Tumult Hype 3 for Mac是非常强大的HTML5动画制作工具,简单易用的基于关键帧的动画系统,让你不必懂得代码,就可以在网络上制作出自己风格的动画,非常棒!mac down.com提供Tumult Hype 3 Mac下载
Tumult Hype 3 for Mac操作说明
场景,时间轴和动画是所有Tumult Hype文档的基础。动作将此基础链接在一起并使文档交互。动作以五种不同的方式触发:
1.响应鼠标或触摸事件。
2.响应场景事件。
3.响应键盘事件。
4.在时间轴上的特定时间。
5.通过JavaScript。
鼠标和触摸操作#
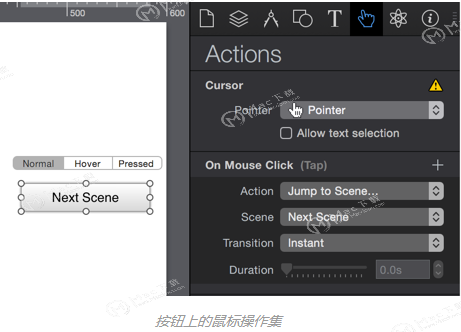
任何元素都可以响应鼠标和触摸操作。通过选择元素,打开“动作”检查器,然后单击任何动作处理程序旁边的“加号”按钮,对元素设置动作。如果在“文档”检查器中启用了“使用触摸事件”,则事件将映射到括号中的点击操作。可以检测到以下六个操作:
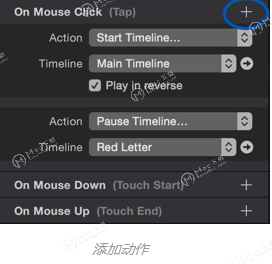
1.鼠标单击(点击) - 完成单击(鼠标向下,然后向上鼠标)已完成。
2.鼠标按下(触摸开始) - 在元素上按下指针设备后。
3.鼠标向上(触摸结束) - 按下鼠标按钮后释放。
4.鼠标悬停 - 光标已进入元素的边界。
5.鼠标输出 - 光标不再在元素的范围内。
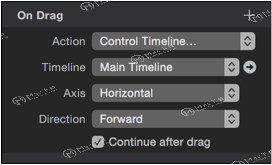
6.在拖动时 - 已在指示的元素上开始拖动。
控制元素位置 - 控制拖动时元素的位置。
控制时间轴 - 在所选元素上水平或垂直拖动可控制所选时间轴的播放。轴下拉列表定义水平或垂直拖动是否控制时间轴。方向下拉列表定义指示的时间轴是向前还是向后。使用“速度”设置定义手势如何转换为播放速度。选择“拖动后继续”以在释放后保持时间轴播放的动量。

大多数鼠标操作在逻辑上转换为触摸操作。例如,点击元素会调用该元素的touchstart操作。有关触摸支持的更多信息,请参阅 Touch&Mobile 章节。默认情况下,移动设备上的点击将在a开始时触发
touchstart事件。若要更改此行为,请在“文档”检查器中禁用“使用触摸事件”。
要正确触发鼠标操作,元素不得在其上方具有其他元素或与其重叠。
通过选择按钮,激活鼠标操作检查器,然后单击On Mouse Click操作标题旁边的加号按钮,在按钮上设置操作:

视口行动#
视口操作通常用于延迟开始动画,直到元素滚动到视图中,或者在元素滚动到视图外时重置动画。
在输入视口上 - 此元素已垂直滚动到视口中。
在“退出视口”上 - 元素已垂直滚动到视口之外。
每次元素滚动进入或退出视图时,都会触发这些操作。如果在页面加载时元素可见,则操作将在“场景加载”操作后立即触发。
场景动作#
场景动作触发以响应场景事件,并且对于场景特定的交互性非常有用。可以触发以下场景动作:
在场景加载 - 进入场景时触发。
On Scene Unload - 离开场景时触发。
在布局加载 - 当前选定的布局加载时触发。
在布局卸载时 - 在当前选定的布局卸载时触发。
按键按下 - 按下并释放字符键时触发。
按键按下 - 按键盘键时触发。
On Key Up - 键盘键释放时触发。
向左滑动 - 从右向左滑动场景时触发。
在向右滑动时 - 从左向右滑动场景时触发。
On On Swipe Up - 从底部到顶部滑动场景时触发。
向下滑动 - 从上到下滑动场景时触发。
拖动 - 拖动场景区域时触发。
控制时间轴 - 在场景中水平或垂直拖动可控制所选时间轴的播放。
要深入控制拖动的元素,请参阅 文档的 JavaScript Drag API部分。
自定义行为 - 自定义行为是一组可重复使用的指令,可以从场景中的操作触发。查看“ 行为”部分以获取更多信息。
时间表行动#
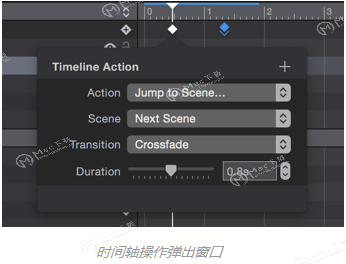
时间轴操作在时间轴中的某个点触发,仅在导出或预览文档时触发。通过单击时间轴操作装订线中的加号按钮,或双击时间轴操作时间轴上的任意位置,在播放头的当前位置添加新的时间轴操作。可以通过双击关联的关键帧来编辑现有时间轴操作。

通过双击其关联的关键帧来编辑现有的时间轴操作,以打开“时间轴操作”弹出窗口:

示例时间轴操作#
以下是时间轴操作可用于的几个示例:
循环 播放动画 - 要循环动画,您可以将时间轴操作设置为时间轴中的“开始时间轴”或“转到时间”,以获取相同的时间轴。
跳转到场景或运行备用时间轴 - 创建导航到场景和时间线中特定点的交互性。您可以在一个时间轴上创建多个动画,并使用“暂停”和“继续”操作在它们之间移动。
行动类型#
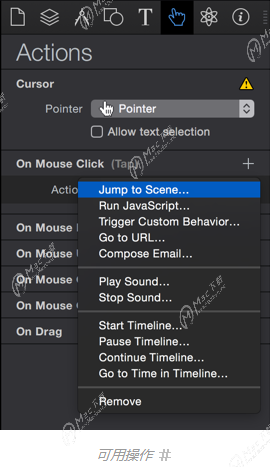
场景,鼠标或基于时间的事件可能的动作类型是相同的。整个Tumult Hype的动作菜单提供了对八种不同动作和一个命令的快速访问。

跳转到场景 - 使用以下七个场景转换之一切换到上一个,下一个或任意指定的场景:
瞬间
交叉淡入淡出
交换
推(从左到右)
推(从右到左)
推(从下到上)
推(从上到下)
注意:Swap转换仅在基于WebKit的浏览器,Firefox和Internet Explorer 10中显示。
运行JavaScript - 调用JavaScript函数。
转到URL - 加载URL。
撰写电子邮件 - 撰写包含可选主题行和正文字段的电子邮件。
播放声音 - 开始选定的声音。
停止声音 - 停止选定的声音。
开始时间轴 - 开始播放当前场景中的任何时间轴。
暂停时间轴 - 暂停当前场景中任何时间轴的播放。
继续时间轴 - 恢复当前场景中任何时间轴的播放。
转到时间轴中的时间 - 跳转到当前场景中任何时间轴中的指定时间。
删除 - 删除关联的操作。
链接行动#
可以触发多个动作以响应事件。例如,单击按钮可以按顺序执行以下两个操作:
转到时间轴中的时间
继续时间表
单击任何操作处理程序部分中的加号按钮会将新操作附加到操作链的末尾。