很多 App 为了更好的跨平台兼容性,都转投了 Web 技术栈。现在的 Web 应用多到数不胜数,许多开发者为了让我们用电脑时不必再到浏览器里面一个一个标签页地打开网站,也萌发了以 Station、Franz 为代表的「Web 应用集合」应用。说白了,就是专门为 Web 应用优化的「浏览器」。
今天我要介绍的也是一款试图让我们使用 Web App 体验更佳的工具 —— Slidepad。和它的前辈们相比,Slidepad 有很多独有的、非常精妙的交互设计。下面我就来为大家具体介绍 Slidepad 的功能特点。
即用即走的侧边滑动窗口
将 Slidepad 和其它 Web App 聚合工具区分开的最大交互特色就是它 iPad 风格「即用即走」的滑动体验。从第一代 iPad AIr 开始,iOS 就为 iPad 带来了一项实用的多任务处理功能:支持从屏幕侧面滑入的浮动 App 窗口。
不少人,包括我自己在内,都很喜这个「浮动窗口」。我可以将其作为一个暂时显示资料的窗口,比如查看参考文献 PDF 等;也可以将计算器、即时聊天应用等等即用即走的 App 暂时存放在侧边,随用随拿。
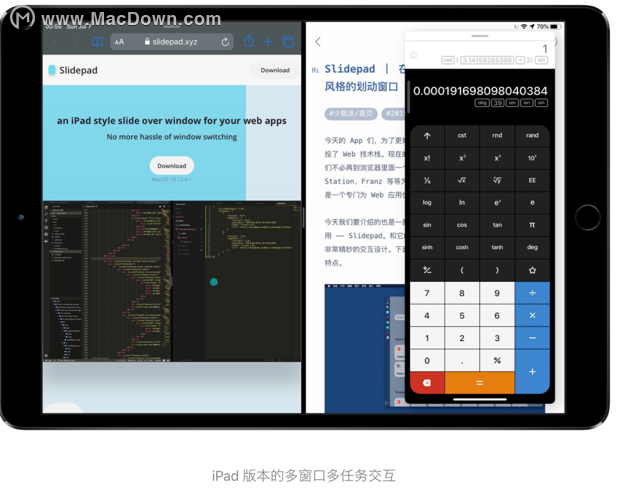
在 iPadOS 中这一功能更是被发扬光大,我们可以将多个 App 同时塞在这个浮动窗口里面,通过类似 iPhone 的多任务交互来切换不同的 App,方便至极。
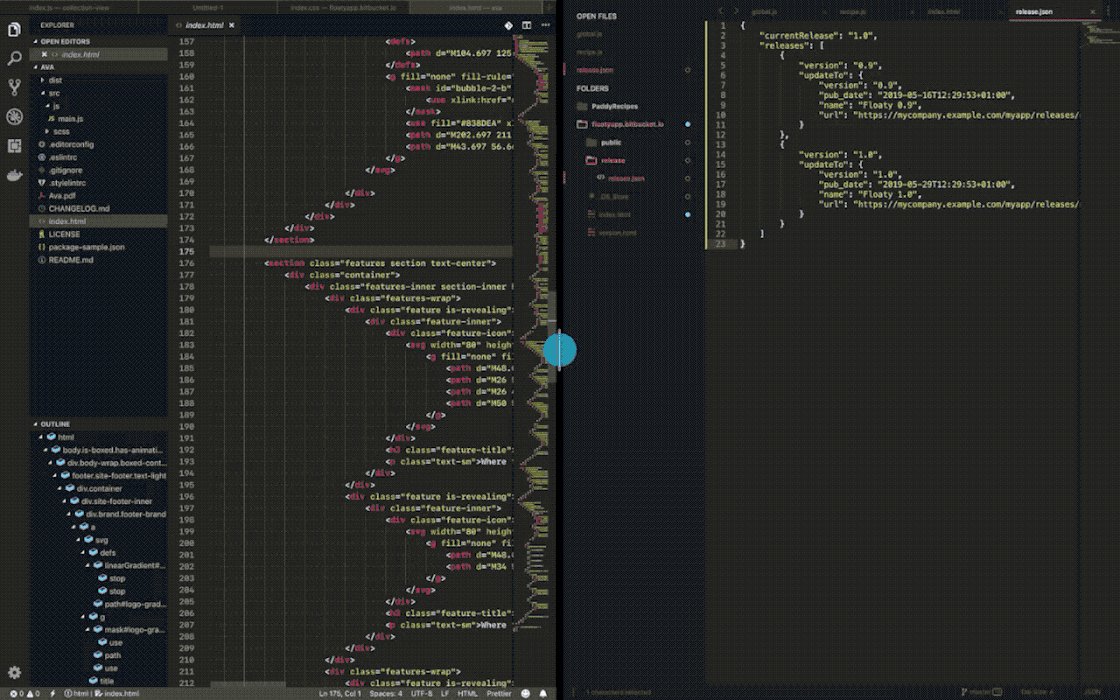
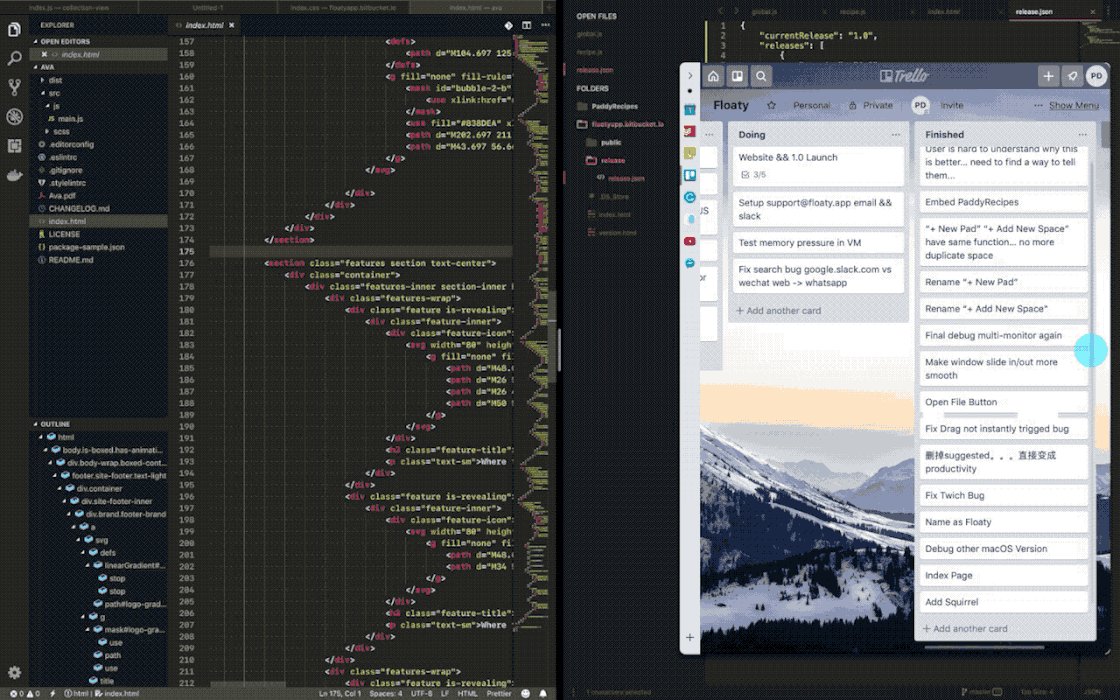
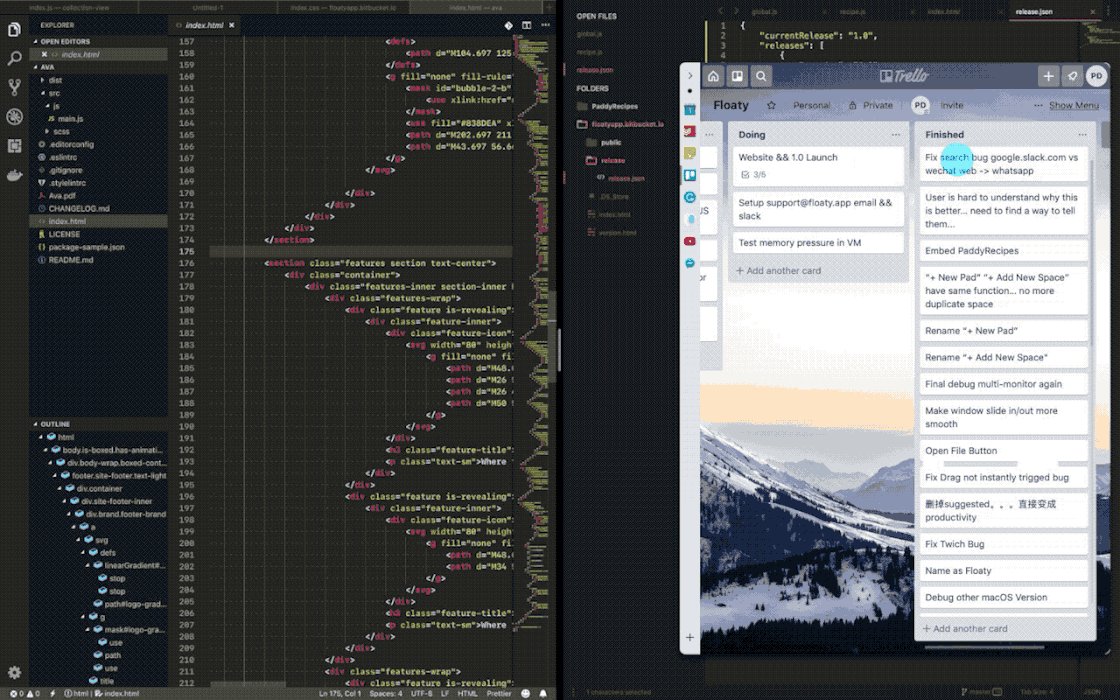
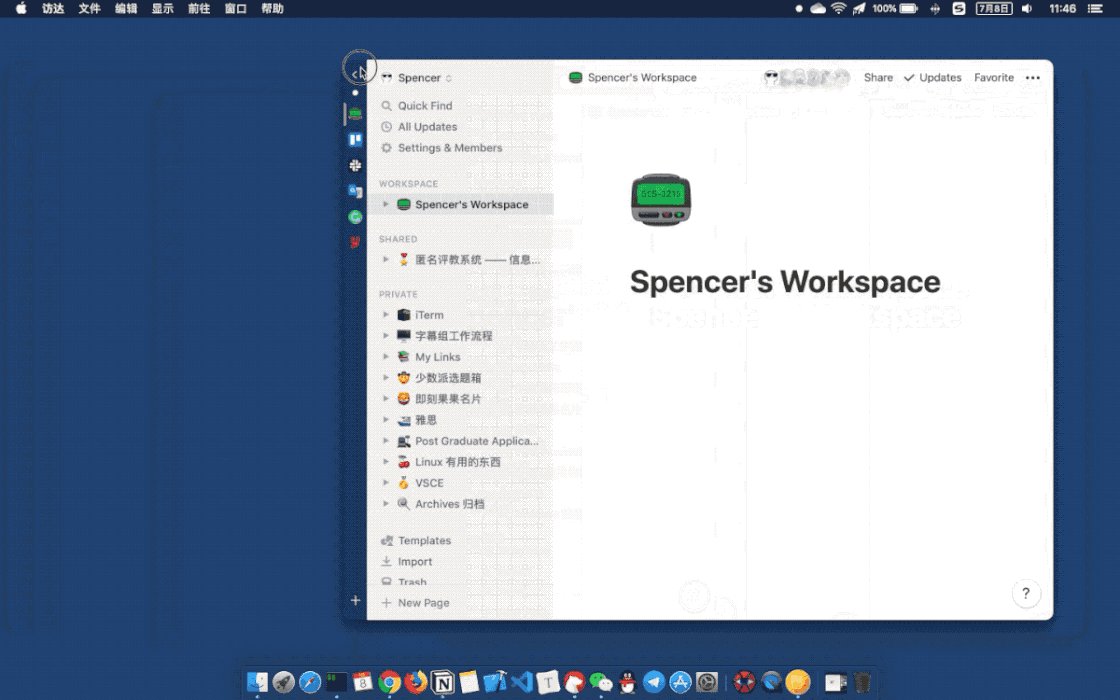
 Slidepad 最大的交互设计亮点可能就是这样的「浮动窗口」设计。我们打开 Slidepad 之后,Slidepad 会自动吸附到电脑屏幕任意一边,鼠标滑过即可唤起 Slidepad,鼠标离开之后 Slidepad 会自动隐藏。因此 Slidepad 对于「即用即走」类的 Web App 来说非常实用。
Slidepad 最大的交互设计亮点可能就是这样的「浮动窗口」设计。我们打开 Slidepad 之后,Slidepad 会自动吸附到电脑屏幕任意一边,鼠标滑过即可唤起 Slidepad,鼠标离开之后 Slidepad 会自动隐藏。因此 Slidepad 对于「即用即走」类的 Web App 来说非常实用。 事实证明,我们很多日常使用的 Web App 也都是「即用即走」的。所以说,Slidepad 对于喜欢 iPad 风格「浮动窗口」设计的同学来说,简直再合适不过了。
事实证明,我们很多日常使用的 Web App 也都是「即用即走」的。所以说,Slidepad 对于喜欢 iPad 风格「浮动窗口」设计的同学来说,简直再合适不过了。Corner Snapping 的窗口管理哲学
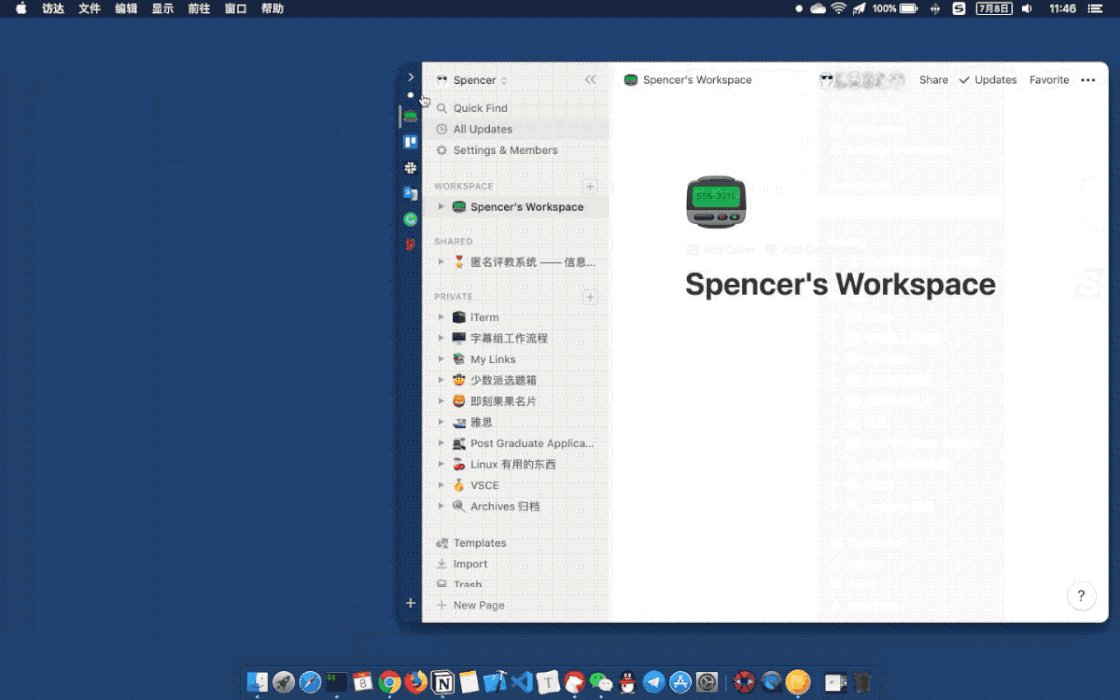
要维护一个「浮动窗口」并不容易,macOS 上面的窗口管理哲学往往都是自由层叠式的。Slidepad 为了让它的窗口更为「iPad 风格」,实现了 Corner Snapping 的窗口浮动方式。
我们可以将 Slidepad 的窗口拖拽至屏幕上的任意位置,之后 Slidepad 就会自动找到离它较近的屏幕一侧并吸附上去,保证窗口垂直居中。这样的吸附方式和 iPad 多任务窗口哲学非常类似,我个人也很欣赏这样的浮动窗口模式。
由于 Slidepad 本身只是一个 Web 应用的「载体」,因此我们甚至可以将 Slidepad 当做一个「窗口管理工具」来理解。 多种 Web App 的特别支持
多种 Web App 的特别支持
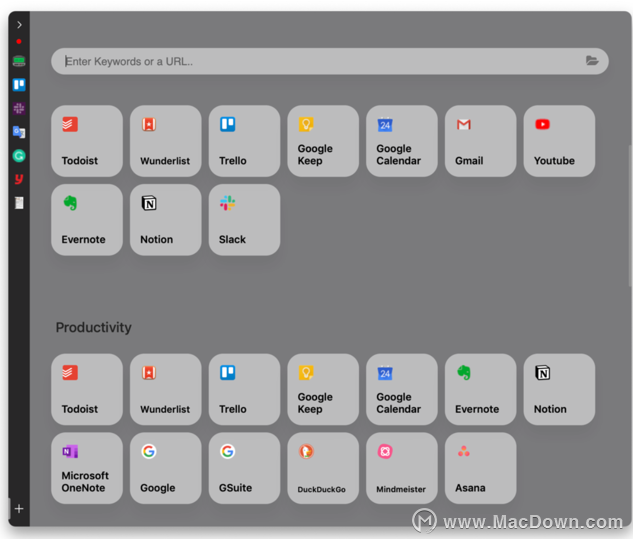
除了颇具风格的「交互设计」,Slidepad 作为一个 Web App 聚合应用,实际上做的也相当不错。Slidepad 的整体界面风格和 Station 类似,都是「左侧标签 —— 右侧应用」的设计,我们在左下角「+」可以添加不同的 Web 应用。
Slidepad 为我们提供了 Todoist、Trello、Slack、Google 全家桶和 Notion 等等诸多在 Web App 界混得风生水起的应用的特别适配,我们直接点击即可登录使用。 同时,由于 Slidepad 本质上依旧是一个浏览器,所以其登录凭证是共享的。我在 GmAIl 里面登录了我的 Google 账号,之后我 Trello 和 Notion 由于也都是使用 Google 账户登录的,所以不必再输入密码直接选择账户登录即可。不过,可惜的是,Slidepad 并没有提供任何密码管理器的支持,这一点相比 Station 来说还是有些遗憾。
同时,由于 Slidepad 本质上依旧是一个浏览器,所以其登录凭证是共享的。我在 GmAIl 里面登录了我的 Google 账号,之后我 Trello 和 Notion 由于也都是使用 Google 账户登录的,所以不必再输入密码直接选择账户登录即可。不过,可惜的是,Slidepad 并没有提供任何密码管理器的支持,这一点相比 Station 来说还是有些遗憾。
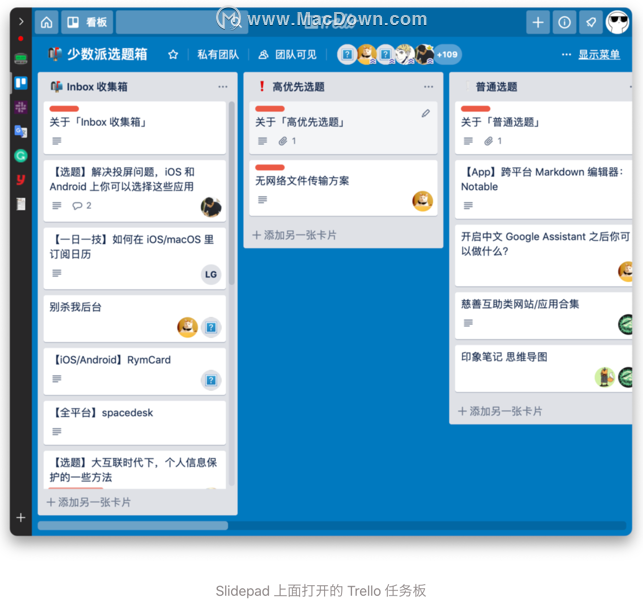
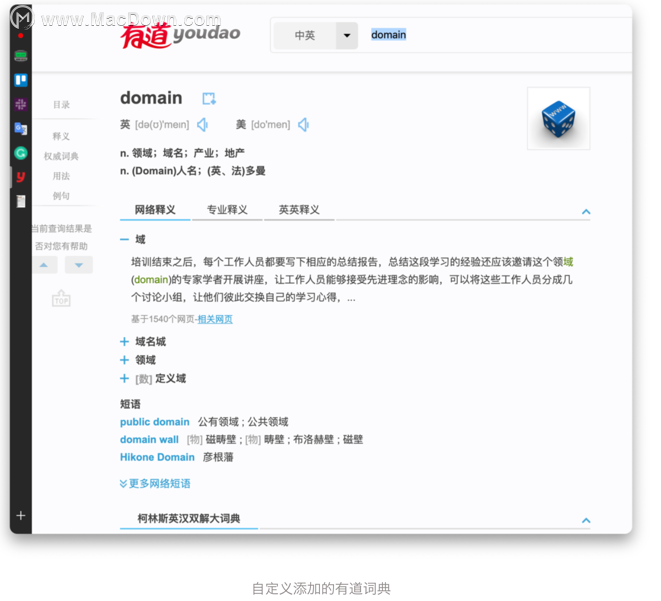
同时,如果你想要加入的 App 官方并没有适配,我们直接输入网址也可以直接添加。这时候,Slidepad 就会像正常的浏览器一样加载我们的网页。比如下面的「有道词典」就是我直接通过输入其网站 URL 添加的: 由于 Slidepad 即用即走的特点,所以它非常适合加载有道翻译、Google Translate 以及 Grammarly 等等 Web App。不仅如此,我们同样可以利用 Slidepad 加载我们网页形式的项目文档或者参考文献等等。Slidepad 可以帮我们将这些网页常驻在侧边,实现类似 iPad 风格「随用随拿、用完划走」的体验。
由于 Slidepad 即用即走的特点,所以它非常适合加载有道翻译、Google Translate 以及 Grammarly 等等 Web App。不仅如此,我们同样可以利用 Slidepad 加载我们网页形式的项目文档或者参考文献等等。Slidepad 可以帮我们将这些网页常驻在侧边,实现类似 iPad 风格「随用随拿、用完划走」的体验。
对单个标签页的多项控制
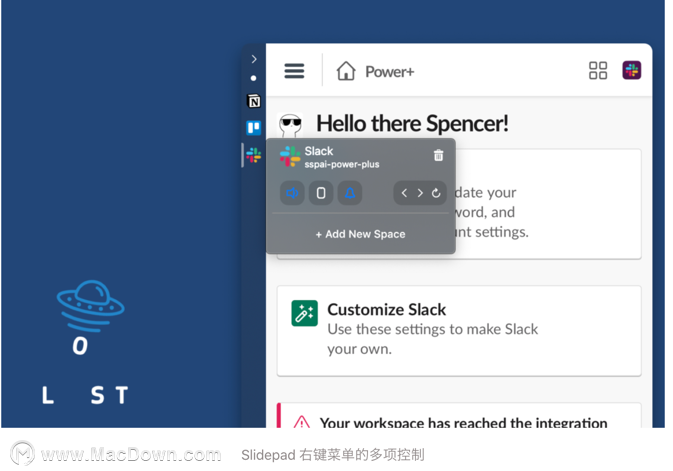
Slidepad 和 Station 类似,使用的是「Tab - 标签页」的管理方式。左侧的 Dock 栏可以添加多个 Tab,加载不同的 Web 应用。对于单个 Tab(Web 应用),Slidepad 在右键菜单里面为我们提供了「?静音」、「?加载手机版网页」以及「?通知」的管理功能。
为了让 Web 应用更像一个本地 App,Slidepad 在主界面并没有给我们提供返回上一个网页 / 前进下一个网页或者重新加载等基础浏览器功能的入口。幸好,在标签页的右键菜单里,Slidepad 提供了这样的功能入口。
值得一提的是,Slidepad 也为一个 App 拥有多个账号的同学提供了一些适配,点击下面的「Add New Space」我们就可以新建一个空间,登录全新的另外一套账号。
暂存 PDF 等文件预览
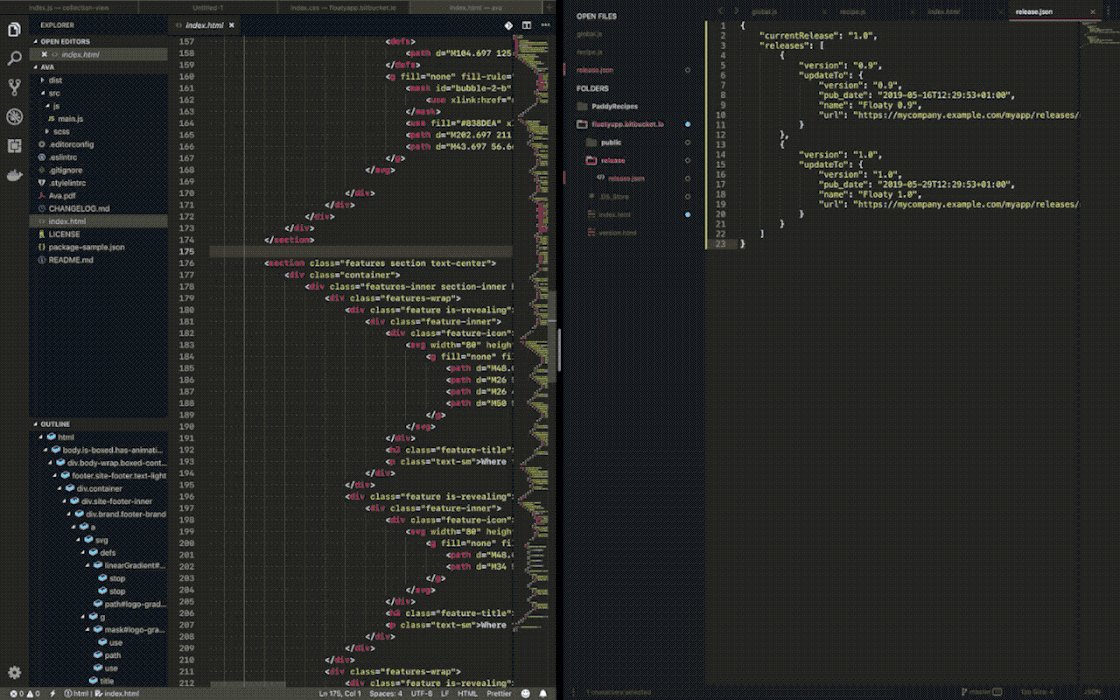
另外一个令人欣喜的小功能就是,Slidepad 可以作为我们图片、PDF 等等文件的预览阅读器。利用 Slidepad 将文件「贴」在屏幕侧边,随用随拿,这种体验无论对于预览照片还是查阅文献,都是非常方便的。 除了我上面提到的主要特性以外,Slidepad 还有下面的一些小功能:
除了我上面提到的主要特性以外,Slidepad 还有下面的一些小功能:
-支持 Developer 调试模式
-通知管理功能:实时通知、在左侧 Tab 上显示通知徽标等
-支持多屏幕多窗口的浮动吸附窗口
-支持 Drag and drop
-支持画中画模式
-适配了 Mojave 暗色主题
-全局快捷键
看完之后有没有心动呢?赶紧入手一款试试吧!

