Axure RP 9 Mac这款原型设计软件能让设计者快速创建应用软件,或者在web网站的线框图、流程图、原型和规格的设计制作,从低到高的视觉和交互保真度的全方位构建,是目前业界首屈一指的交互式产品原型设计软件!
51、生成部分原型页面
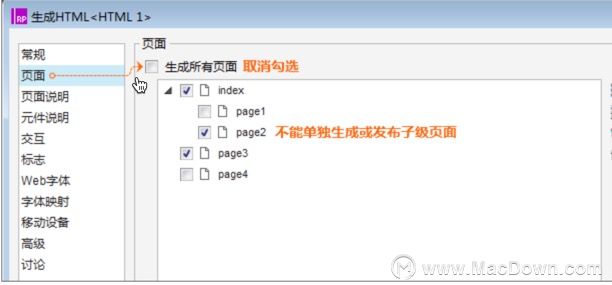
发布原型时,如果不需要将所有页面生成或发布,可以在生成HTML的设置中打开【页面】的设置,取消【生成所有页面】的勾选,则可以设置生成指定的页面。注意,子级页面无法单独发布,勾选子级页面时会自动勾选父级页面。如果需要单独发布子级页面,需要在页面管理面板中将子级页面的级别调整到一级页面。

52、为原型添加标志
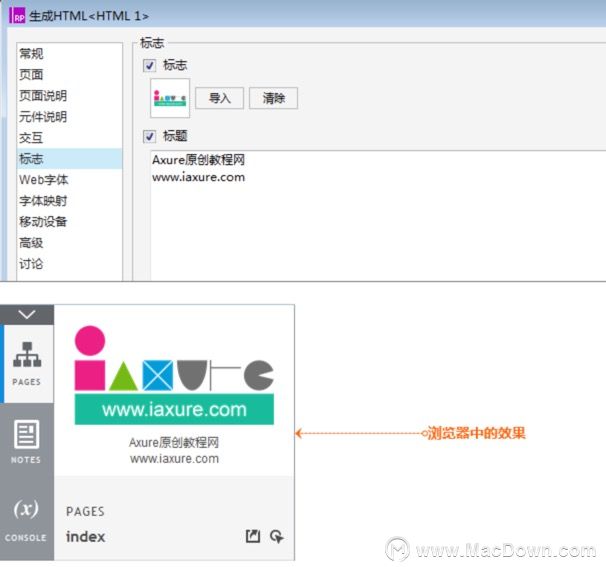
在生成HTML的设置中有【标志】的设置,可以为原型添加图片标识或文字标题。原型发布后会显示在工具栏的页面面板中。

53、发布原型到AxShare
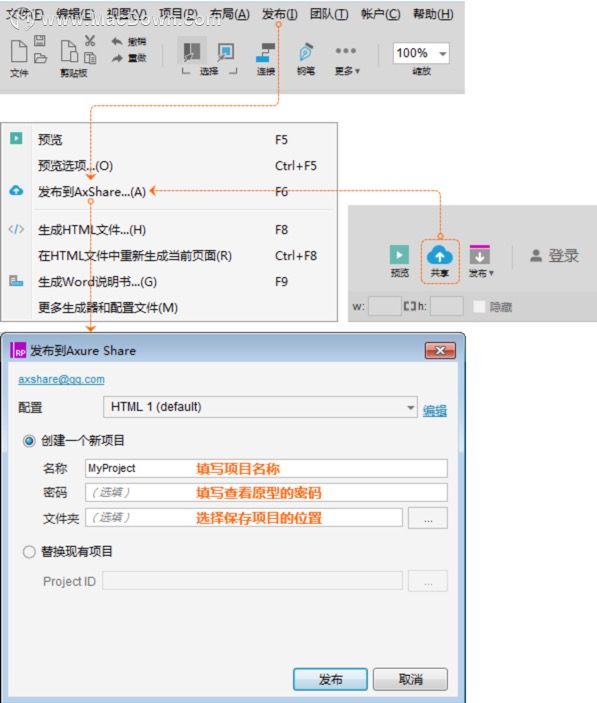
发布原型到AxShare是指将做好的原型发布到Axure官方提供的空间中,通过自动生成的网址进行访问。发布到AxShare的快捷键为键。发布到AxShare需要预先注册AxureShare账号,注册地址:https://share.axure.com/。
发布完成后,将会自动生成一个网址。可以通过在PC或手机浏览器中打开该网址查看原型。
54、重新生成当前页面
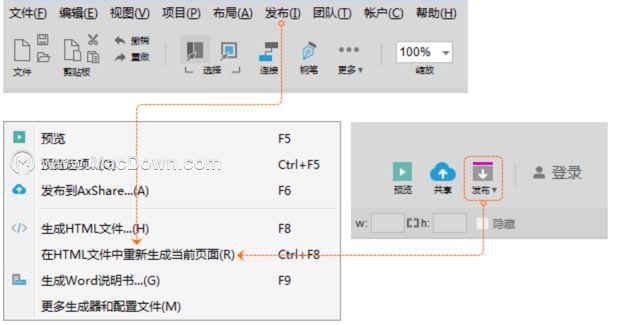
修改某个页面无需将整个原型HTML文件都重新生成一遍,只需要在【发布】的选项列表中,选择【在HTML文件中重新生成当前页面】即可。

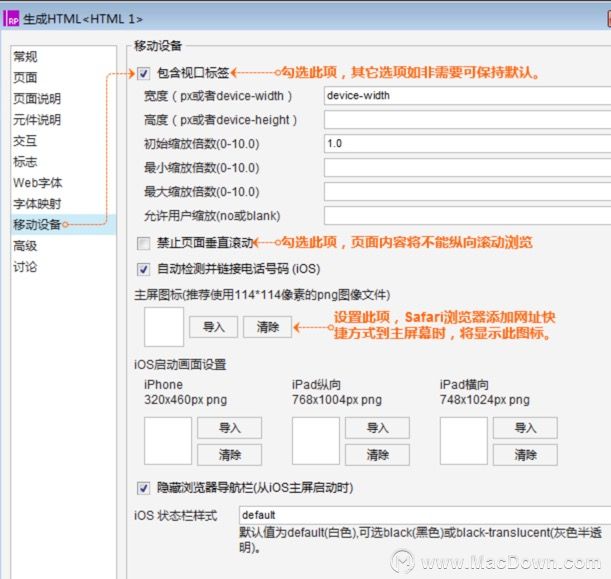
55、移动设备设置
制作移动设备原型需要遵循规范将原型制作成标准尺寸。移动设备原型尺寸计算工具:http://www.iaxure.com/share/yxcc/(个别移动设备可能会有出入,仅供参考!)
除了制作成标准原型尺寸,还需要在生成HTML文件配置中,进行【移动设备】的设置,让生成的HTML文件【包含视口标签】,这样才能够正常显示。

56、Web字体设置
当原型使用一些特殊字体时,在没有安装该字体的设备上将无法正常显示。Web字体可以较好地解决这个问题。Web字体的使用包含两种方式。
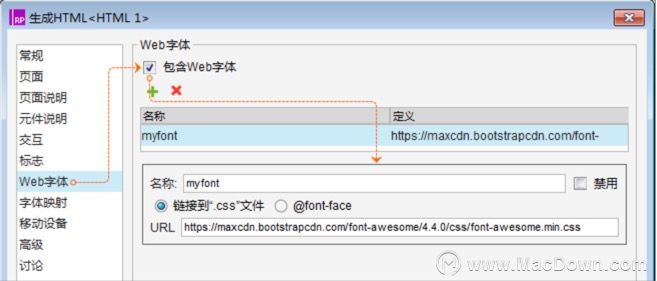
方式一、链接“.CSS”文件
优点:设置简单。
缺点:需要网络以及在线CSS文件支持。
以FontAwesome字体为例。在Web字体设置中,点击【+】添加新的配置,勾选【链接到“.CSS”文件】选项,将该字体官方网站提供的“.CSS”文件地址填入超链接中即可。这样只要浏览原型时有网络支持,即可正常显示字体。

图中为Fontawesome4.4.0字体的配置方法。该字体CSS文件的官方链接地址为: https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css
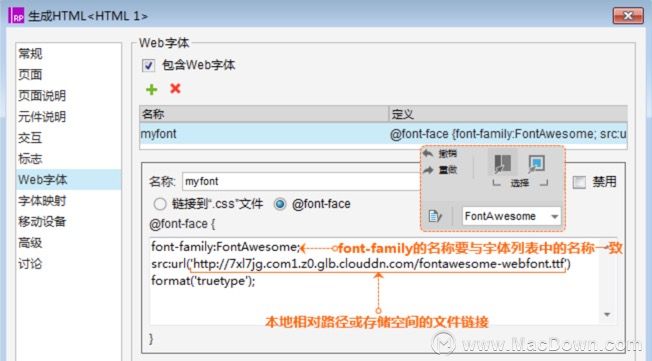
方式二、@font-face
优点:支持本地字体与在线字体
缺点:设置略有复杂
仍以FontAwesome字体为例。新建Web字体配置后,选择【@font-face选项】并填写代码。
在线字体代码如下:
font-family:FontAwesome;
src:url('http://7xl7jg.com1.z0.glb.clouddn.com/fontawesome-webfont.ttf') format('truetype');
本地字体代码如下:
font-family:FontAwesome;
src:url('fontawesome-webfont.ttf ') format('truetype');
注意:使用本地字体需要将字体文件(.ttf)拷贝到生成的HTML文件夹中。

通过以上方式处理后,未安装该字体的设备中查看原型时即可正常显示字体。
注意:在Axure RP 8的元件库中,提供了FontAwesome图标元件库,该元件库可以直接使用,无需进行上述设置。但是,官方提供的FontAwesome图标元件库与上述元件库有很大区别,官方元件库中的图标并不是文字,而是形状。在之后的案例中,我们需要将一些图标字体放入文本编辑界面进行编辑 ,这是官方元件无法做到的。
以上就是小编为大家带来Axure RP 入门知识-基础功能介绍(六)。还有更多详细、实用的功能以及相关软件Axure RP 9Mac版获取,大家快来Macdown.com自行探索一番吧。

