Cutterman是应用在ps上的一款神器的切图插件,能够自动将你需要的图层进行输出,支持各种各样的图片尺寸、格式、形态输出,方便你在pc、ios、Android等端上使用,非常强大!下面是小编带给大家的Cutterman切图教程,希望能够对大家的工作和生活有所帮助。

基本使用
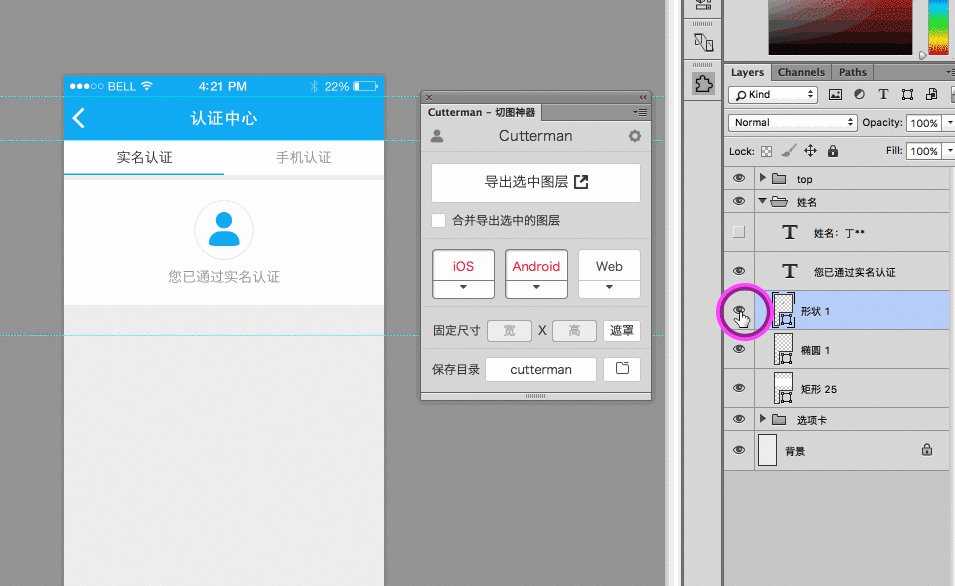
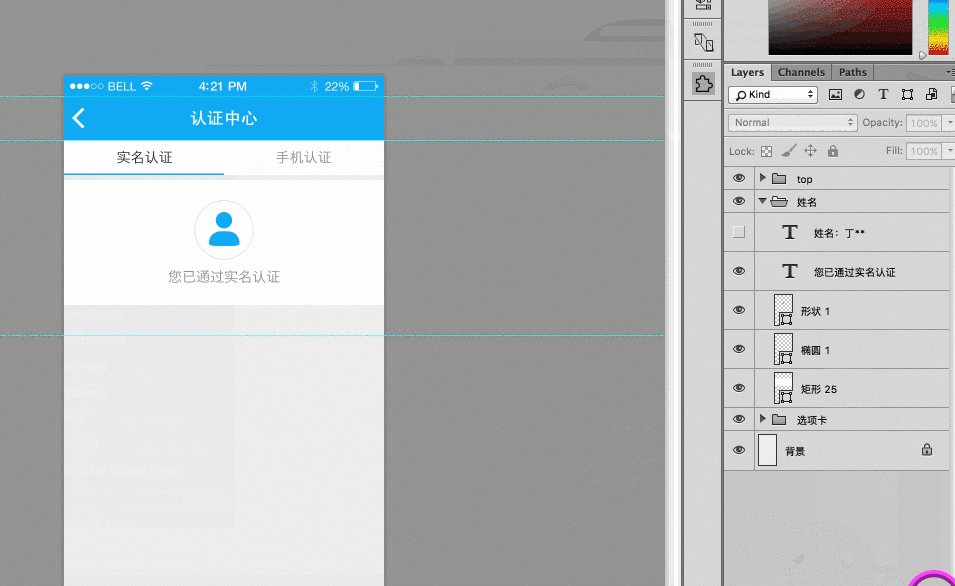
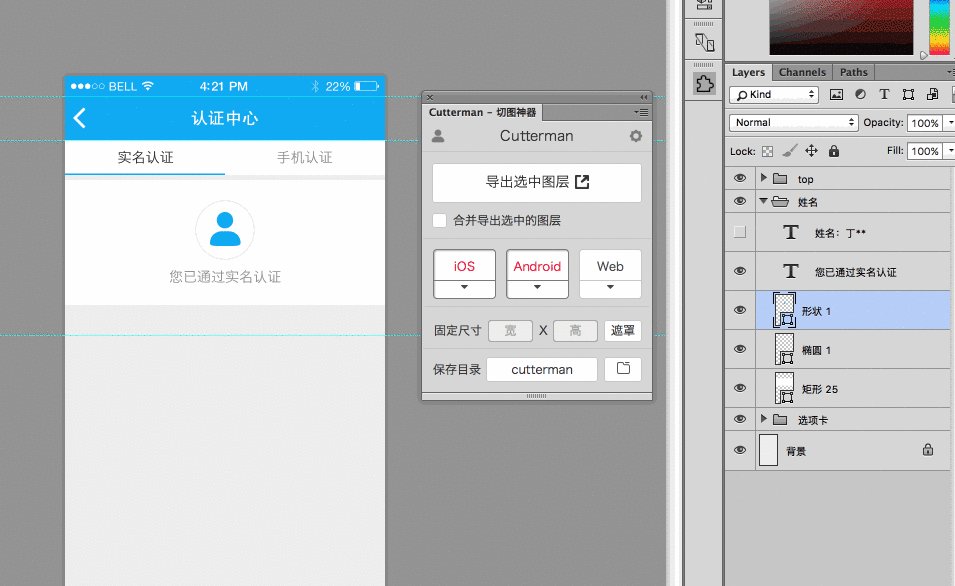
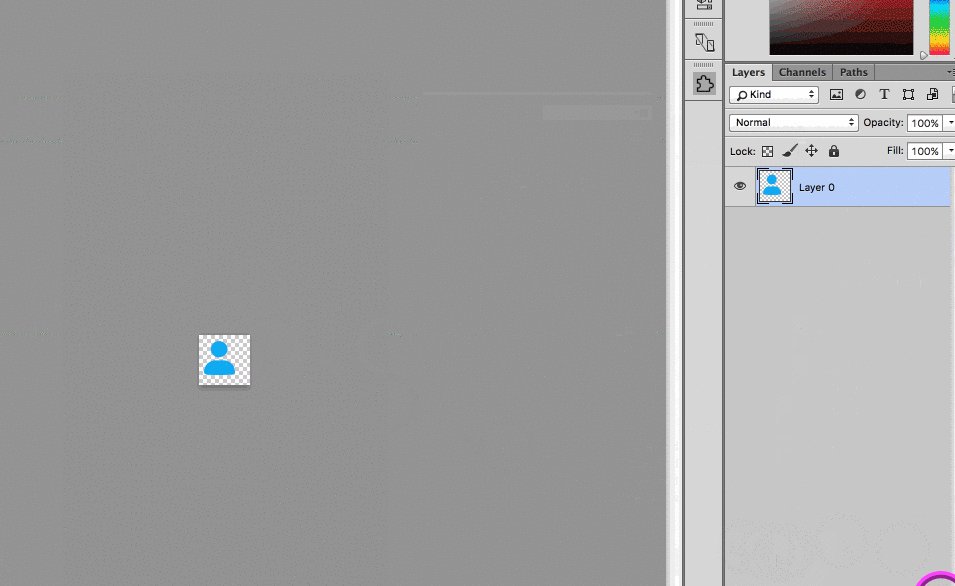
1. 选择需要导出的图层
2. 选中需要输出的分辨率
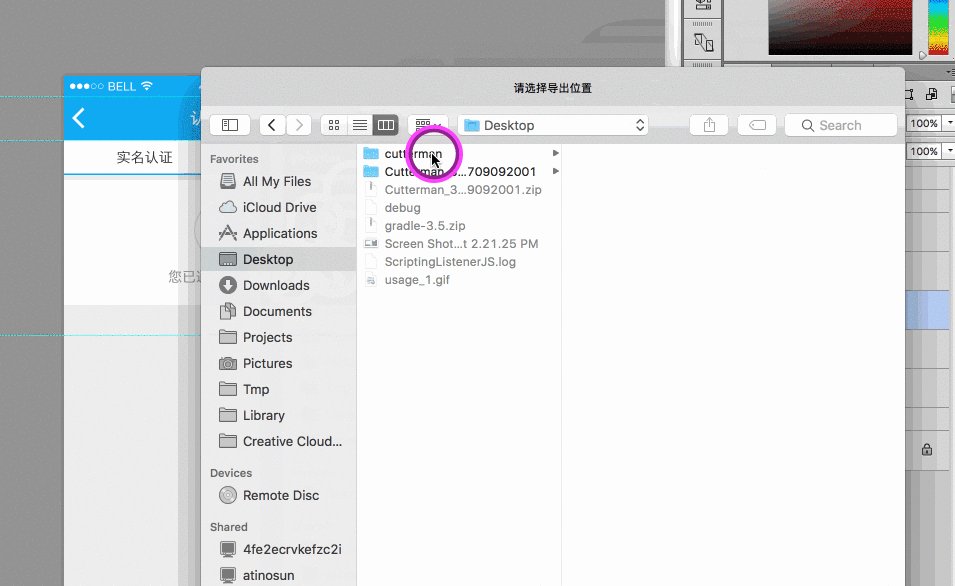
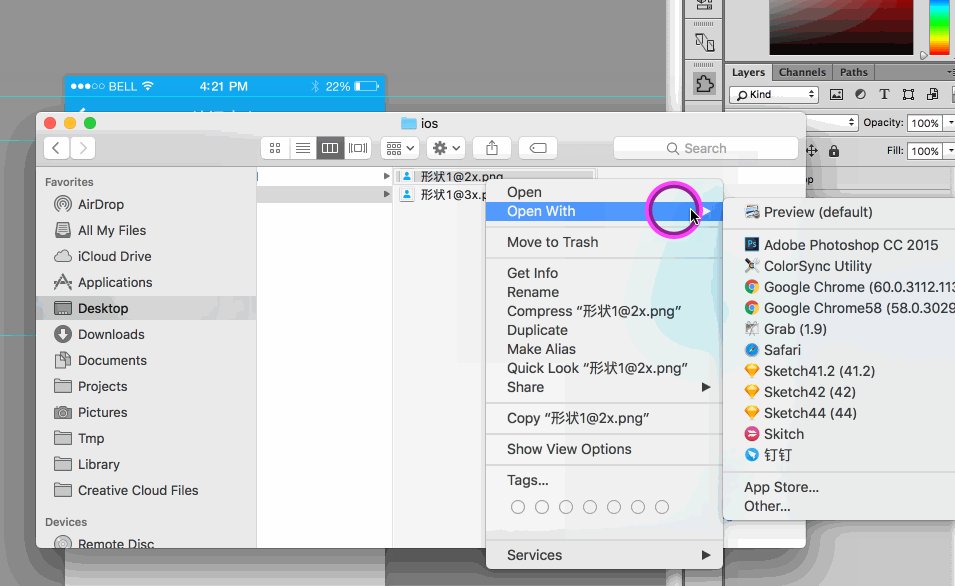
3. 选择导出的目标文件夹
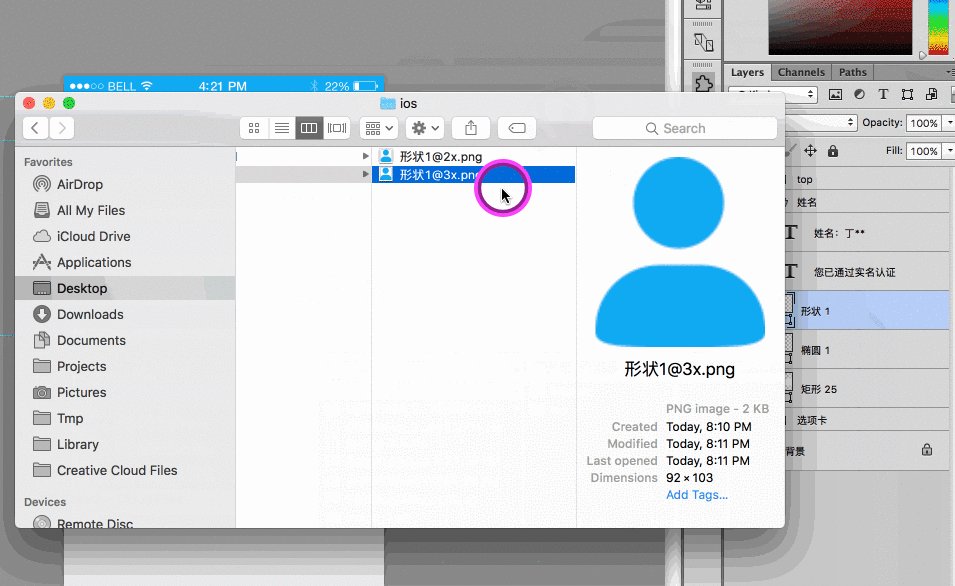
4. 点击导出按钮
输出固定尺寸图片
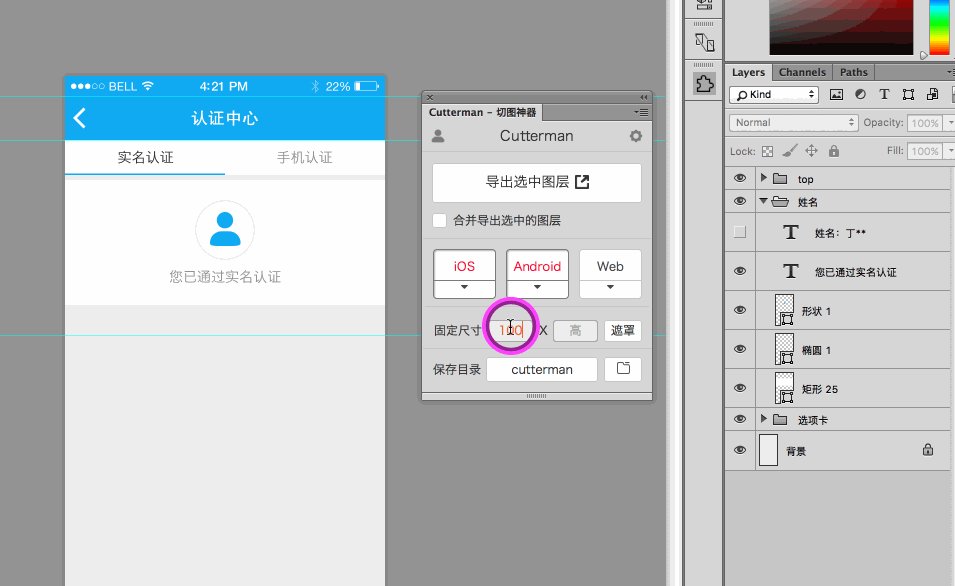
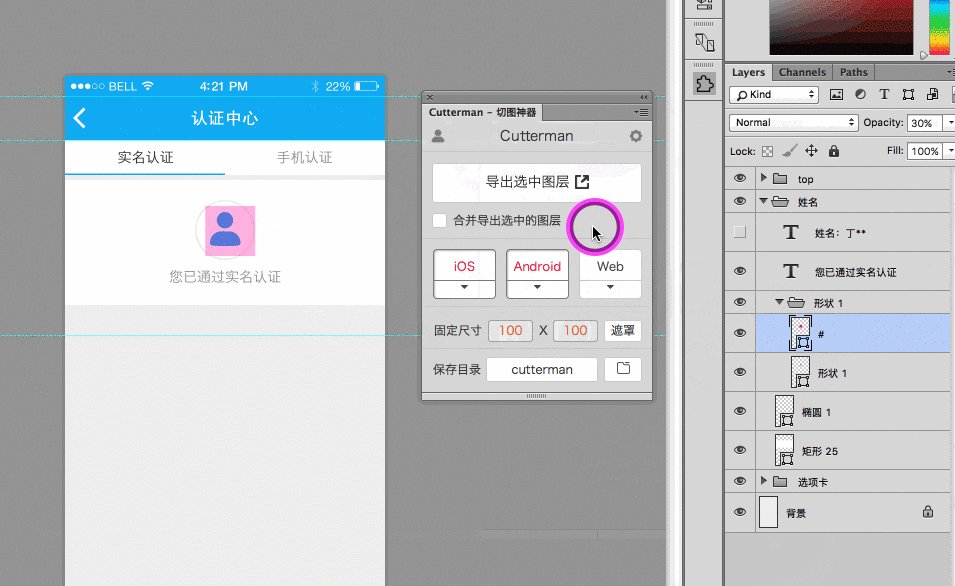
有些时候,我们希望输出的图不是原始尺寸,而是某一固定的尺寸。此时可以通过设置面板上的 "固定尺寸", 输入需要的宽和高,点击导出即可。
此时图片会根据你设置的宽高居中显示,四周留白。
如果设置的宽和高小于图片的原始尺寸,则会对输出的图像进行缩放。
如果不想要图像居中显示,请参考下面的 "选区切图和遮罩切图"
选区/遮罩切图
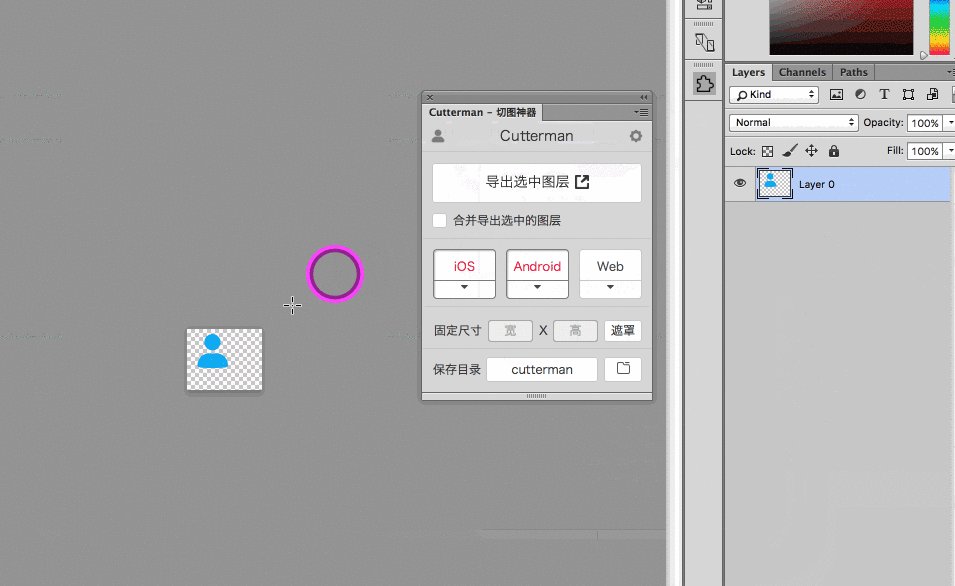
有些时候,我们希望输出的图按照一定位置摆放,这个时候就需要用到选区,或者遮罩来进行(如图)。
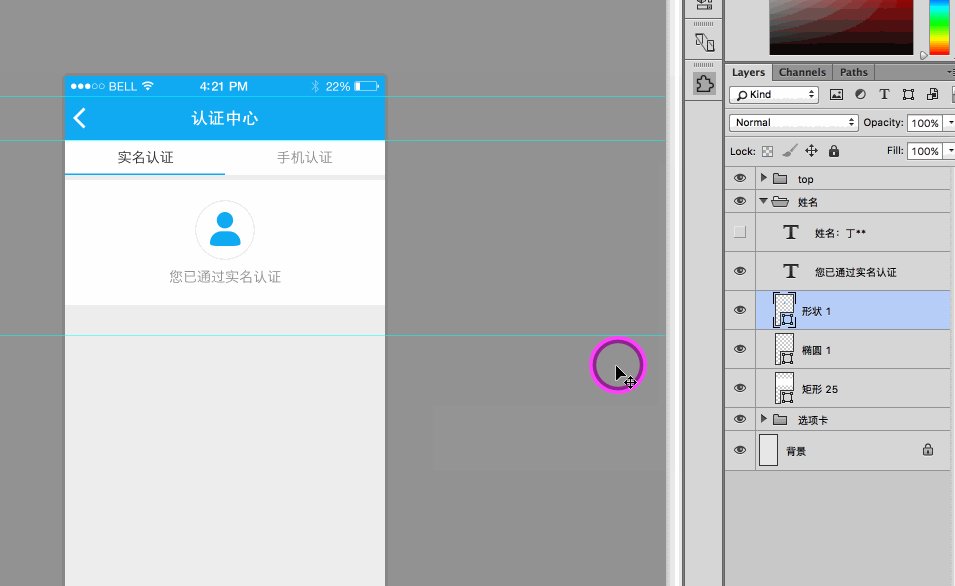
选区切图: 选中图层,用选区工具圈一个区域,点击导出按钮。
遮罩切图: 设置固定尺寸的宽和高,点击旁边的"遮罩"按钮,会自动生成一个遮罩图层,手动调整遮罩图层的位置,点击导出按钮。
切图比例的计算规则
Cutterman 会自动识别你当前打开的文档(或者画板),然后根据它的宽(横屏情况下是高)来设定它的基准分辨率,比如:
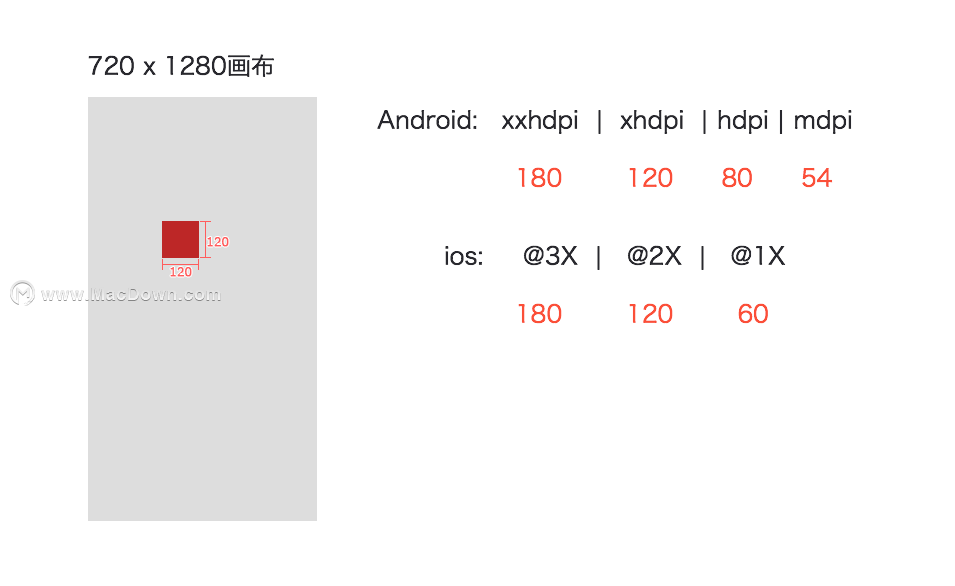
一个 720 x 1280 的设计稿会被认为是 Android XHDPI的分辨率, 然后在此基础上,计算其它分辨率的尺寸。
一个 750 x 1125 的设计稿会被认为是 IOS @2X 的分辨率, 则@3X就是原图的1.5倍。
如果用一个 750 x 1334 的设计稿,输出 Android 图的时候,默认会将它设置为 Android XHDPI的分辨率,此时改设计稿的原始尺寸就是XHDPI的尺寸。
同样,如果用一个 720 x 1280 的设计稿,输出 IOS 的图, 默认为将它设置为 @2X 的分辨率。
一个示例如下图:
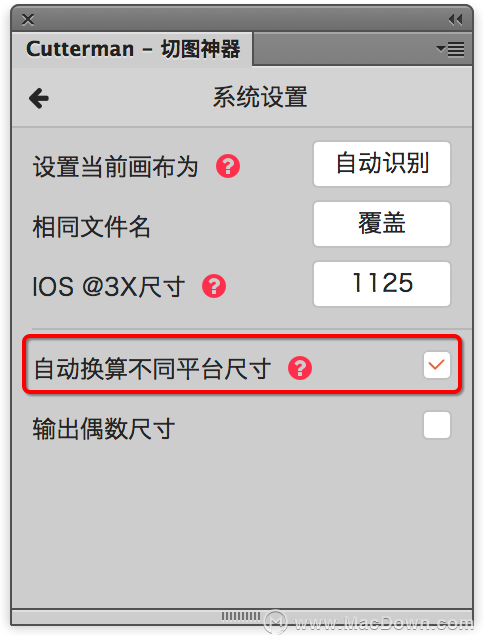
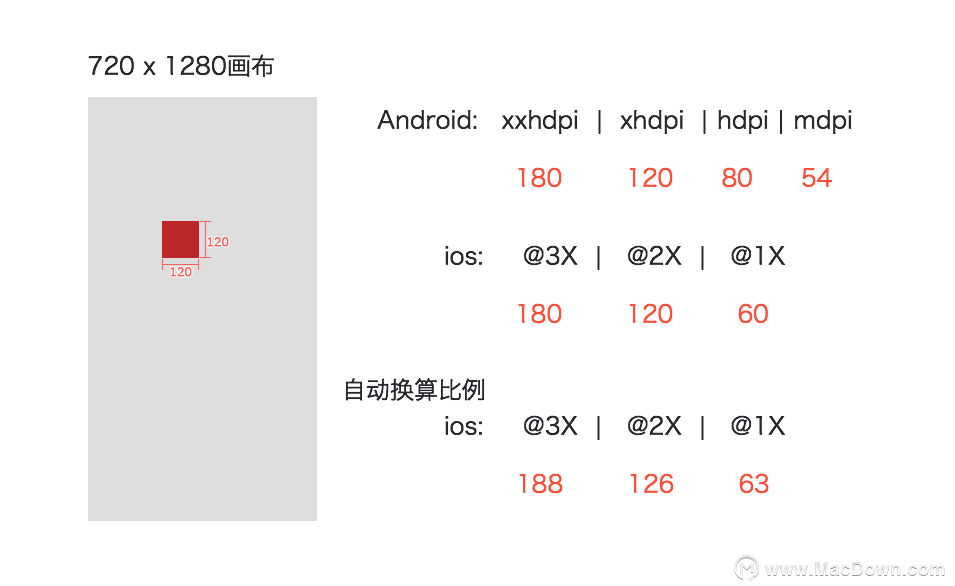
然而,对于IOS而言, 720不是标准的尺寸,只是接近750的宽,所以我们近似的映射为@2X, 如果你希望能够自动将720 -> 750,做较为精确的比例换算, 则可以在 设置界面中,勾上 "自动换算不同平台尺寸"。
这样,当输出不同平台图片的时候,Cutterman会自动将画布缩放到750,再以此作为@2X进行切图, 结果如下图:
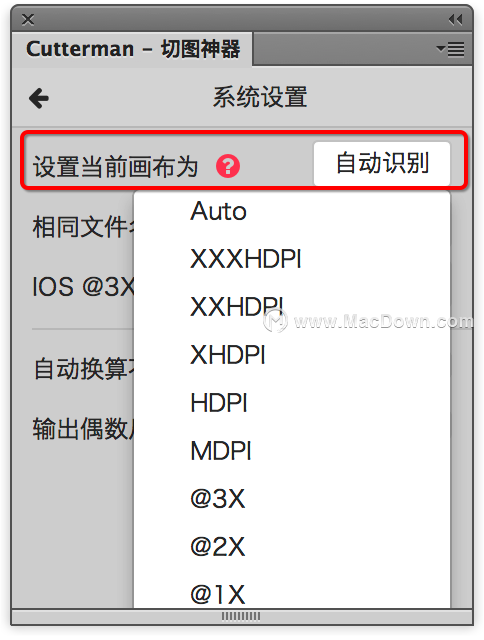
设置当前画布
Cutterman 会自动识别你当前打开的文档(或者画板),然后根据它的宽(横屏情况下是高)来设定它的基准分辨率,目前支持如下尺寸:
Android: 1440 / 1080 / 720 / 480 / 320
IOS: 1125 / 750 / 375
可是如果,你的设计稿画布是不规则尺寸(比如随便建立的一个规整许多图标的psD文档),这个时候,自动识别会失效,会默认设置为@2X,或者xhdpi,如果默认设置的不是你想要的,则可以在设置面板里头,主动设置当前的画布分辨率,如图:
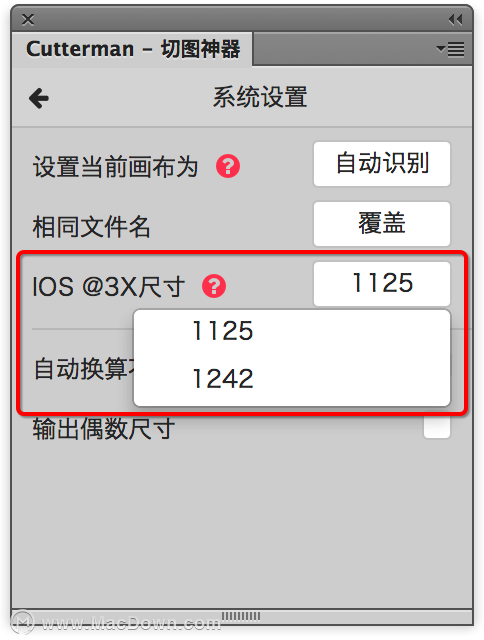
IOS的@3X尺寸
默认情况下,IOS的@2X -> @3X 比例是1.5倍, 比如你的设计稿是750x1334,则@3X会缩放到 1125 的宽度
但是我们知道plus机型的分辨率是1242x2208,某些情况下如果你希望输出@3X是1242的尺寸,则可以在设置里头进行设置,如图:
以上就是小编为大家带来的Cutterman切图教程,希望对大家有所帮助,关注Mac Down,悦享更多精彩内容!

