作为设计师,您可能想知道哪个Adobe产品在创建图标的过程中做得更好。有些人喜欢Photoshop,有些人则完全依赖illustrator,但如果你在网上搜索,你会发现两者之间没有真正全面的比较。既然如此,我做了我一直做的事情,并花时间将两者进行测试以便找到答案。如果您想学习如何制作图标,无论是线图标包,一组社交媒体图标,还是甚至几个Mac图标集,您首先必须找出哪种软件更适合您。 今天,随着整个最小的图标风格趋势,图标设计变得越来越容易,这意味着只要你投入时间和精力,你应该能够发展你的工艺,假设你有适当的工具,工作。 从简单的帮助图标到开发图标集,软件可以并且将影响您设计资产的方式,这就是为什么我想向您展示两者在创作过程中的表现。

1. 每种软件的预期创意目的是什么?
尽管Photoshop和illustrator都是同一个Creative Cloud系列产品的一部分,但它们实际上满足了不同的创意需求,或者至少他们习惯于将Photoshop从专用的照片编辑/操作工具重新设想为全能的创意工具,能够做得更多。
那么,两者之间的主要区别是什么?
好吧,如果我们快速浏览一下Photoshop的官方网页,我们会看到Adobe将该产品宣传为:
世界上最好的成像和图形设计软件。创建和增强照片,插图和3d艺术作品。设计网站和移动应用程序。编辑视频,模拟真实绘画等。这是让任何想法变得真实所需的一切。
乍一看,这似乎是一个非常好的产品描述,因为您可以清楚地了解软件的功能。
现在,让我们转到illustrator,看看Adobe如何描述其他产品:
行业标准的矢量图形软件可让您为打印,Web,视频和移动创建徽标,图标,绘图,排版和插图。
好吧,正如你所看到的,这两者在预期用例方面实际上非常相似,特别是在图标设计方面,因为它们都被宣传为能够处理这种创作过程。
那么,在创建图标时,您如何确定哪种软件可能更好?
嗯,答案比你想象的要复杂得多,因为我们将在下面的时刻看到,因为这一切都归结为几个关键因素。
2.画板支持是什么样的?
图标设计师应该真正关心的第一件事是Artboard支持。
这是两者分开的地方,因为illustrator让您可以选择从一开始就设置多个画板,使用其 新文档窗口提示,使整个过程非常简单直观。
在illustrator中设置新文档
 随着最新的更新,该软件现在能够创建高达1000个画板,这对于一个图标设计师来说真的很棒。另一方面,无论你是使用新的光滑的窗口提示还是传统的窗口提示,它似乎都没有给你这种能力。
随着最新的更新,该软件现在能够创建高达1000个画板,这对于一个图标设计师来说真的很棒。另一方面,无论你是使用新的光滑的窗口提示还是传统的窗口提示,它似乎都没有给你这种能力。
使用更现代的界面,您可以选择使用Artboards,但是没有实际的方法来设置特定数字或调整简单的内容,例如间距,列数或分配方法。
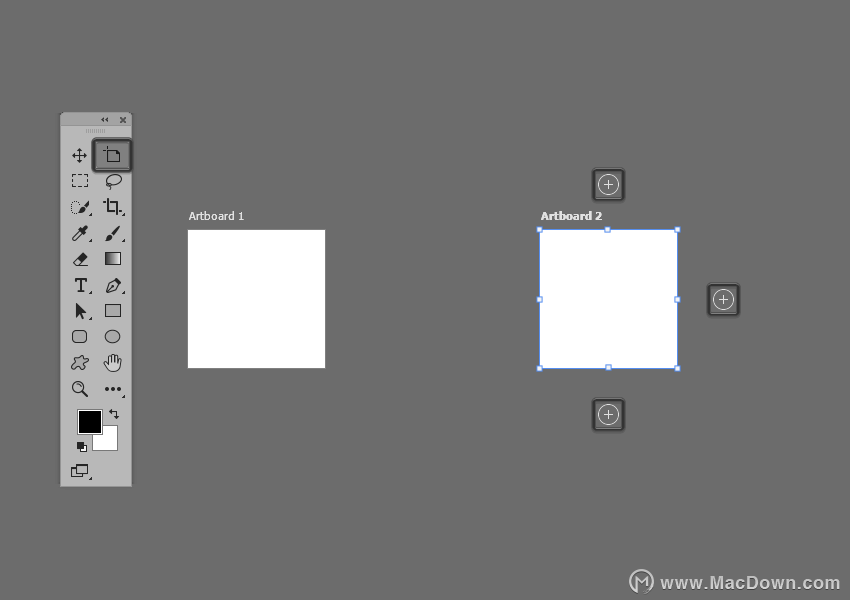
 Photoshop新文档设置当然,您可以通过切换到画板 工具 并通过单击其中一个加号来手动添加所需数量的画板来根据您希望软件放置它们的位置来绕过这个小设置凹凸,但这样做更多比它应该耗费时间。
Photoshop新文档设置当然,您可以通过切换到画板 工具 并通过单击其中一个加号来手动添加所需数量的画板来根据您希望软件放置它们的位置来绕过这个小设置凹凸,但这样做更多比它应该耗费时间。 在Photoshop中设置多个画板的示例当谈到你可以设置的最大数量的画板时,我找不到任何官方信息,但我很确定它与illustrator一起出现,所以1,000-I在Artboard 500号之后放弃了。
在Photoshop中设置多个画板的示例当谈到你可以设置的最大数量的画板时,我找不到任何官方信息,但我很确定它与illustrator一起出现,所以1,000-I在Artboard 500号之后放弃了。
3.基本形状选择如何工作?
现在我们已经看到两者如何处理设置Artboards的过程,让我们仔细看看形状选择。
在Photoshop中,要选择形状,首先要确保 移动工具(V)当前是活动工具,然后您只需单击或拖动所需形状的曲面即可进行选择。 在Photoshop中选择单个形状的例子现在,问题在于,一旦选择了一个形状,就没有实际的方法来判断是否进行了选择,说实话是非常烦人的。
在Photoshop中选择单个形状的例子现在,问题在于,一旦选择了一个形状,就没有实际的方法来判断是否进行了选择,说实话是非常烦人的。
确保实际进行选择的唯一方法是仔细查看“图层”面板,您将在形状图层下方获得较暗的背景。
在Photoshop的图层面板中可见的形状选择示例 幸运的是,我们实际上可以通过首先选择形状,然后转到顶部应用程序栏,然后选中“ 显示变换控件”选项来更改此行为。在Photoshop中启用边界框的示例
幸运的是,我们实际上可以通过首先选择形状,然后转到顶部应用程序栏,然后选中“ 显示变换控件”选项来更改此行为。在Photoshop中启用边界框的示例 如果我们继续使用illustrator,我们很快就会发现,在选择时,软件会做得更好,因为从一开始就感觉更直观,无需进行任何调整。要选择单个形状,我们可以通过首先切换到选择工具 然后左键单击或拖动其表面来轻松实现,这将立即调出其边界框,让我们知道确实做出了选择。
如果我们继续使用illustrator,我们很快就会发现,在选择时,软件会做得更好,因为从一开始就感觉更直观,无需进行任何调整。要选择单个形状,我们可以通过首先切换到选择工具 然后左键单击或拖动其表面来轻松实现,这将立即调出其边界框,让我们知道确实做出了选择。
使用illustrator中的click方法选择单个形状的示例 与Photoshop相比,illustrator在选择方面具有一定的优势,因为它为您提供了基于相似特征(如外观,填充颜色,不透明度,笔触颜色等)定位和选择多个形状的选项。要执行此操作,只需选择其中一个形状,然后转到选择>相同并选择其12个可用选项之一。
与Photoshop相比,illustrator在选择方面具有一定的优势,因为它为您提供了基于相似特征(如外观,填充颜色,不透明度,笔触颜色等)定位和选择多个形状的选项。要执行此操作,只需选择其中一个形状,然后转到选择>相同并选择其12个可用选项之一。
4.基本形状调整如何工作?
现在我们已经看到两者如何处理形状选择,让我们深入挖掘一下,看看它们在形状调整方面的表现。
根据定义,矢量形状由闭合或开放路径组成,该路径由一组两个或更多个锚点定义。
在Photoshop中,您可以通过首先使用直接选择工具(A)选择其锚点,然后沿所需方向拖动来轻松调整形状 。
在Photoshop中重新定位形状的锚点的示例 illustrator使用相同的基础知识,您可以使用其专用的直接选择工具(A)选择形状的合成锚点,然后单击并沿所需方向拖动它以调整对象的形状。现在,与Photoshop相比,illustrator为您提供了一个小信息窗口,您可以在其中查看锚点在拖动时移动的像素数。
illustrator使用相同的基础知识,您可以使用其专用的直接选择工具(A)选择形状的合成锚点,然后单击并沿所需方向拖动它以调整对象的形状。现在,与Photoshop相比,illustrator为您提供了一个小信息窗口,您可以在其中查看锚点在拖动时移动的像素数。
在插图画家中调整锚点位置的示例 如果您需要将高精度与快速工作流结合起来,您会发现illustrator做得更好,因为它允许您选择锚点然后使用其移动工具,通过右键单击然后转到“ 转换”>移动,这将打开一个新窗口,您可以在其中单独调整其在水平轴和垂直轴上的位置。使用移动工具调整锚点的位置
如果您需要将高精度与快速工作流结合起来,您会发现illustrator做得更好,因为它允许您选择锚点然后使用其移动工具,通过右键单击然后转到“ 转换”>移动,这将打开一个新窗口,您可以在其中单独调整其在水平轴和垂直轴上的位置。使用移动工具调整锚点的位置 调整锚点位置的过程实际上很有趣且容易做到,但是当你需要从形状的路径中完全移除一个时,那些情况呢?好吧,在Photoshop中,您可以通过使用直接选择工具(A)选择它然后按Delete键来轻松删除锚点,这将打开形状的路径,如您所见。
调整锚点位置的过程实际上很有趣且容易做到,但是当你需要从形状的路径中完全移除一个时,那些情况呢?好吧,在Photoshop中,您可以通过使用直接选择工具(A)选择它然后按Delete键来轻松删除锚点,这将打开形状的路径,如您所见。
在Photoshop中删除锚点的示例 要关闭生成的路径,我们需要抓住钢笔工具(P),单击其中一个断开连接的锚点,然后通过单击剩余的一个来关闭该线。使用Photoshop关闭路径的示例
要关闭生成的路径,我们需要抓住钢笔工具(P),单击其中一个断开连接的锚点,然后通过单击剩余的一个来关闭该线。使用Photoshop关闭路径的示例 如果我们切换到illustrator,软件使用相同的过程,为了删除锚点,首先必须使用直接选择工具(A)选择它,然后按Delete删除它。在illustrator中打开路径的示例
如果我们切换到illustrator,软件使用相同的过程,为了删除锚点,首先必须使用直接选择工具(A)选择它,然后按Delete删除它。在illustrator中打开路径的示例 当关闭生成的路径时,这次事情会更容易一些,因为您所要做的就是使用Control-J键盘快捷键,它将使用直路径段将断开连接的锚点相互连接起来。在illustrator中关闭路径的示例
当关闭生成的路径时,这次事情会更容易一些,因为您所要做的就是使用Control-J键盘快捷键,它将使用直路径段将断开连接的锚点相互连接起来。在illustrator中关闭路径的示例
5.高级形状调整如何工作?
在这一点上,我们已经看到了两者在基本形状调整方面可以做些什么,所以让我们稍微调整一下并进行更高级的调整。
与illustrator相比,Photoshop缺少探路者的形状模式,允许您使用另一个形状调整一个形状,但请坚持,不要惊慌,因为它确实在其中一个菜单中隐藏了一组类似的功能。
在我们继续之前,我想指出,是的,我知道路径操作 面板,但相信我,它的工作原理非常奇怪,你最好远离它。
所以我们假设我们有一个非常基本的 32 x 32 px 正方形,我们想通过从右上角移除一个20 x 20 px的圆圈来调整 它。
在Photoshop中调整形状的例子 一旦我们将形状放置到位,我们就可以选择它们并转到图层>组合形状>减去前形状。在Photoshop中减去形状的例子
一旦我们将形状放置到位,我们就可以选择它们并转到图层>组合形状>减去前形状。在Photoshop中减去形状的例子 现在,即使正确地进行了减法,圆的路径最终也会附加到正方形的路径上,我们将通过打开“ 路径”操作面板然后使用其“ 合并形状组件”功能来修复该路径。在Photoshop中合并路径的示例
现在,即使正确地进行了减法,圆的路径最终也会附加到正方形的路径上,我们将通过打开“ 路径”操作面板然后使用其“ 合并形状组件”功能来修复该路径。在Photoshop中合并路径的示例 我不会重复剩余的三个Path操作,因为它们非常不言自明。请记住,只要你遵循上述过程,你应该完全没问题。如果我们切换到illustrator,我们会发现它带有Photoshop中可用的路径调整的不同实现,说实话,它更容易使用。
我不会重复剩余的三个Path操作,因为它们非常不言自明。请记住,只要你遵循上述过程,你应该完全没问题。如果我们切换到illustrator,我们会发现它带有Photoshop中可用的路径调整的不同实现,说实话,它更容易使用。
默认情况下,面板是隐藏的,因此您必须选择多个形状才能使其显示在右侧的“工具”面板中。
一旦面板变得可见,我们就可以通过选择两个创建的形状然后简单地使用减去前形状模式来获得与Photoshop相同的结果 。就这么简单。 在插画家中使用负前面的例子illustrator将立即执行操作,为我们提供一个很好的清洁路径。
在插画家中使用负前面的例子illustrator将立即执行操作,为我们提供一个很好的清洁路径。
在插画家中得到的减去形状的例子 同样,我不会重复所有剩余的Shape模式,因为它们非常具有描述性,但我真的鼓励你尝试一下,特别是如果这是你第一次使用illustrator的话。
同样,我不会重复所有剩余的Shape模式,因为它们非常具有描述性,但我真的鼓励你尝试一下,特别是如果这是你第一次使用illustrator的话。
6.两者如何利用像素网格?
在创建图标等小资源时,您总会发现自己处于需要能够看到不同构图形状如何相互作用的位置,更重要的是它们的底层画板。
这就是使用像素网格的能力派上用场的地方,因为它允许您查看实际的底层结构,因此在锚定位,更重要的是,Artboard定位时,您可以更好地控制形状。
默认情况下,Photoshop启用了网格,但正如您所看到的,它仅在形状的实际表面内可见,这不是Adobe可能采用的最佳方法。 Photoshop中像素网格的例子说到制作基础 通过形状调整,软件可以让我们跟踪锚点传播的像素数量,但它会强制我们实际计算像素本身,这只有在使用点击并拖动方法时才有效。
Photoshop中像素网格的例子说到制作基础 通过形状调整,软件可以让我们跟踪锚点传播的像素数量,但它会强制我们实际计算像素本身,这只有在使用点击并拖动方法时才有效。
使用Photoshop中的单击和拖动方法定位锚点的示例 如果你需要相对于另一个定位一个形状,那么这次围绕Photoshop做得更好,因为它的智能指南和信息面板可以帮助你完美地跟踪形状的水平和垂直移动,只要你'重新使用单击并拖动方法。使用Photoshop中像素网格内的单击和拖动方法定位形状
如果你需要相对于另一个定位一个形状,那么这次围绕Photoshop做得更好,因为它的智能指南和信息面板可以帮助你完美地跟踪形状的水平和垂直移动,只要你'重新使用单击并拖动方法。使用Photoshop中像素网格内的单击和拖动方法定位形状 到目前为止一切都很好,但是这里出现了那种使工具无用的部分,因为如果你想使用 钢笔工具 (P)使用特定的值绘制一个形状,那么就没有办法这样做,因为Grid isn'在形状表面外可见。使用钢笔工具在Photoshop中的像素网格上绘制路径
到目前为止一切都很好,但是这里出现了那种使工具无用的部分,因为如果你想使用 钢笔工具 (P)使用特定的值绘制一个形状,那么就没有办法这样做,因为Grid isn'在形状表面外可见。使用钢笔工具在Photoshop中的像素网格上绘制路径 从我所看到的,这主要是由于网格线的颜色,不能改变。到目前为止,问题的唯一解决方案是创建一个填充画板整个表面的形状,并将其颜色设置为更深的颜色,如灰色,这也需要您采取额外的步骤。现在,让我们切换到illustrator,看看它如何处理这些类型的情况。
从我所看到的,这主要是由于网格线的颜色,不能改变。到目前为止,问题的唯一解决方案是创建一个填充画板整个表面的形状,并将其颜色设置为更深的颜色,如灰色,这也需要您采取额外的步骤。现在,让我们切换到illustrator,看看它如何处理这些类型的情况。
与Photoshop类似,该软件附带了自己专用的Pixel Grid版本,可以通过前往View > Pixel Preview 或使用Alt-Control-Y键盘快捷键打开 。
一旦我们打开它,我们就会很快注意到,与Photoshop相比,网格仅在其形状的表面内可见,此处网格应用于整个文档。
插画家内部像素预览的例子 通过采用这种不同的方法,该软件可以更好地帮助您跟踪像素数,我们将在以下时刻看到。与Photoshop一样,我们可以轻松调整定位点的位置,并保持完美跟踪行进的像素数,只有这一次整个过程更容易,因为它带有自己的专用信息面板。
通过采用这种不同的方法,该软件可以更好地帮助您跟踪像素数,我们将在以下时刻看到。与Photoshop一样,我们可以轻松调整定位点的位置,并保持完美跟踪行进的像素数,只有这一次整个过程更容易,因为它带有自己的专用信息面板。
使用像素预览模式内的单击和拖动方法调整锚点位置的示例 在将形状相对于彼此定位时,只要我们使用点击并拖动方法,我们就可以轻松完成,因为它可以让我们使用小信息面板跟踪像素数。使用像素预览模式内的单击和拖动方法定位形状的示例
在将形状相对于彼此定位时,只要我们使用点击并拖动方法,我们就可以轻松完成,因为它可以让我们使用小信息面板跟踪像素数。使用像素预览模式内的单击和拖动方法定位形状的示例 现在,这里真正设置了illustrator的部分,因为如果我们需要使用钢笔工具 (P)绘制形状 ,我们可以轻松地跟踪它之间的距离 使用小信息面板组成锚点。在像素预览模式下使用钢笔工具工具绘制路径
现在,这里真正设置了illustrator的部分,因为如果我们需要使用钢笔工具 (P)绘制形状 ,我们可以轻松地跟踪它之间的距离 使用小信息面板组成锚点。在像素预览模式下使用钢笔工具工具绘制路径 在这一点上,我们已经涵盖了在选择“正确”软件时需要考虑的大部分基本方面,这意味着我们现在终于可以进入结论部分了。
在这一点上,我们已经涵盖了在选择“正确”软件时需要考虑的大部分基本方面,这意味着我们现在终于可以进入结论部分了。
结论
illustrator的优势使其成为明显的赢家:
更好的画板支持
形状选择更快,更直观
基本和高级形状调整都更容易执行
整体更好的Pixel Grid体验

