什么是变量?变量,一般来说是用于存储和传递一段数据内容。它就像一个移动硬盘,能够把你暂时用不到但还有用途的数据进行保存,以便之后使用,还能把这些存储的内容传递到其它地方进行使用。
变量的类型有哪些类型呢?在Axure中,变量分为以下两类:系统变量,对象与属性;自定义变量:全局变量与局部变量。系统变量,是由系统创建的变量,里面会自动存储相应的数据内容,我们只需要读取使用。系统变量比较像他人分享的网盘空间,一般就是一个网盘地址,网盘地址中内容的创建和存储都是他人来完成,我们只需要通过网盘地址下载内容就可以了。自定义变量,则是我们自己创建、写入并进行读取的变量。就好像我们自己的移动硬盘,需要自己购买、存储,并在需要的时候取出里面内容。
多了不说用实际案例来彻底了解下吧!
案例一:简书App顶部tab切换
打开简书App,观察发现频道顶部导航“推荐/VIP/专题”的tab切换效果,当我们点击导航菜单,该项菜单被选中,菜单文字变为了红色,同时下划线水平移至菜单项正下方。为了实现这样的交互效果,我们需要为每个导航菜单项设置一个“鼠标单击事件”,为当前菜单添加“选中”动作,为下划线添加“移动”动作。根据刚才的分析思路,下面我们来动手实现这样的交互。
1、元件素材准备
从系统元件库拖动三个文本标签和一个水平线至设计区域,并为每个元件命名。为三个导航菜单分别设置相同的选中样式,选中时文字颜色变为红色。水平线需要注意线条的长度和粗细,线条颜色为红色。将三个文本标签设置为一个选项组。默认将推荐菜单设置为选中。
2、交互设置
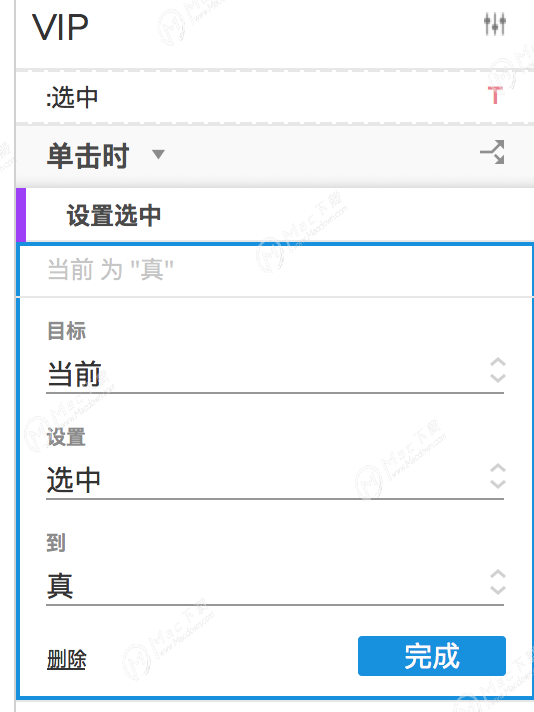
1>选中导航菜单元件,添加“鼠标单击事件”,选择“设置选中”动作,选择当前元件,点击完成。

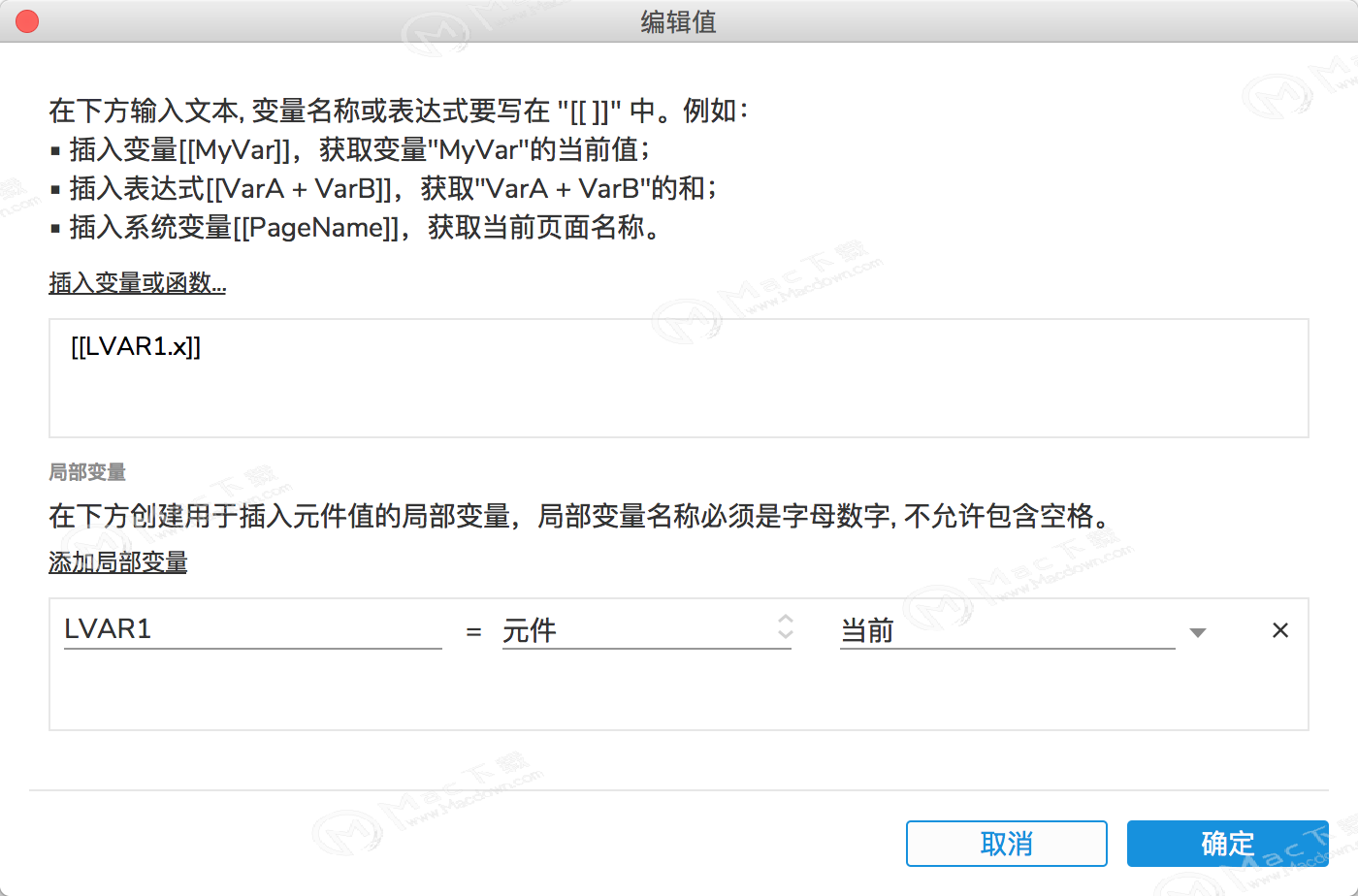
2>点击插入动作,选择“移动”动作,选择“下划线”元件,在动作配置中,选择“到达”,点击x轴坐标右侧的fx,弹出值编辑面板,点击“添加局部变量”,中间的元件类型选择“元件”,选择当前元件,点击上方的插入变量与函数,插入变量LVAR1,设置值为[[LVAR1.x]]
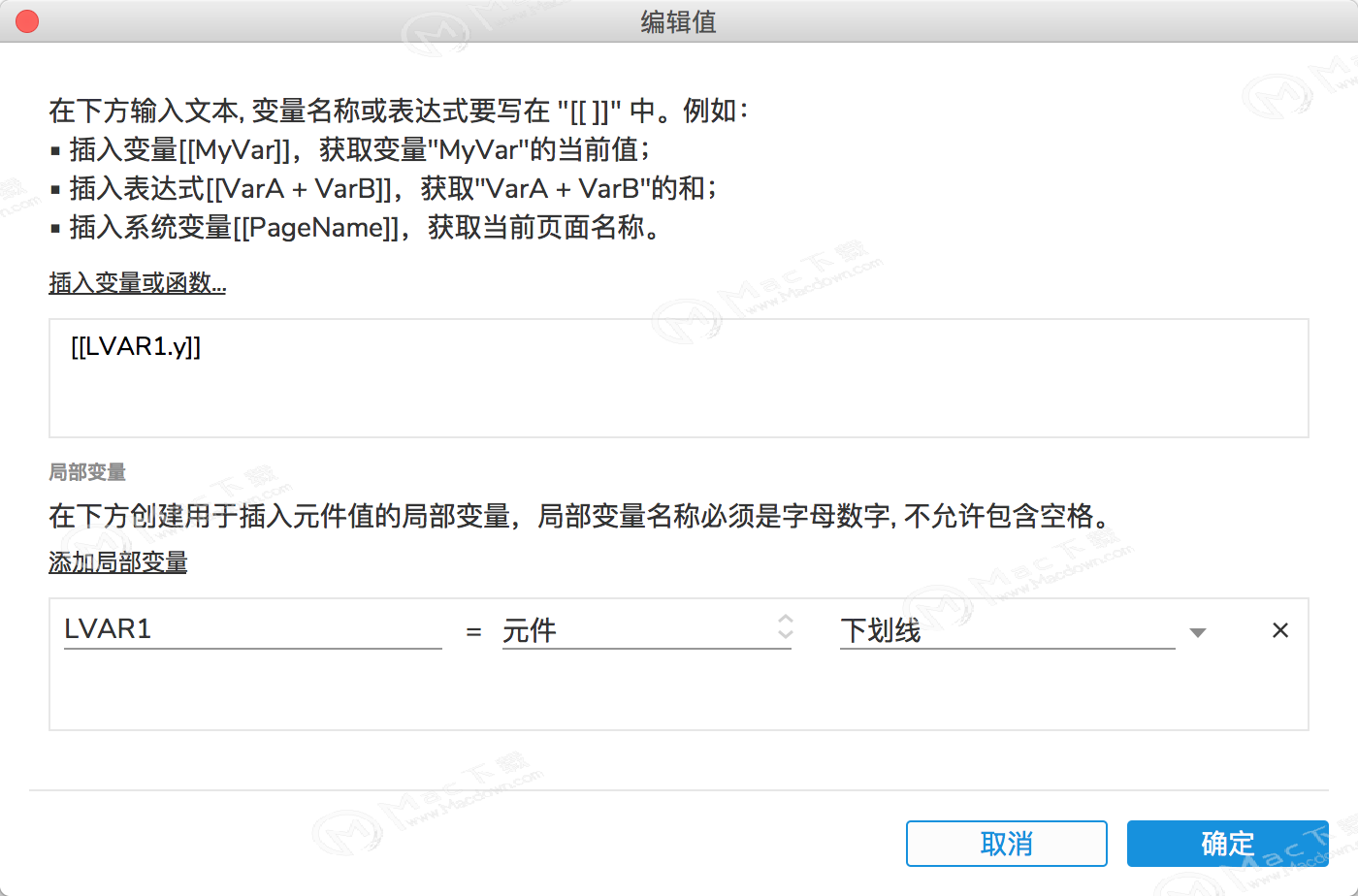
3>点击y轴坐标右侧的fx,弹出值编辑面板,点击“添加局部变量”,中间的元件类型选择“元件”,选择“下划线”元件,点击上方的插入变量与函数,插入变量LVAR1,设置值为[[LVAR1.y]],点击确定。


4>回到动作编辑面板,动画效果选择“线性”,点击确定,完成动作配置。
5>点击预览,查看原型效果。
为什么下划线的移动不设置固定坐标值?因为如果我们在设计过程中调整了导航菜单或下划线的位置,我们就需要再次修改移动后的坐标值。
案例二:登录欢迎页
在欢迎页中我们希望能够带入用户的登录账号,比如“Axure RP 9.0 你好!欢迎访问简书平台”。因此,“账号”这个字段需要在登陆页和欢迎页两个页面中均用到,这个时候就需要用到全局变量来存储、传递账号。下面我们来实现这样的一个案例。
1、元件素材准备
登录页:从元件库拖动两个文本标签、两个文本框和一个按钮至设计区域,做好各元件的命名。将账号文本框的输入类型设置为Number,密码输入框的输入类型设置为“密码”。
欢迎页:拖动两个文本标签至设计区域,为元件进行命名。
点击菜单“项目>全局变量设置”,添加全局变量Account,默认值为空。
2、交互设置
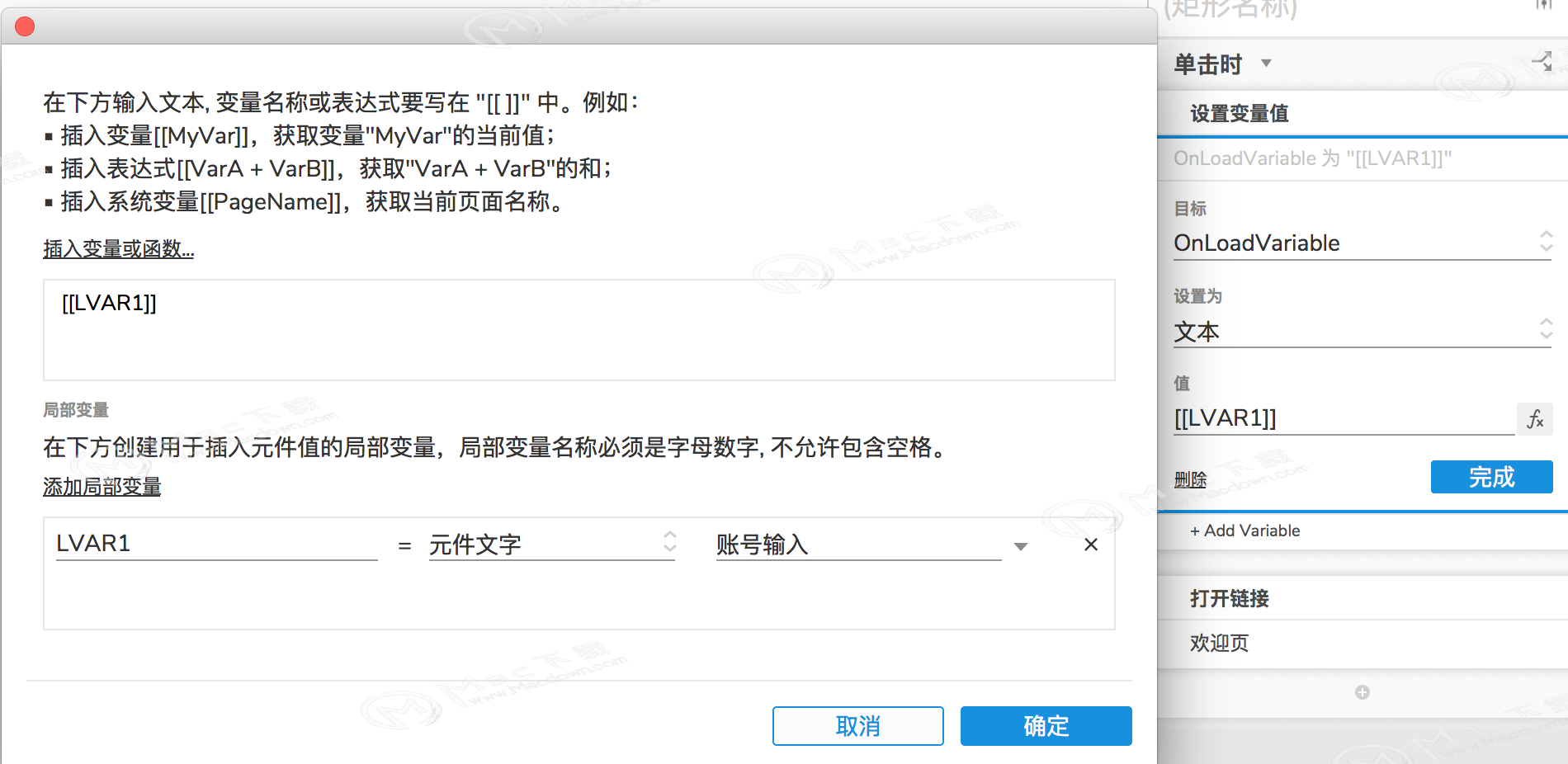
1>为登录按钮添加“鼠标单击事件”,添加动作“设置变量值”,目标选择变量“Account",设置为文本,点击fx,为全局变量设置值,在值设置的弹框面板中,为账号输入框添加一个局部变量LVAR1,插入局部变量[[LVAR1]](将账号账号输入框中的文字LVAR1存储在全局变量Account中),点击确定。点击完成。

2>点击“插入动作”,选择动作“打开链接”,链接到“欢迎页”,点击完成。
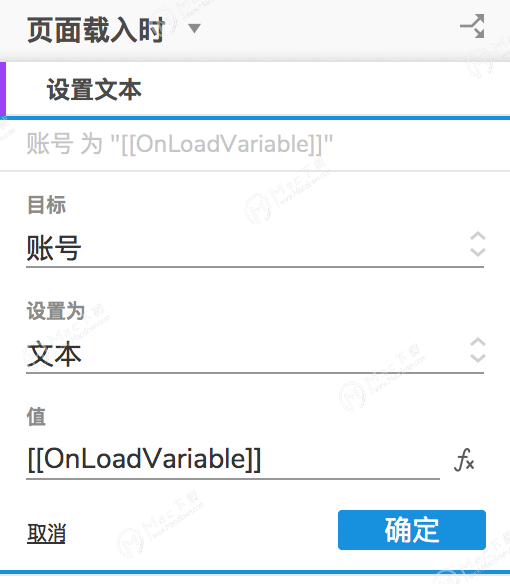
3>为登录页添加“页面载入时”事件(添加事件时点击页面空白处),添加动作“设置文本”,目标元件选择“账号”,设置为文本,值选择变量Account,点击确定,完成设置。

4>点击预览,查看原型。
文中的案例讲解了局部变量和全局变量的使用方法,对于值可能会发生过变化的元件,建议养成使用变量的习惯,以避免因为一些频繁调整,而导致设置中的固定值失效问题。全局变量常应用于跨页面值的存储和传递。以上就是关于Axure 9.0变量的相关内容,还有更多详细、实用的文章资讯,大家快来本站自行探索一番吧。

