Principle是一款轻量的、具有强大功能的动效交互设计软件。它最大的特点是能和Sketch进行无缝链接,可以快速导入你在Sketch里已经做好的图,然后针对这个图做一些有趣的交互设计。
没有动效的交互是没有灵魂的,这里小编整理了一个Principle制作动效交互教程,分享给大家。
1、界面介绍
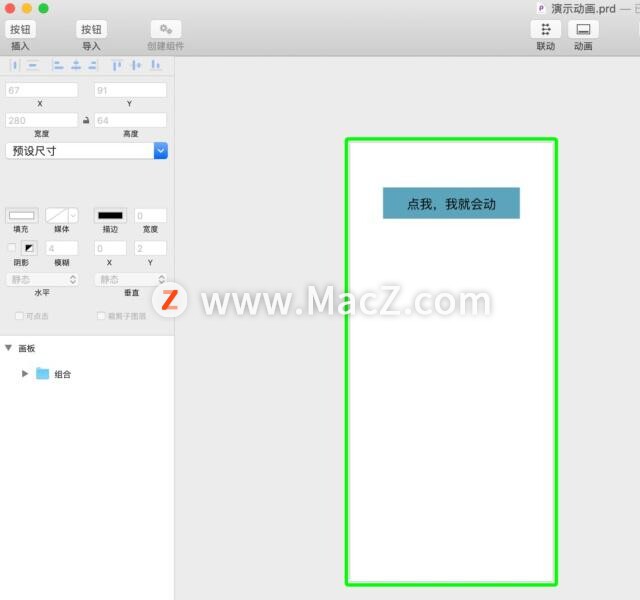
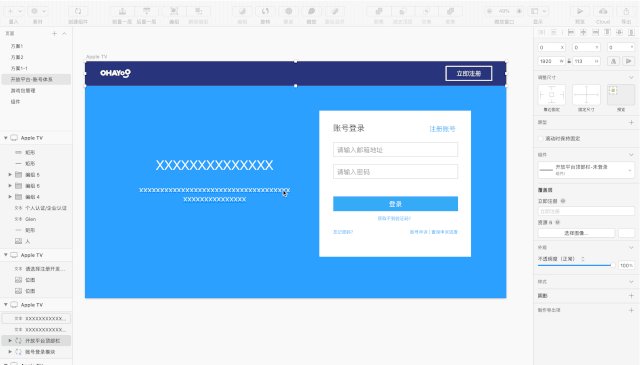
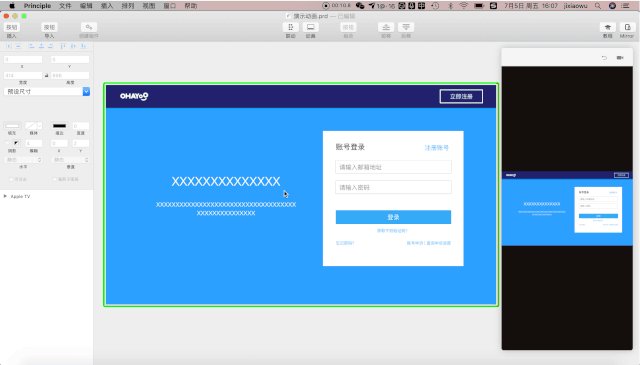
Principle的主界面如下图,主要分为:菜单栏、工具栏、检查器(这个跟Sketch不太一样)、图层列表、工作区及预览窗口6个区域。
 2、 快速制作一个简单的动效交互
2、 快速制作一个简单的动效交互
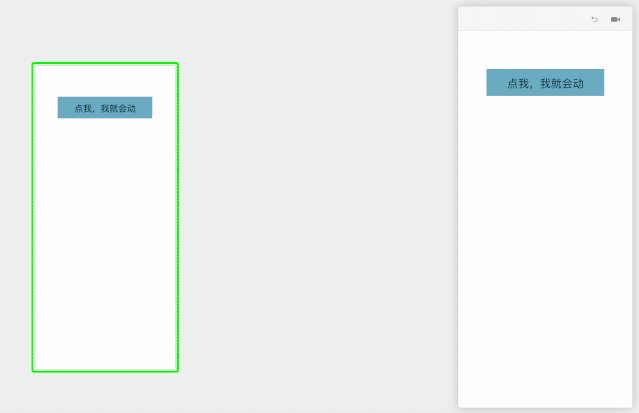
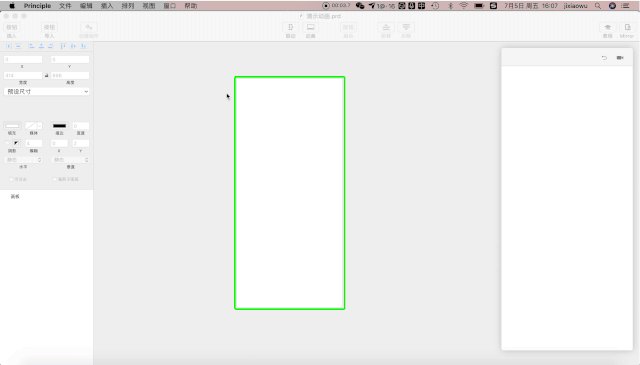
(1)首先按A键新建一个图层(可以选择几个预设的尺寸),然后按R键新建一个矩形,按T键新建一个文案,按Command+G将文案和矩形组合在一起:
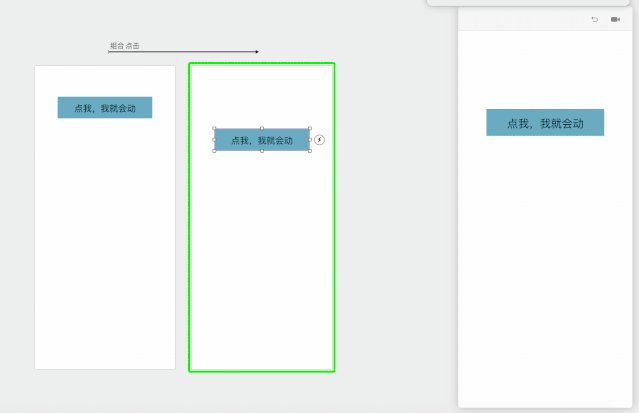
 (2)接下来就可以快速新建一个简单的动效了:
(2)接下来就可以快速新建一个简单的动效了:
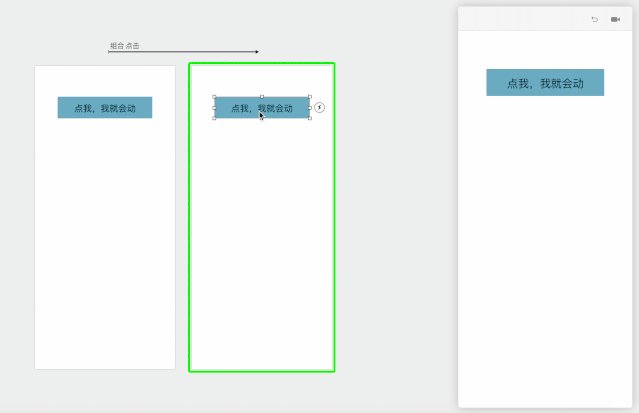
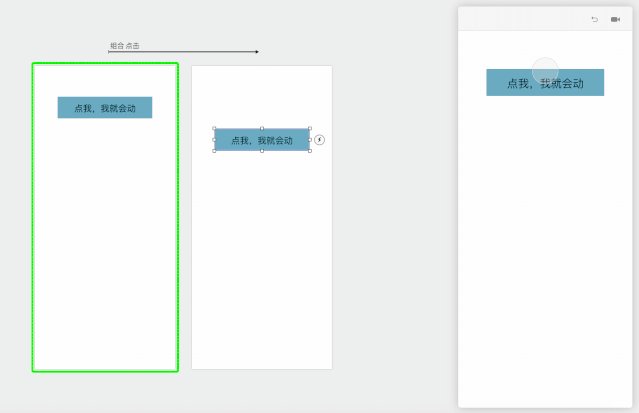
选中上一步组合的矩形,其右侧会出现一个“闪电”的图标。点击该图标,会出现动效触发的选项,这里我们选择“点击”。然后会出现箭头,将箭头指向当前页面,此时Principle自动生成一个新的页面,表示按钮被点击后进入了下一个状态页面。在新生成的页面里,将按钮下调一段距离,此时动画已经制作完成了。可以在右侧的“预览窗口”尝试制作的动画效果,点击预览窗口右上方的返回按钮可以返回到初始状态。
 3、从Sketch快速导入画板
3、从Sketch快速导入画板
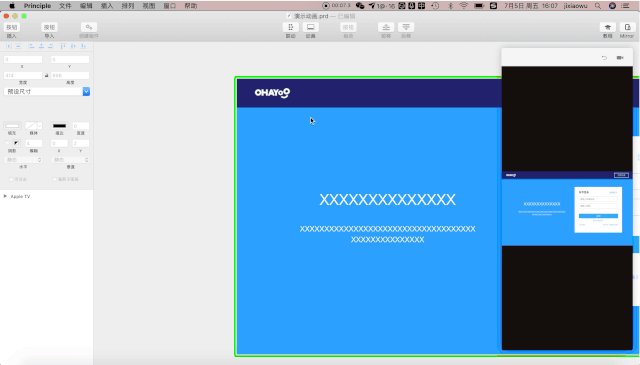
Principle可以快速从Sketch中导入画板,这个功能对于Mac使用者来说,非常的友好。
首先选中在Sketch里的某个已经做好了的画板。回到Principle点击左上角的“导入”按钮。在弹出的选项框里选择“导入选中的画板”,即可快速将Sketch中的画板导入到Principle了。也可以选择导入已打开的Sketch中的所有的画板。

4 注意事项
Principle没有Pages的概念,也就是没有分页的逻辑,从Sketch里全部导入的话,会按照先后顺序全部导入。
Principle制作的原型演示时不能返回上一步(这个很影响需求展示效果),或者起码我没找到,你们有窍门的话可以分享给我啊。
Principle制作的原型不能生成某个网页在浏览器查看。
了解更多Principle教程请继续关注macz。

