Blocs for mac是一款在Mac上的代码编辑器,这款软件小巧便捷,即使你不了解或不会编写代码,Blocs也能帮助你快速上手,为你带来全新的方法来构建现代化、高质量的静态网站,Blocs for mac使用起来非常的方便简单。现为您带来Blocs for mac自定义类基础知识,让您加深对Blocs for mac的了解!
Blocs中最强大的功能之一是能够在项目中使用自定义类。如果您来自图形设计背景,请将自定义类视为图层样式,您可以将其指定给Blocs中的任何项目,以赋予其特定的外观。这些类的规则可以调整为在桌面,平板电脑和移动设备上显示不同,这意味着您可以专门针对正在查看的设备微调项目的每个细节。
应用自定义类
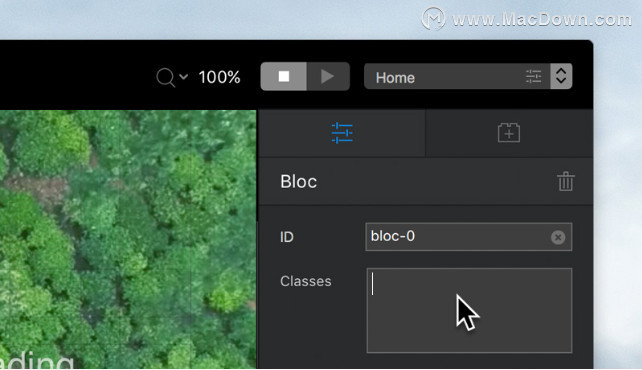
要将自定义类应用于Blocs中的项目,请首先通过左键单击它来选择主设计画布上的项目。现在,在侧边栏选项中找到标记为“ 类”的字段,然后在此字段内单击以激活它。

激活后,使用您希望提供类的名称中的键盘类型或项目中已存在的类的名称,然后单击返回。这将在classes字段中创建自定义类标记,这意味着此类现在已分配给此项目。您可以重复此过程以将多个类添加到同一项目。

访问自定义类的值
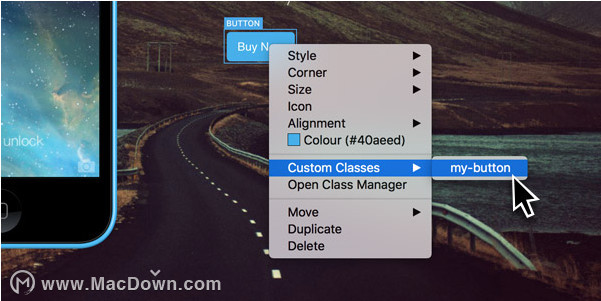
有很多方法可以在Blocs中访问自定义类的值。最简单的方法是 右键单击将显示上下文菜单的项目。从此菜单中选择自定义类,然后从下拉列表中单击要单击的类。这将在类编辑器中打开所选类,以便您可以查看和编辑其值。

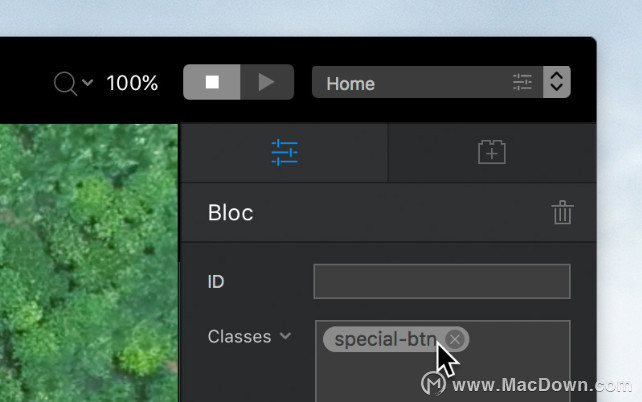
您还可以通过左键单击位于主侧栏检查器选项中的类字段中找到的其中一个类标记来访问自定义类的值。
编辑自定义类
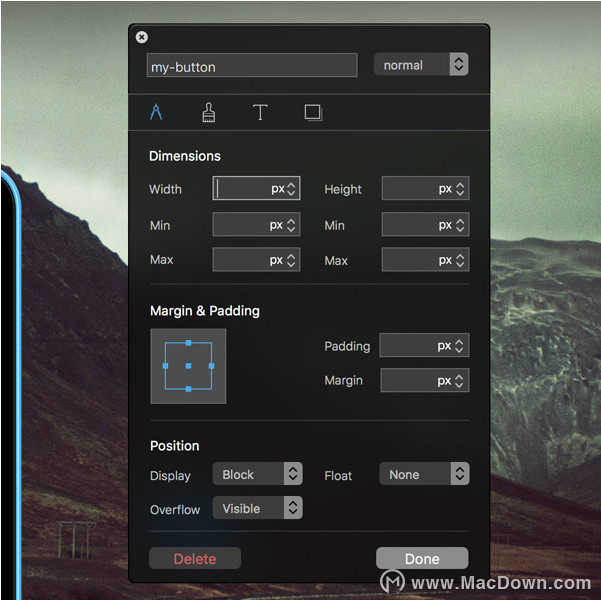
Blocs内置了强大的类编辑器,可以让您轻松地直观地编辑类。

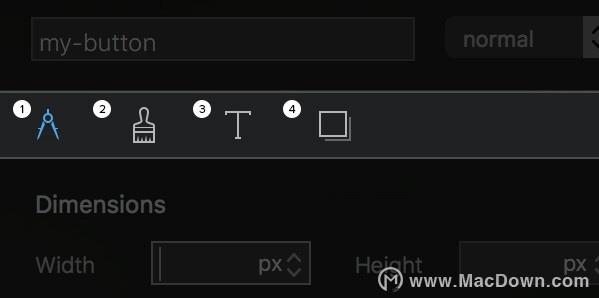
类编辑器分为4个部分,使编辑不同的规则类型和值更易于管理和清晰。

1.度量标准
这组选项侧重于类的测量规则,例如宽度,高度。
2.风格
这组选项侧重于类的视觉样式规则,例如边框和背景。
3.排版
这组选项侧重于类的排版规则,例如字体大小,字母间距。
4.阴影
这组选项侧重于类的阴影规则,例如文本阴影,框阴影。
在这四个部分的每一部分中,都有许多标记的用户界面元素,可让您为标准CSS3规则应用特定值。
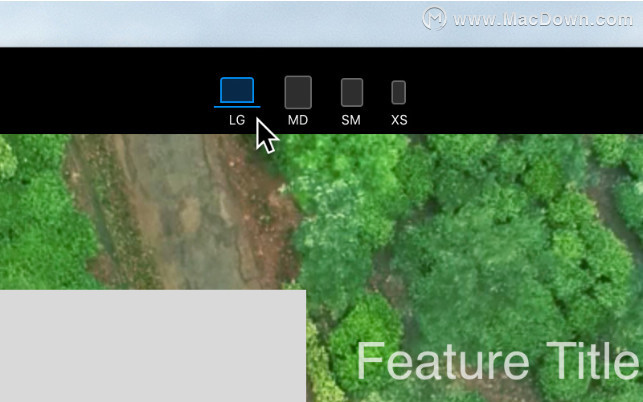
编辑特定断点的类
在Blocs中,可以根据查看的断点调整任何类的值。这非常有用,因为它允许您根据用户访问您网站时使用的设备为用户创建完全独特的体验。
要编辑特定断点处的类的值,只需使用位于apps主工具栏中心的断点视图选项切换到该断点,然后编辑该自定义类的值。

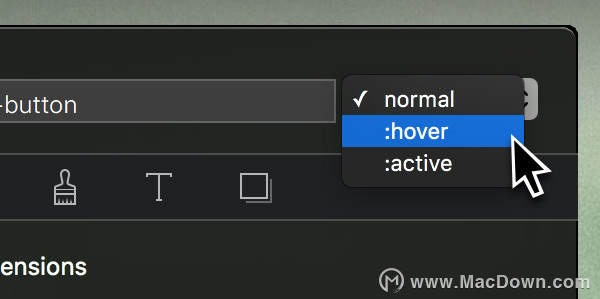
阶级国家
除了能够根据查看的设备设置项目的视觉样式,Blocs类编辑器还允许您根据项目的当前状态设置项目的样式。Blocs中有三种状态。
正常
项的默认状态。
徘徊
的:悬停当鼠标光标位于该项目的状态被示出。
活性
该活动的:当项目上有按住鼠标左键显示状态。
利用这些状态意味着您可以执行以下操作:在鼠标悬停时更改按钮的颜色,或者在单击时更改链接的文本大小。使用状态可让您动态更改网页上任何项目与用户交互时的显示方式,当您需要传达有关可用性的消息时,它可能非常有用。
改变国家
要编辑自定义类的特定状态的值,只需左键单击位于主类名称字段左侧的下拉菜单按钮,然后选择要编辑的状态。

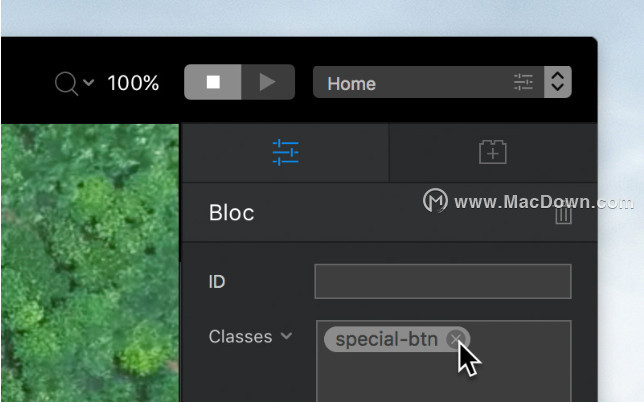
删除自定义类
要从任何项目中删除自定义类,只需选择项目,然后从侧栏选项中导航到自定义类字段并左键单击要删除的类标记右侧的小x符号。这将从所选项目中删除该类。

以上就是macdown小编为大家带来的精彩内容,关注macdown小编,分享更多破解软件,阅读更多实用教程!

