解成功

旧版本破解教程
此版本已经成功汉化破解,支持联网使用,到期日为2099年!!请放心使用!!!
安装此版本必须卸载干净老版本才能安装!!!!
WebStorm 2021破解下载完成后,将左侧软件,拖动到右侧的应用程序中,如图:
将包内的BetterIntelliJ-1.16.zip,拖动到桌面或者你习惯的位置(不要删除和移动)
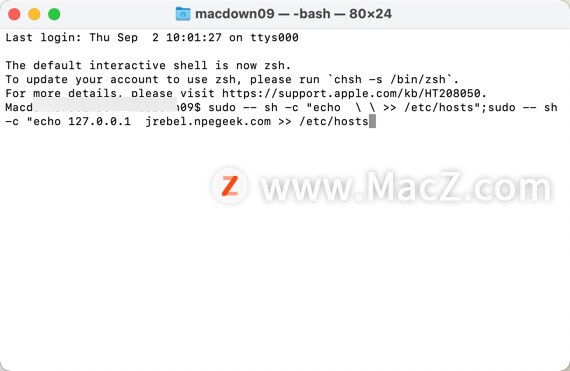
破解之前,请打开终端,输入指令“sudo -- sh -c "echo \ \ >> /etc/hosts";sudo -- sh -c "echo 127.0.0.1 jrebel.npegeek.com >> /etc/hosts”,回车

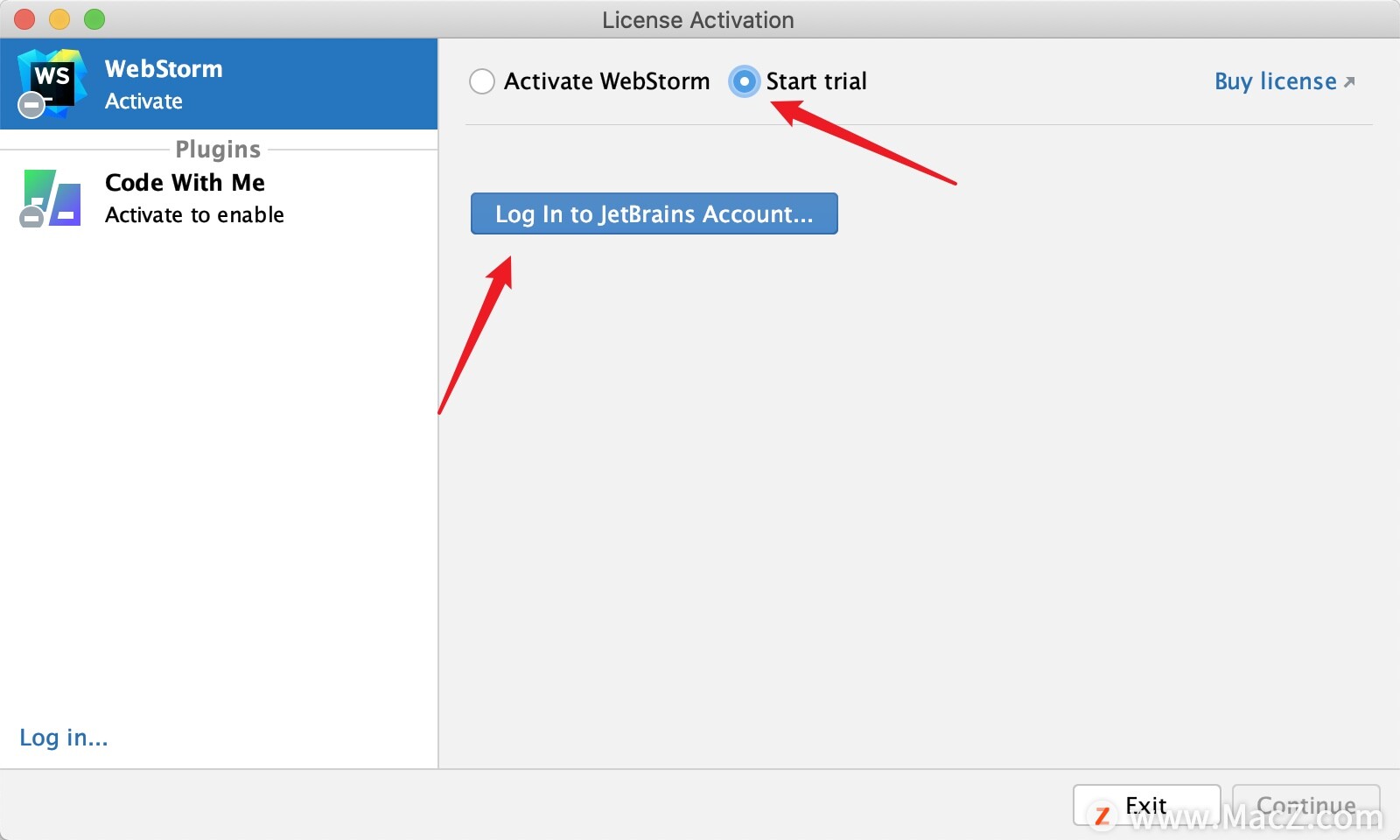
安装完成后运行,最新版本需要登录账户才可以试用,点击【start trial】下的【Log In to JetbrAIns Account...】,会跳转到网页,我们登录自己的账户即可。。

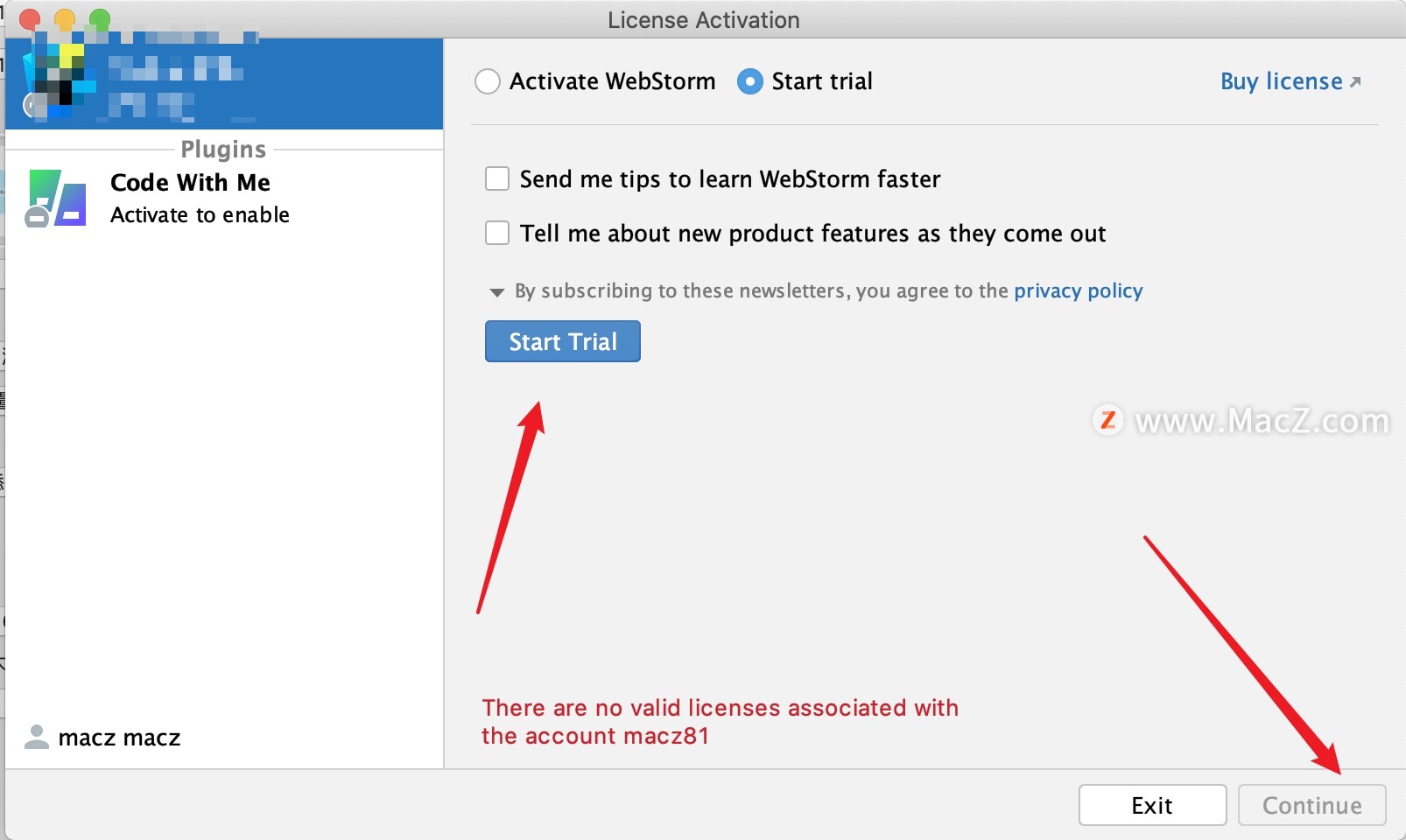
然后点击【Start trial】,然后点击【continue】。

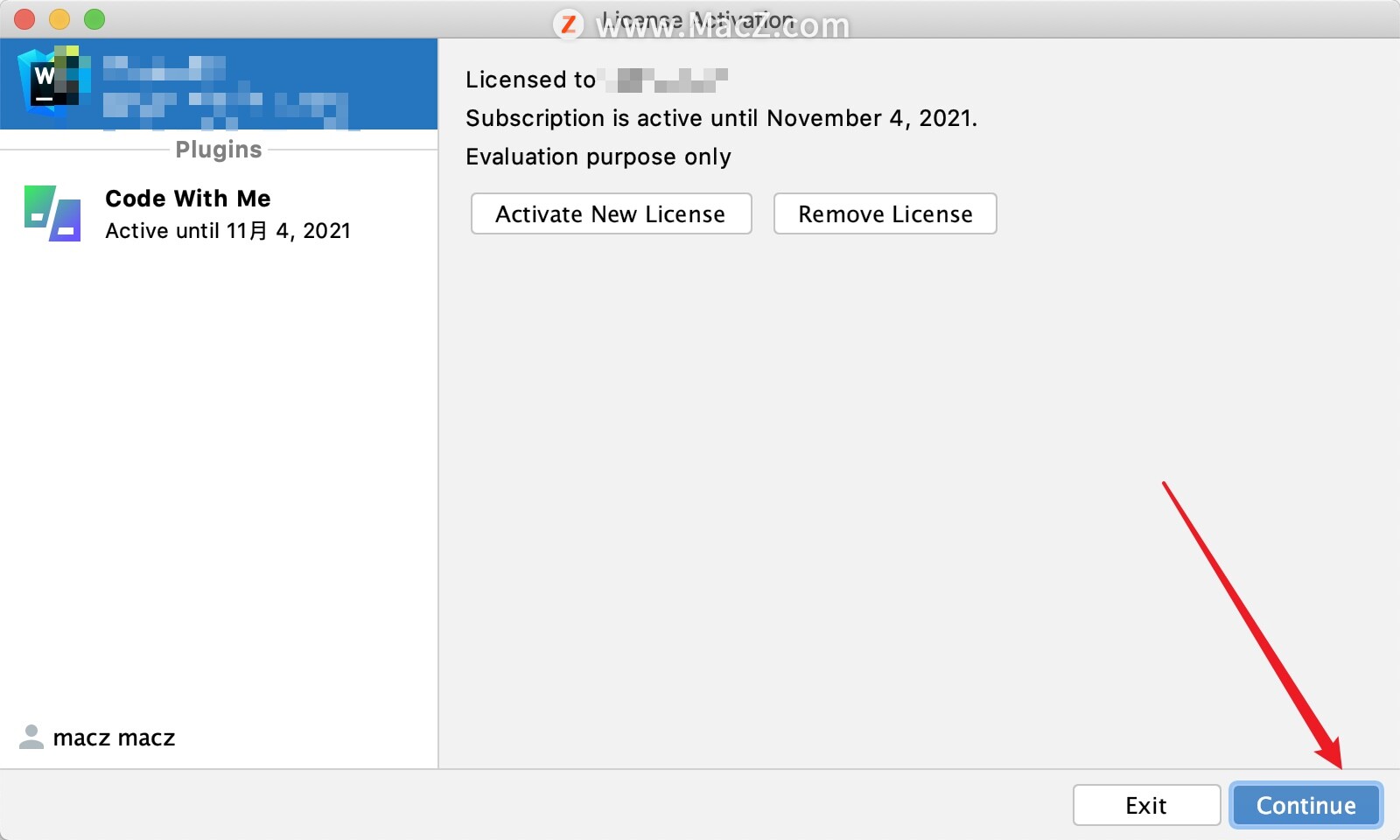
点击【continue】。
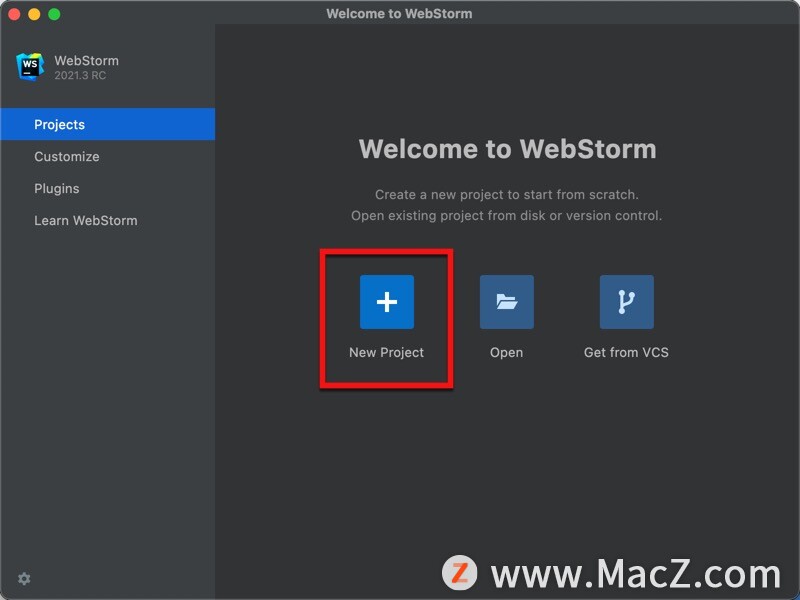
 新建一个项目
新建一个项目

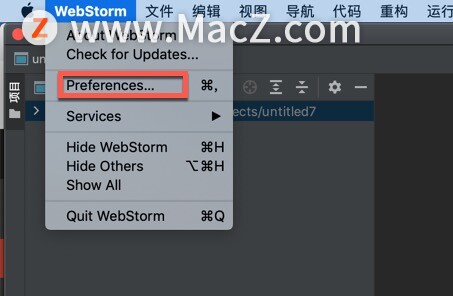
点击左上角的【Preferences...】
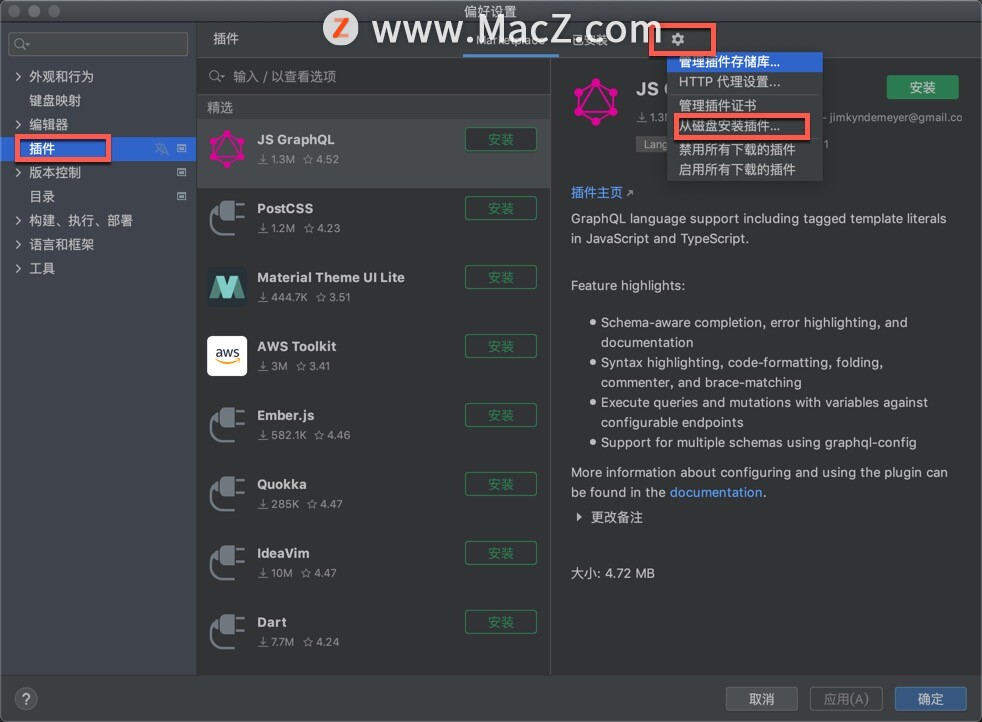
点击【插件】,然后点击右上角的【⚙️】选择【从磁盘安装插件】。

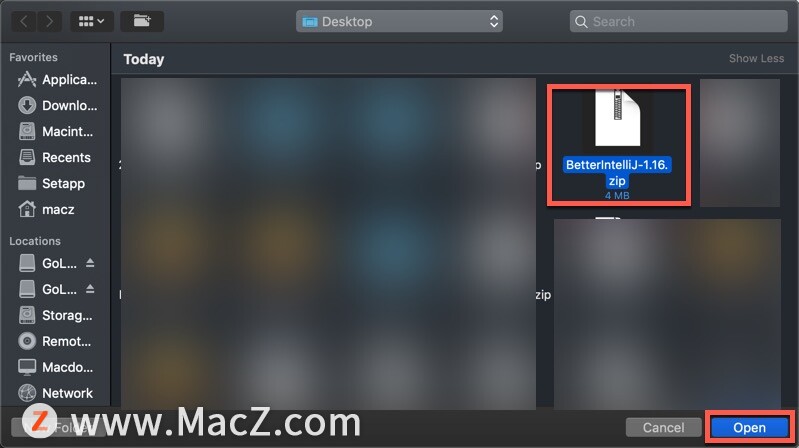
然后选择刚才拖到桌面的【BetterIntelliJ-1.16.zip】进行打开。

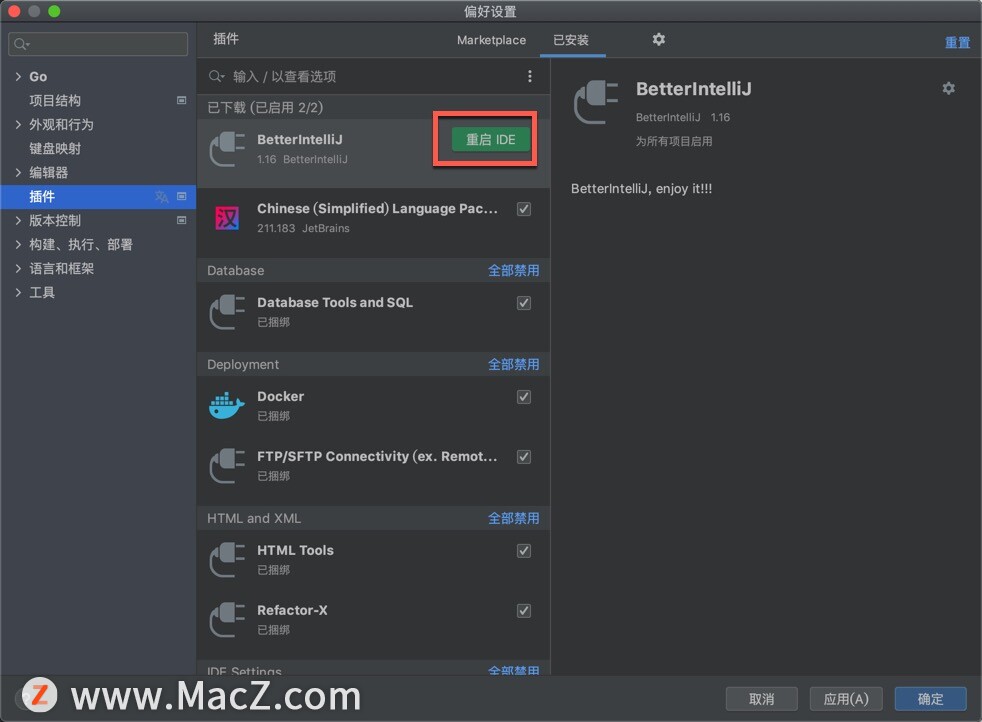
点击【重启ide】。

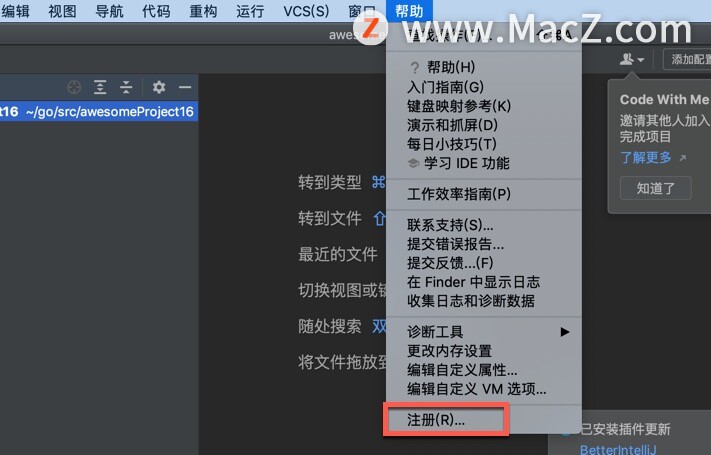
重新启动后,在【帮助】里面点击【注册】。
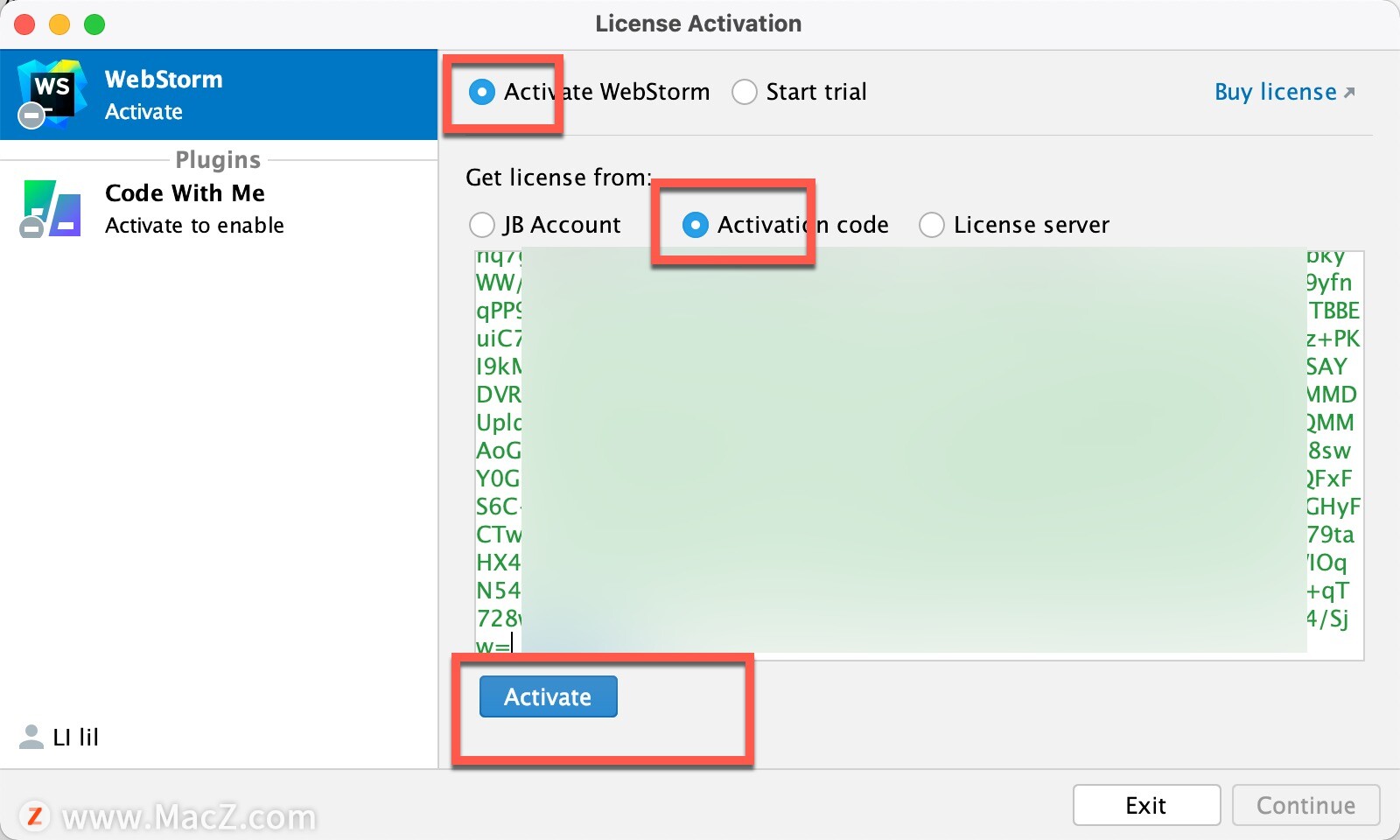
返回镜像包,打开WebStorm 2021激活码
粘贴到下面【激活码】页面中,然后点击【激活】。

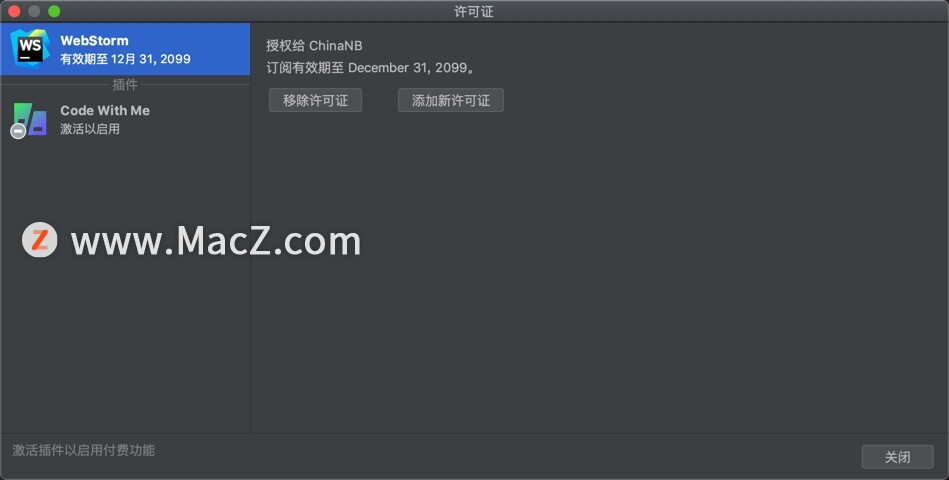
激活成功,尽情享用吧!
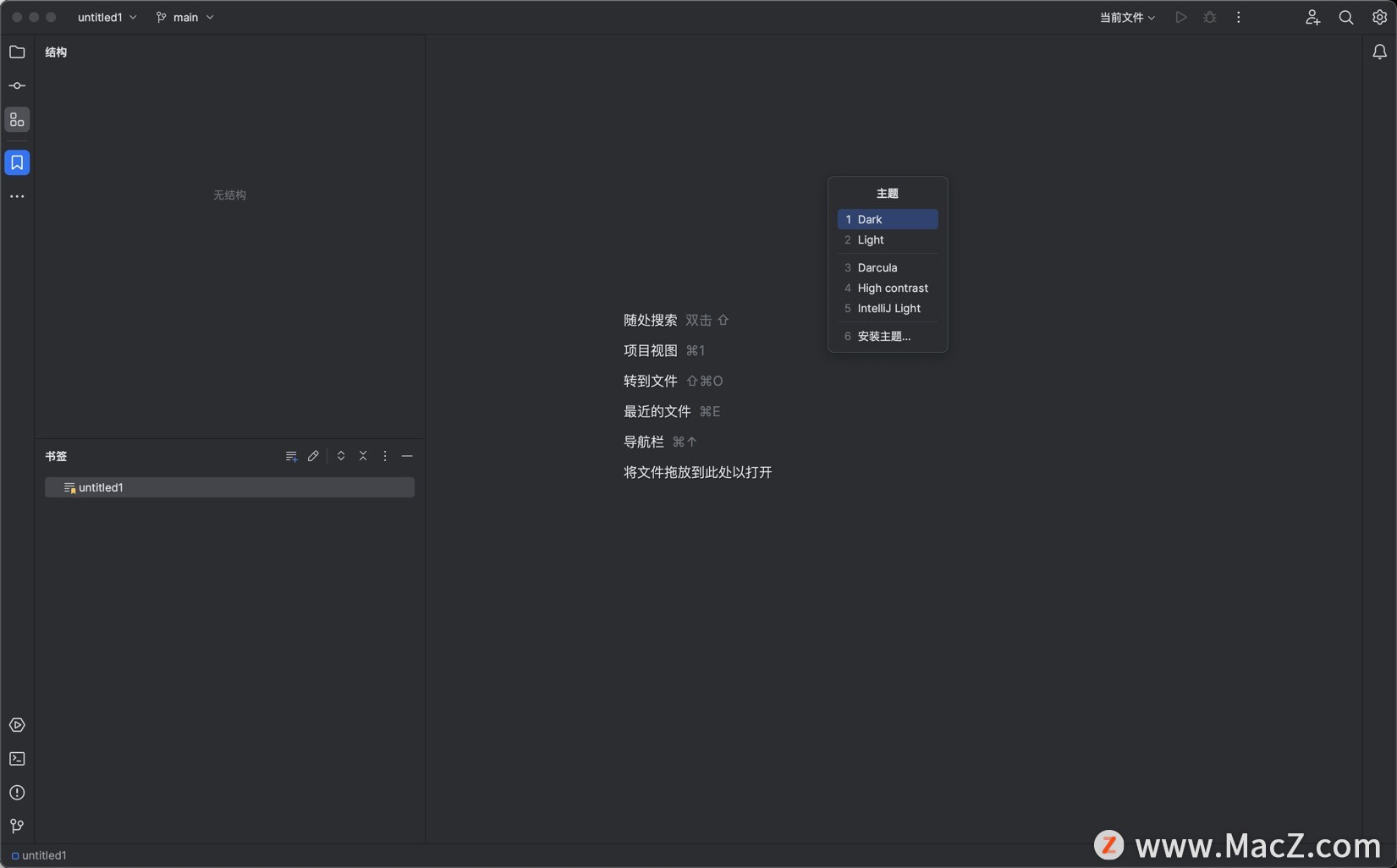
如需中文语言,请先设置!WebStorm 2021 怎么设置中文语言?首先打开左上角的【Preferences】。
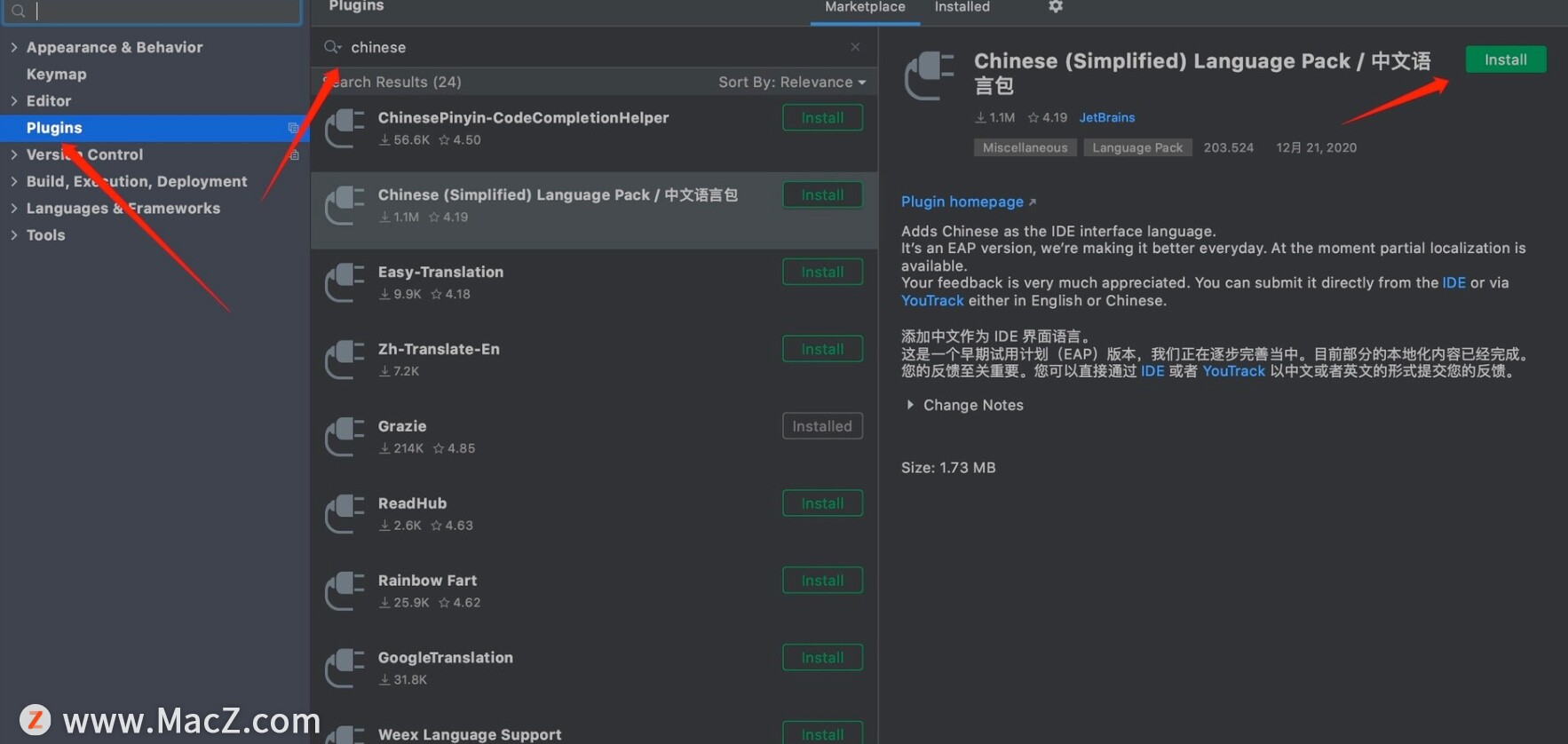
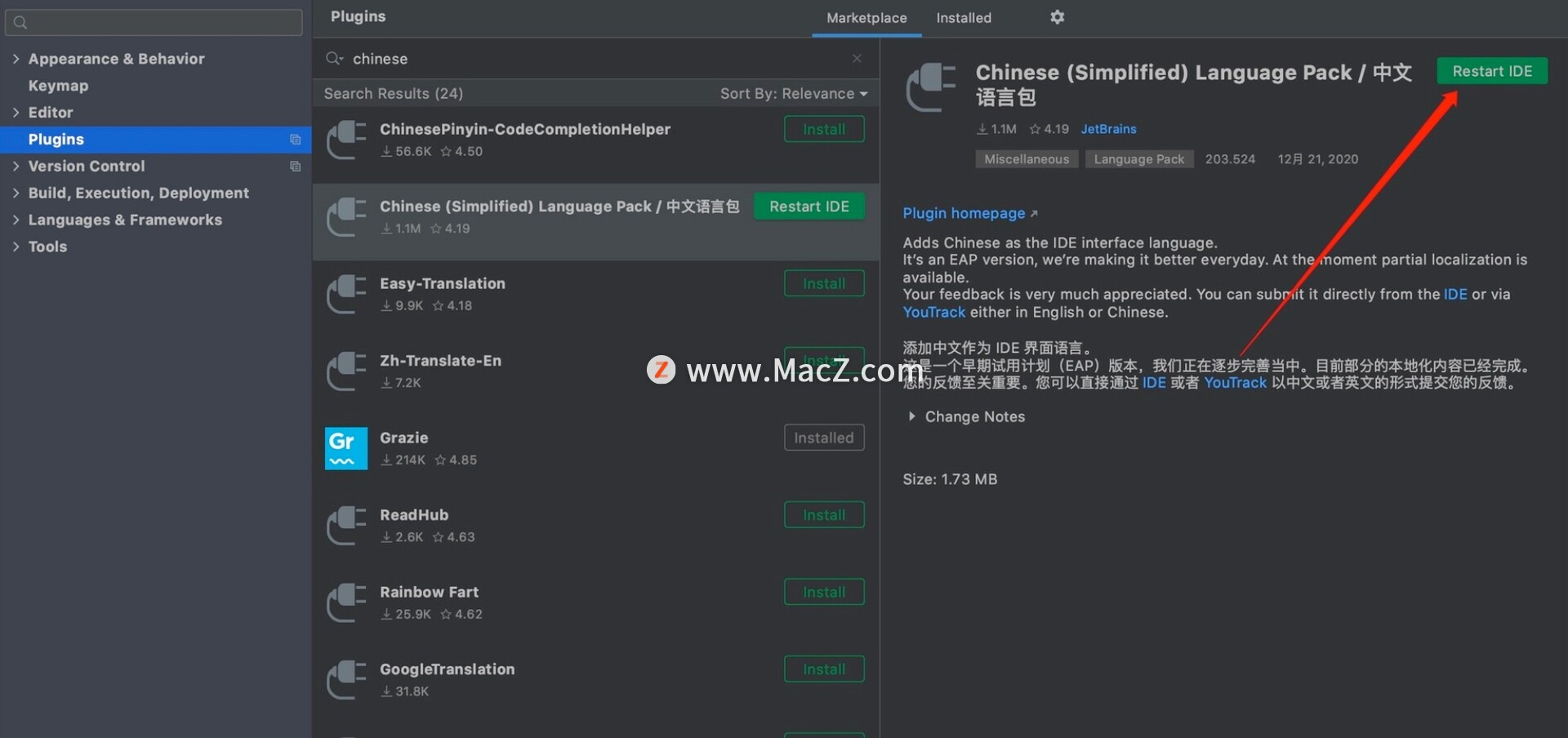
 在【plugins】的搜索框搜索【chinese】,然后选择第二个点击【install】。
在【plugins】的搜索框搜索【chinese】,然后选择第二个点击【install】。 点击【Restart IDE】。
点击【Restart IDE】。 点击【Restart 】重启即可!
点击【Restart 】重启即可!
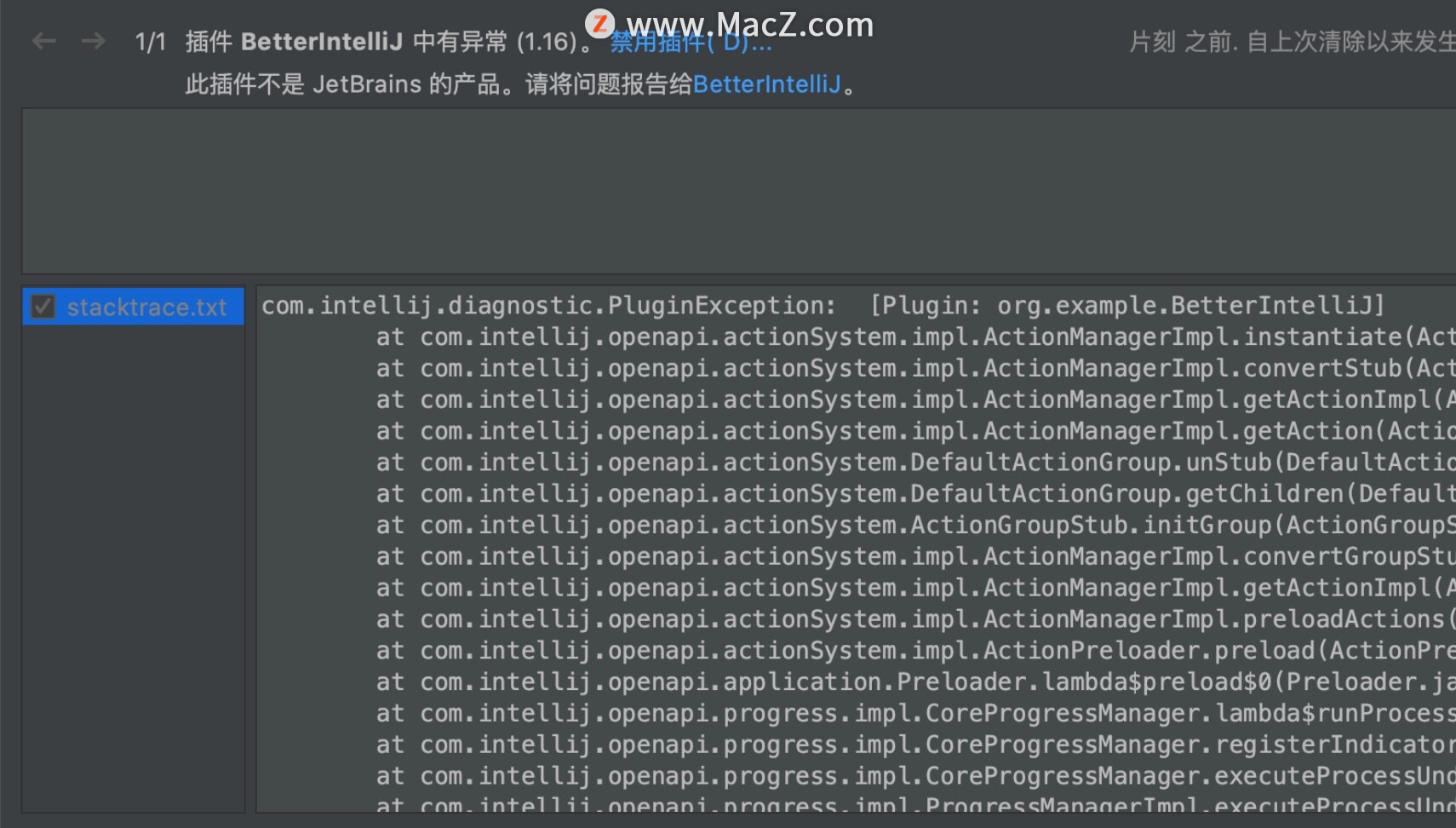
注意!每次打开右下角会出现这个提示不影响使用,全部清除即可!
WebStorm2023 mac功能介绍
WebStorm 2023.1 最新变化
Astro 支持、Vue 模板的 TypeScript 支持、TAIlwind CSS 配置、全 IDE 缩放、对新 UI 和版本控制集成的改进等。
框架和技术
更新了项目模板
我们重做了 WebStorm 欢迎屏幕中的 New Project(新建项目)向导。 在 v2022.2 中,我们移除了适用于 AngularJS、Cordova 和 Meteor 的项目模板。 在此版本中,我们添加了适用于 Vite 和 Next.js 的新项目模板,并更新了 Vue 模板,使其符合最新标准。
Vitest 支持
WebStorm 现在支持 Vitest,这是一个 Vite 原生单元测试框架! 您可以用所有您期望的主要方式运行、重新运行和调试测试,包括通过间距图标。 此外,监视模式在所有测试场景下默认均已启用。 在监视模式下还支持快照测试和覆盖率,从而在编码时为您提供几乎即时的覆盖率反馈。
Vue 更新
WebStorm 现在可以处理未解析的导入,并为导入 Vue 组件提供建议。 我们也已支持 props 析构语法,改进了针对 Vue 库组件 props 的代码补全和类型检查行为,并修正了几个 Nuxt 3 问题。
Vue 的新代码段
此版本中,还有一项针对 Vue 的改进值得仔细研究 – 新代码段,也就是 WebStorm 中的实时模板。 您可以使用它们更快添加常见构造,例如 script setup 或 export default。 转到 Preferences / Settings | Editor | Live Templates(偏好设置/设置 | 编辑器 | 实时模板),展开 Vue 部分即可浏览可用代码段。
Angular 模板中的类型缩小
我们在 Angular 模板中添加了对类型缩小的支持,这将提供更精确的类型信息和更好的代码补全建议。 此外,WebStorm 现在会从全局搜索中排除 .angular 缓存文件夹,帮助提供更好的搜索结果。
关于 Svelte 支持的更新
对 Svelte 支持(作为单独插件提供)的改进现在将随新 IDE 构建一起推出,就像 Angular 和 Vue 一样。 这将帮助我们避免不兼容版本范围的问题并更快获得反馈。
对新 CSS 功能的支持
WebStorm 2022.3 支持新的 CSS 功能,例如 @supports at 规则,它将语句块与 @supports 条件相关联。 视口单元、范围媒体查询、容器查询、级联层和颜色修改函数现在也已获得支持。
相关软件

WebStorm 2019 for mac(JavaScript多功能集成开发环境)
2019.2.4中文激活版
303.75 MB2019-10-25

WebStorm 2020 for Mac(JavaScript多功能集成开发环境)
v2020.3.3无限试用版
425.89 MB2021-03-17

JetBrains WebStorm 2019 for Mac(前端开发工具)
v2019.2中文激活版
301.41 MB2019-08-01

JetBrains WebStorm 2021 for Mac(多功能集成开发)
v2021.2.3无限试用版
50.03 MB2021-10-06

JetBrains IntelliJ IDEA 2020 for Mac(Java语言开发工具)
v2020.1.1正式版
750.87 MB2020-05-03
猜你喜欢
更多相关专题
JAVA开发编辑工具合集

JetBrains IntelliJ IDEA 2019 for Mac(Java平台IDE)
2019.3.5汉化激活版
771.67 MB2020-05-07

WebStorm 2019 for mac(JavaScript多功能集成开发环境)
2019.2.4中文激活版
303.75 MB2019-10-25

WebStorm 2020 for Mac(JavaScript多功能集成开发环境)
v2020.3.3无限试用版
425.89 MB2021-03-17
 支持M1/M2
支持M1/M2
JetBrains IntelliJ IDEA 2020 for Mac(最好的java开发工具)
v2020.3.4 无限试用版
836.49 MB2021-04-28
 支持M1/M2
支持M1/M2
IntelliJ IDEA CE 2020 for Mac(Java IDE集成开发工具)
v2020.3.4中文版
699.66 MB2021-04-28