codekit for mac(开发人员必备的神器) 3.16.1特别版
好用的Web开发工具是哪个?小编推荐codekit for mac,CodeKit是一款被誉为开发人员必备的“神器”,功能非常强大,支持最流行的框架技术,如支持Less, Sass, Stylus, CoffeeScript, Typescript, Jade, Haml, Slim, Markdown & Javascript 等语言的编译,具有浏览器自动刷新、各种前端开发框架自动安装 (Bootstrap, jQuery)等等功能,本站分享codekit mac破解版下载,需要的朋友,欢迎下载使用。

codekit mac破解版安装步骤
codekit破解和使用需要添加防火墙阻止传入网络链接
软件包codekit for mac破解版下载完成打开,将左侧的CodeKit 拖到右边的应用程序进行安装。

打开codekit mac破解版,发现需要注册,关闭codekit for mac版!
下面我们开始破解注册过程!
打开防官网验证工具

点击“好”

点击“好”

返回codekit for mac破解版安装包,将【CodeKit 3.x [SP]】拖到桌面:

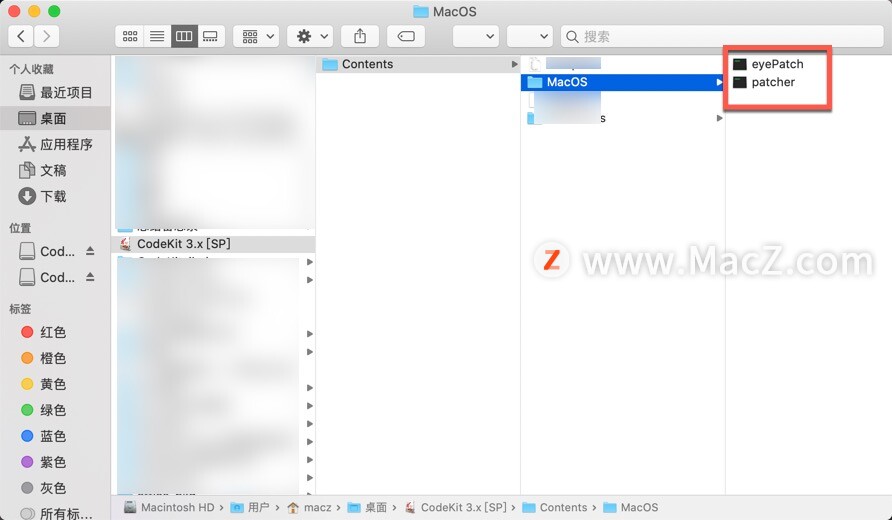
鼠标右键打开CodeKit 3.x [SP],选择【显示包内容】。

在macos文件夹下找到红框内的两个文件!

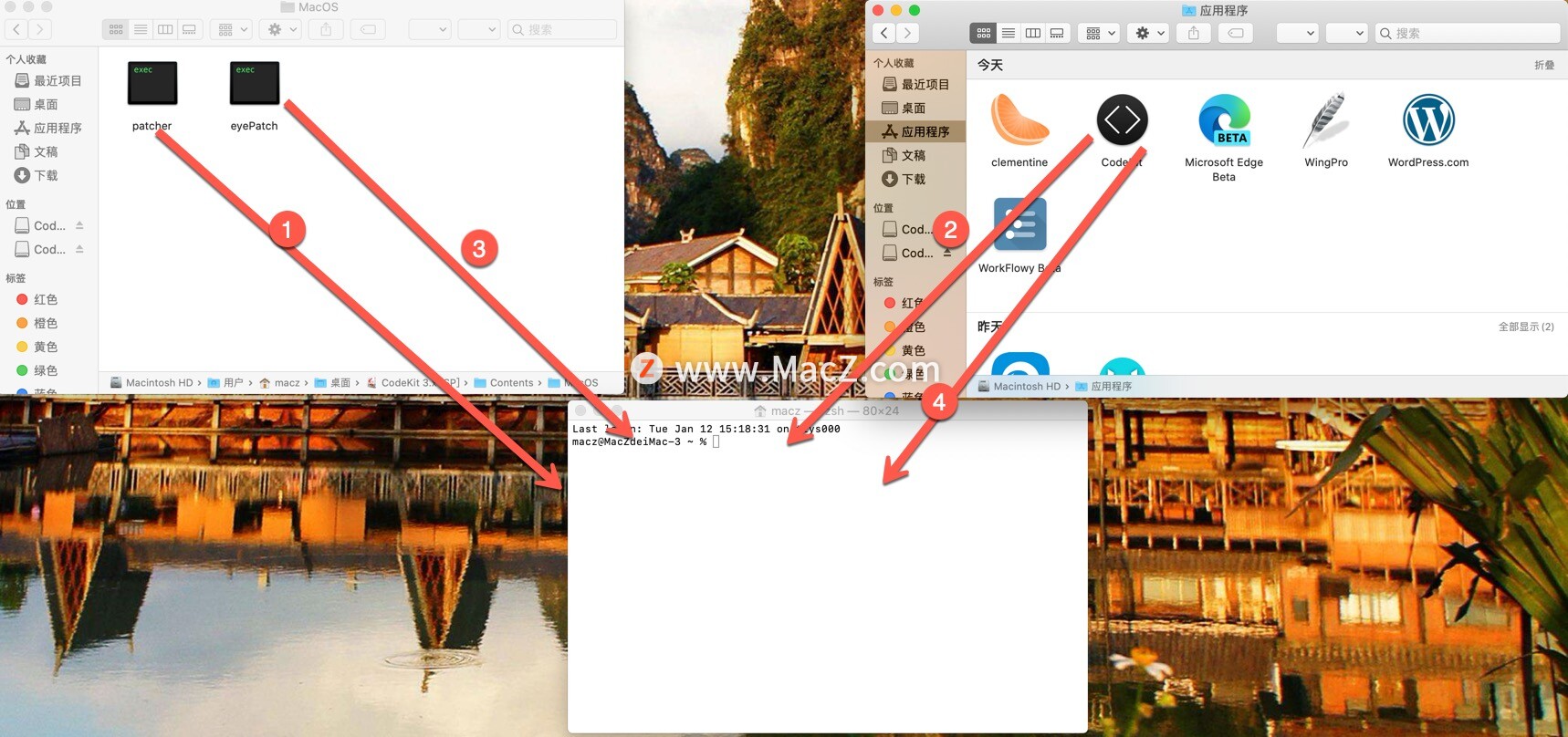
在启动台搜索打开【终端】。
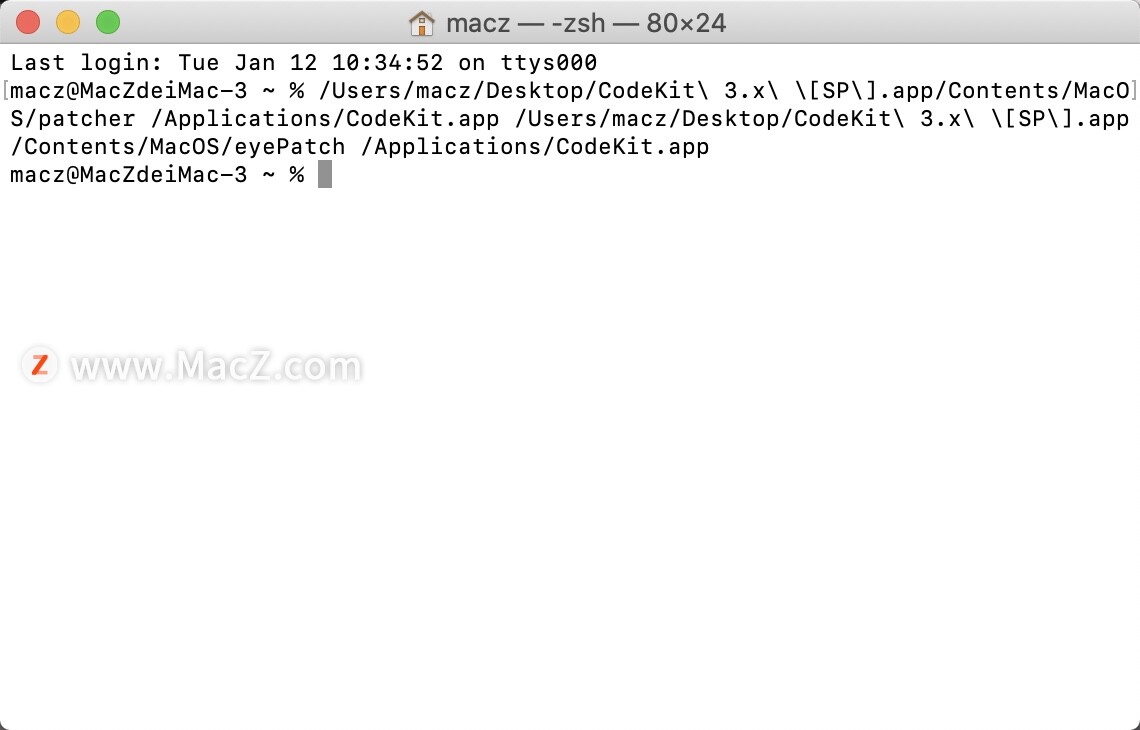
重要!1.首先我们将【patcher】拖到终端,2.将【CodeKit】拖到终端,3.将【eyepatch】拖到终端,4.将【CodeKit】拖到终端

四个步骤拖入完成后点击回车键!

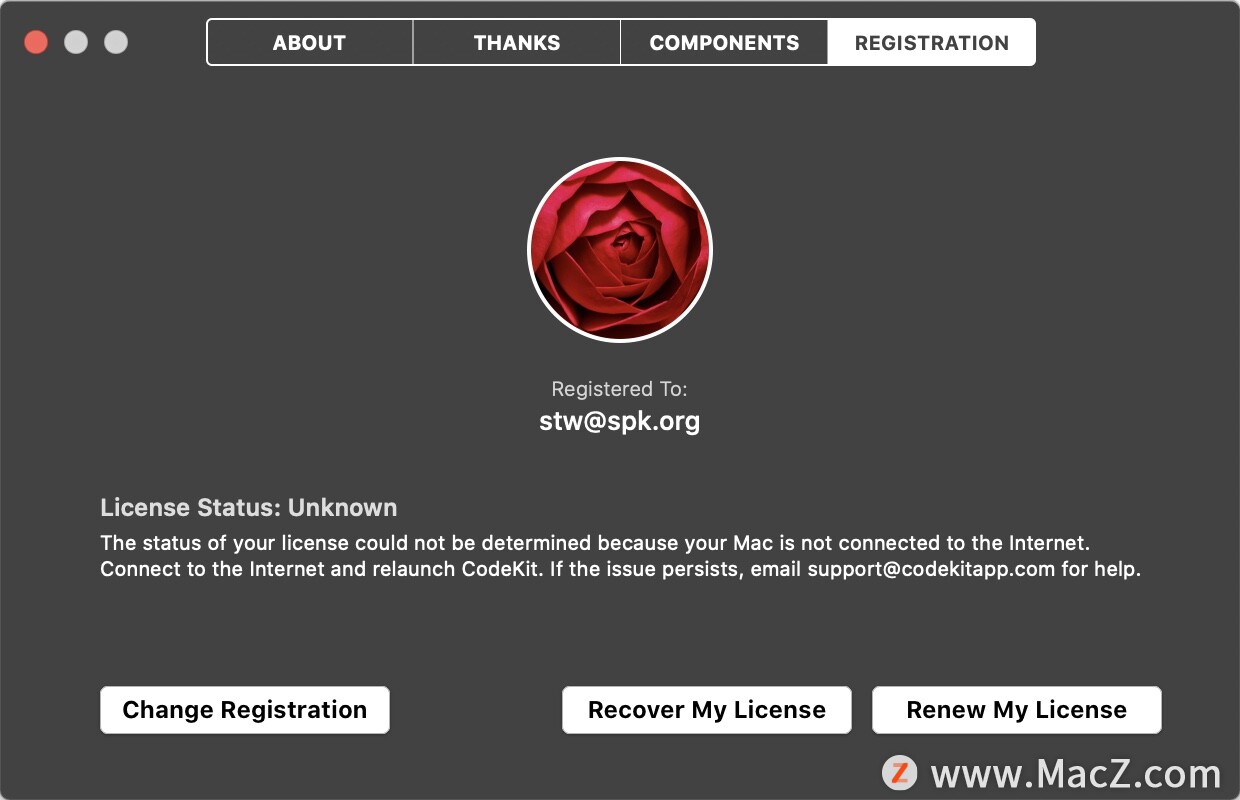
codekit mac版就激活注册成功了!

codekit mac破解版软件功能
编译每种语言CodeKit自动编译您在教程中阅读的所有那些令人敬畏的语言。
所有酷孩子开箱即用编译Sass,Less,Stylus,CSS,CoffeeScript,Pug,Slim,Haml,TypeScript,JavaScript,ES6,Markdown,JSON,SVG,PNG,GIF和JPEG。
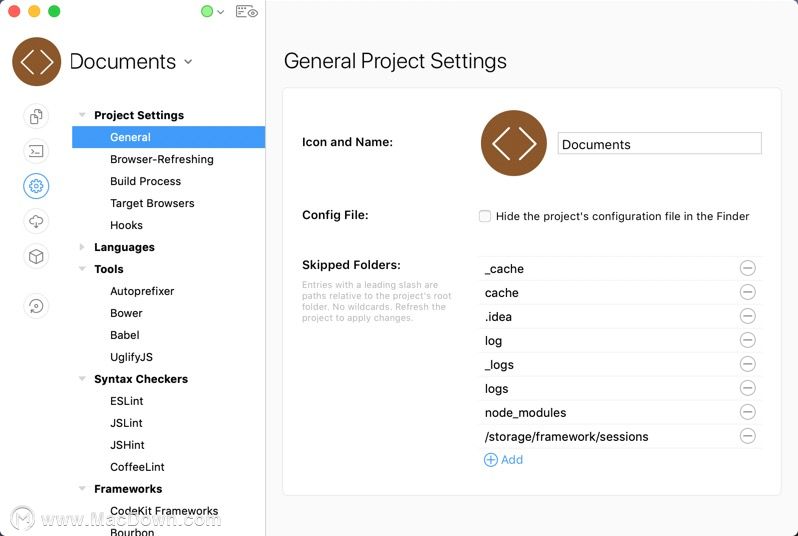
死简单配置想要压缩CSS吗?只需选中一个方框。需要转换JavaScript吗?选中一个方框。每个工具的选项都以美观,干净的UI提供。没有更多的黑客构建脚本。
出血边缘工具供应商前缀的自动修复程序。Babel.js用于下一代JavaScript。Libsass用于更快的Sass编译。最好的工作流程就是内置的。
添加任何语言使用非内置的东西?轻松告诉CodeKit如何在UI中处理任何类型的文件。不需要愚蠢的配置文件或插件。 刷新浏览器CodeKit会在您工作时自动刷新浏览器。喜欢魔法。任何设备Mac,iOS,Android,Windows,特斯拉,厨房冰箱......如果有现代浏览器,它会刷新。即使通过SSL,也支持所有主要的浏览器供应商。浏览器同步在表单中键入一些文本,它也会神奇地出现在您的所有其他设备上。点击一个链接,点击每个设备。快速的跨设备测试。零设置没有插件,没有脚本标签,没有工作。只需单击CodeKit中的“预览”按钮即可完成。您甚至不需要SSL证书。真。
刷新浏览器CodeKit会在您工作时自动刷新浏览器。喜欢魔法。任何设备Mac,iOS,Android,Windows,特斯拉,厨房冰箱......如果有现代浏览器,它会刷新。即使通过SSL,也支持所有主要的浏览器供应商。浏览器同步在表单中键入一些文本,它也会神奇地出现在您的所有其他设备上。点击一个链接,点击每个设备。快速的跨设备测试。零设置没有插件,没有脚本标签,没有工作。只需单击CodeKit中的“预览”按钮即可完成。您甚至不需要SSL证书。真。
注射重载注入CSS更改时无需重新加载整个页面,因此您可以轻松地设置对话框和模态内容的样式,或者只是A / B测试设计。
优化是不是没有人有时间使用缓慢,臃肿的网站。CodeKit使它们更快。
优化图像只需点击一下,即可获得70%的PNG和JPEG文件。SVG和GIF也是如此。较小的图像意味着更快的网站。
缩小脚本和CSS组合脚本以减少HTTP请求。缩小代码以减小文件大小。所有最佳实践完全控制细节。
缓存爆破自动缓存 - 脚本脚本和样式表,以便您的更改在部署时立即生效。
来源地图缩小代码,但在浏览器的检查器中查看原始版本。使用大多数语言自动运行,无需头痛。
快速入门您知道框架如何具有那些复杂的“入门”步骤吗?我们只需点击一下即可?
鲍尔力量Bower内置于CodeKit中,因此您可以轻松安装和更新56,000多个组件。jQuery到wordPress以及介于两者之间的一切。
基金会在几秒钟内启动基础或Google Web Starter Kit项目。CodeKit会自动下载最新版本并为您设置。框架嘉豪所有最好的CSS框架都是内置的:Bourbon,Neat,Bitters,Susy,Nib,Jeet和Compass。只需在样式表中添加@import语句,CodeKit就可以使用它。
框架在多个项目中重用代码,但在磁盘上保留一个副本。更新它时,所有内容都会重新编译以捕获更改。
建立只需单击一下即可构建整个项目。通过直观,漂亮的UI微调过程。
轻松迁移选中一个框,现有项目正常工作。不更新数百个输出路径,不更改页面上的URL。这是魔法。
炽热的速度Mac的处理器有很多核心。CodeKit使用它们来并行处理文件,以便快速完成构建。
完全可扩展几乎任何东西。运行自定义shell脚本并在UI中查看其输出。或者使用AppleScript告诉Transmit在构建完成后上传您的站点。
简单配置轻松自定义构建过程。只需单击即可添加步骤。拖动它们以重新排序。设置这些东西应该不需要访问Stack Overflow。
调试在某个地方错过了一个怪异的逗号?使用内置调试工具快速找到问题。
使用所有语法检查程序的母亲扫描JavaScript。在UI中使用示例和说明轻松自定义数百条规则。
和JSLint还没准备好搬到ESLint?没问题。JSHint和JSLint也是内置的。查看每个问题的确切行号和列号。 同时扫描CoffeeScript文件以解决问题!在灵活的用户界面中配置选项并实施最佳实践,就像对JavaScript一样。实施编码样式有一个人使用标签而不是空格?让他排队,并轻松设置规则,以保持整个团队编写干净,可读的代码。
同时扫描CoffeeScript文件以解决问题!在灵活的用户界面中配置选项并实施最佳实践,就像对JavaScript一样。实施编码样式有一个人使用标签而不是空格?让他排队,并轻松设置规则,以保持整个团队编写干净,可读的代码。
更新日志
(3.16.1 修复了 TAIlwind 文件可能无法正确编译的问题。)
新:引导程序 5
CodeKit 现在可以自动启动Bootstrap 5项目。
选择文件 > 新建 Bootstrap 项目
新:顺风 3.x
新的TAIlwind项目现在默认为 TAIlwind 3.x
这些项目自动支持新的“JIT 模式”。
旧版 TAIlwind 2.x 项目仍然可以正常工作。
不同的:
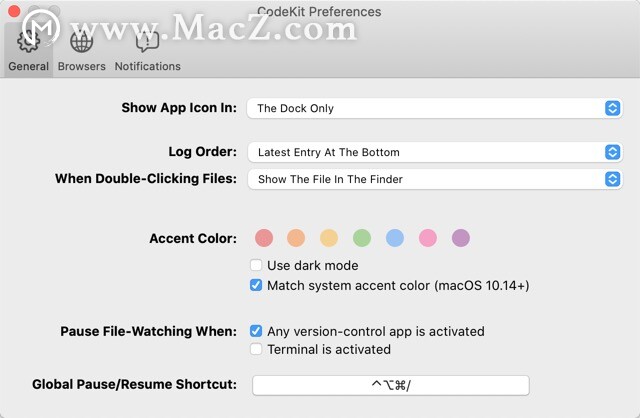
首选项中的新选项:CodeKit 现在可以在您保存文件时自动切换活动项目。
我没有测试如果您一次保存来自 15 个不同项目的文件会发生什么。
我建议您也不要测试一次保存来自 15 个不同项目的文件会发生什么。
通过在 Finder 中拖放替换而更改的文件现在会再次自动处理。
CoffeeLint 已经停产并且已经五年没有更新了。它被移除了。
也不同:
Dart Sass 1.45.1 有一些潜在的破坏性更改,您应该阅读.
CodeKit 现在需要 macOS 10.15+,因为 Xcode 13.2 变得更笨了。(构建过程中存在一个错误,导致 10.13 和 10.14 崩溃。)
是的,我告诉苹果。
是的,苹果忽略了我。
是的,事情总是这样。
是的,我很期待 WWDC 2022,在那里 Apple 将再次撒谎向我保证我的价值和重要性,以及我们如何成为“合作伙伴”以“激发梦想”。
推荐理由
codekit for mac破解版中每个工具的选项都以美观,干净的UI提供。没有更多的黑客构建脚本。不知道用哪个Web开发工具的朋友,不妨来本站下载codekit mac版。
相关软件

JetBrains WebStorm 2019 for Mac(前端开发工具)
v2019.2中文激活版
301.41 MB2019-08-01

JetBrains IntelliJ IDEA 2021 for Mac(Java平台IDE)
v2021.2.3无限试用版
919.02 MB2021-10-15

JetBrains IntelliJ IDEA 2020 for Mac(Java语言开发工具)
v2020.1.1正式版
750.87 MB2020-05-03

IntelliJ IDEA 2018 Mac(java开发工具)
v2018.3.5注册版
689.6 MB2019-06-09

Xcode for Mac(开发工具)
v10.1(10B61)官方版
7.58 GB2019-07-08