一些文字环绕映照出一种空间感的字体设计,个人也很喜欢,这样的设计方式很新颖,并且空间感很强,不需要太多的素材装饰,只需要文案就可以制作出精美的效果!
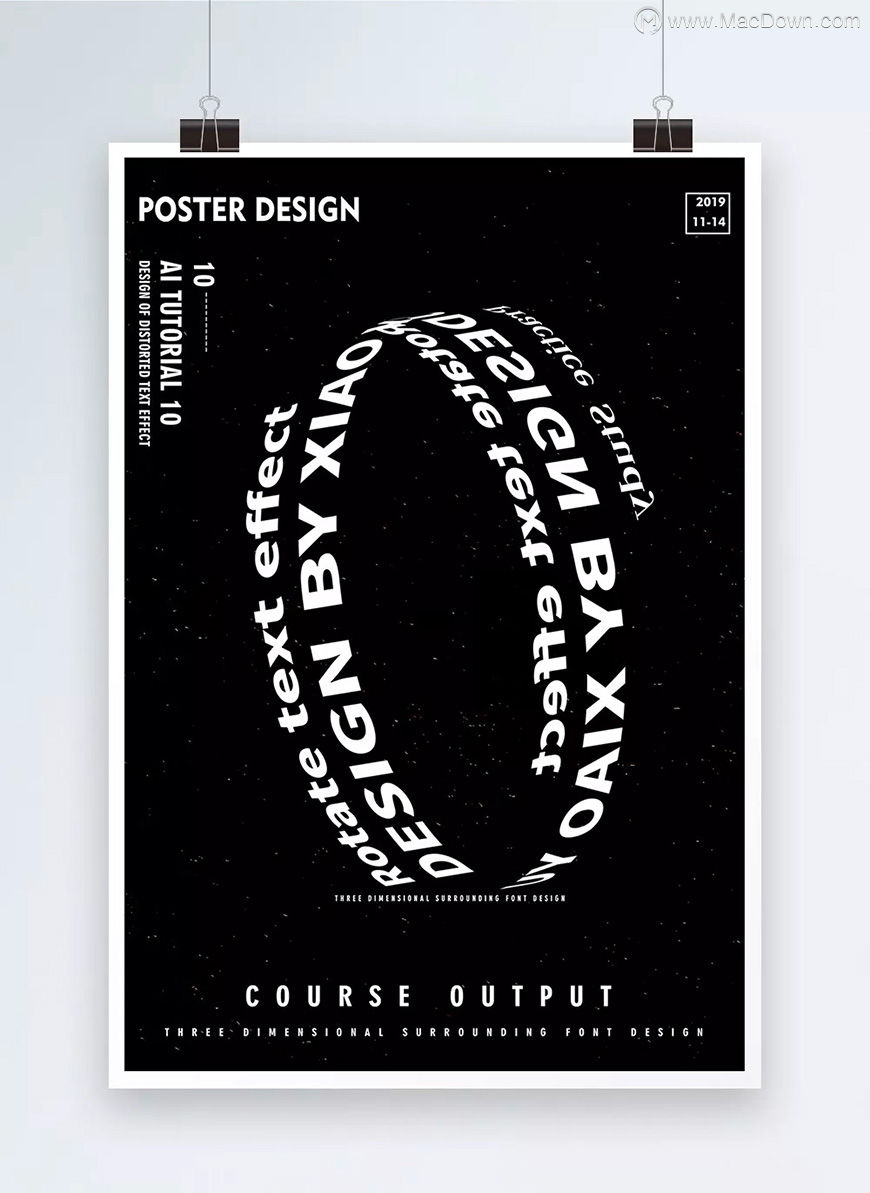
海报效果图

教程步骤
步骤 01 新建画布
1.1 首先在AI中创建一个画布,大小可以根据自己需要随意设置,我这里设置的是A4画布的大小,因为我要用这个图形设计海报,所以这里我就选择的是A4海报大小的尺寸,至于背景颜色,随个人喜欢或者用途而定。

步骤 02 创建符号
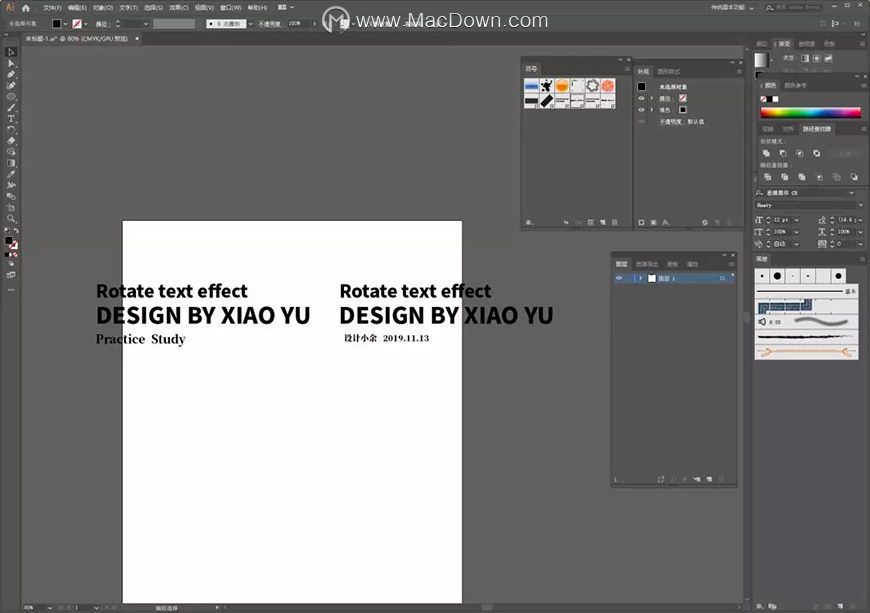
2.1 在画布中输入文案,我这里的输入的文案如下图,文案可以长一点,便于铺满整个环,文字的排版结构可以自己随意排版。

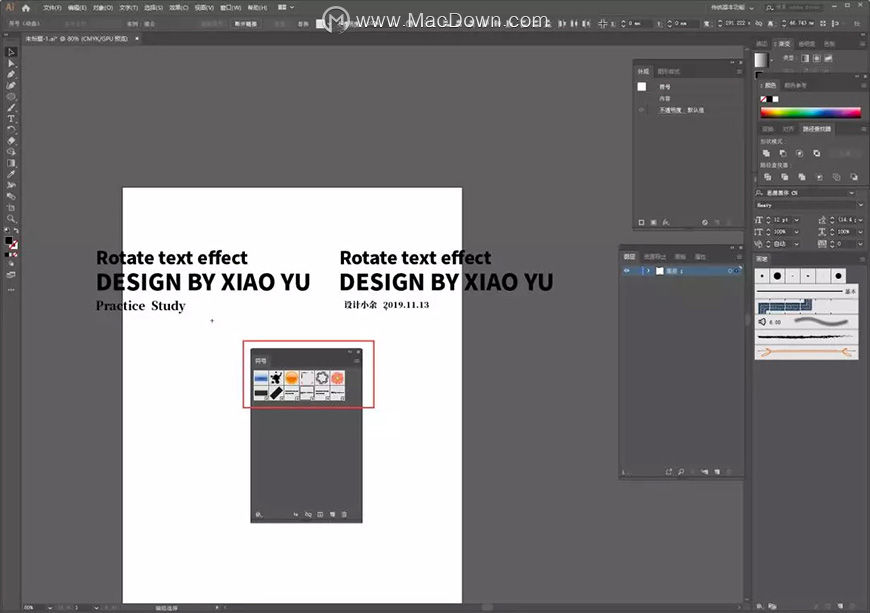
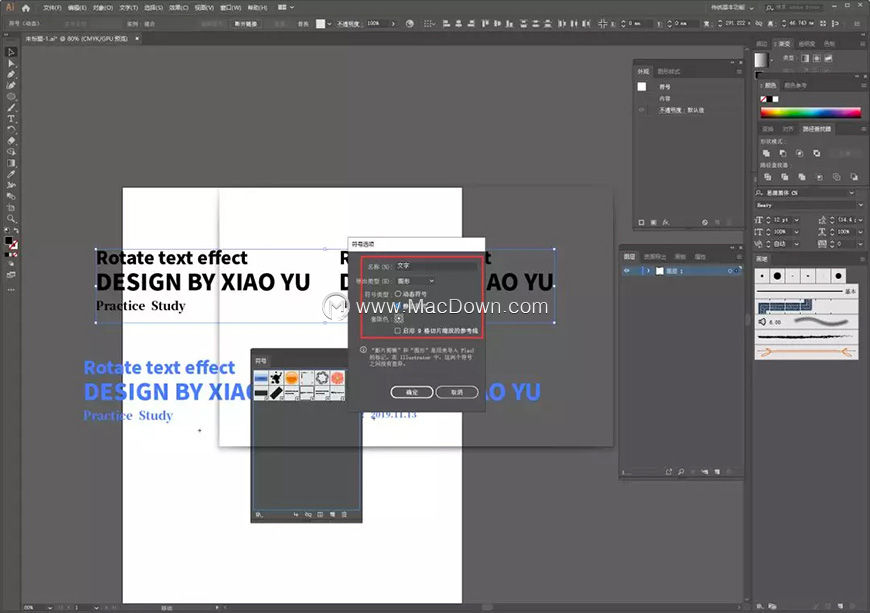
2.2 文案准备好后,我们打开菜单中的窗口—符号,然后选中所有的文字拖到符号面板中


步骤 03 创建图形
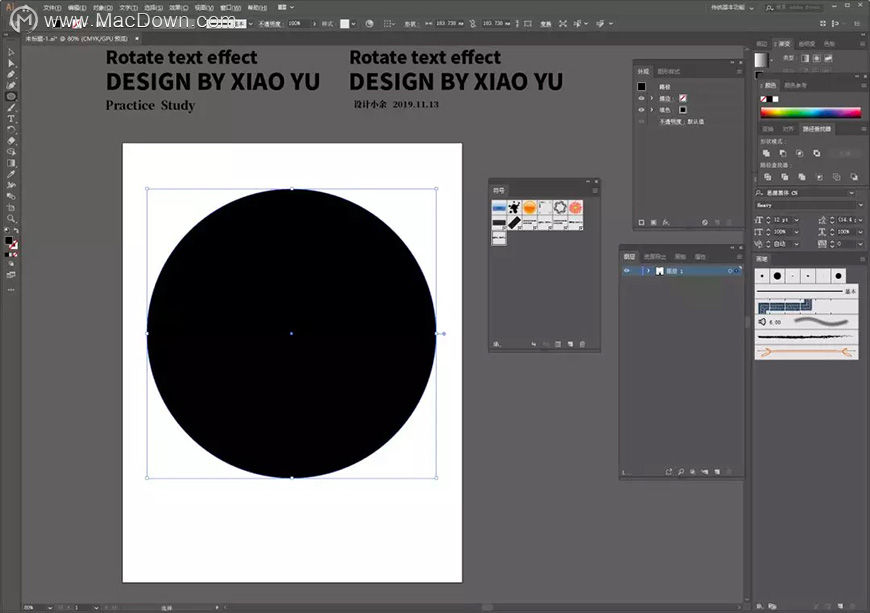
3.1 接下来画一个正圆,大小可以稍微大一点。

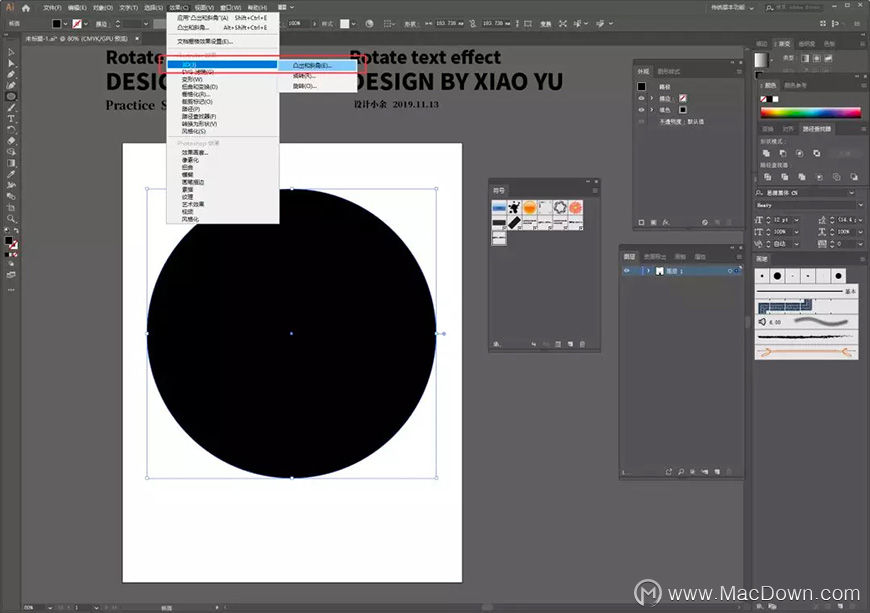
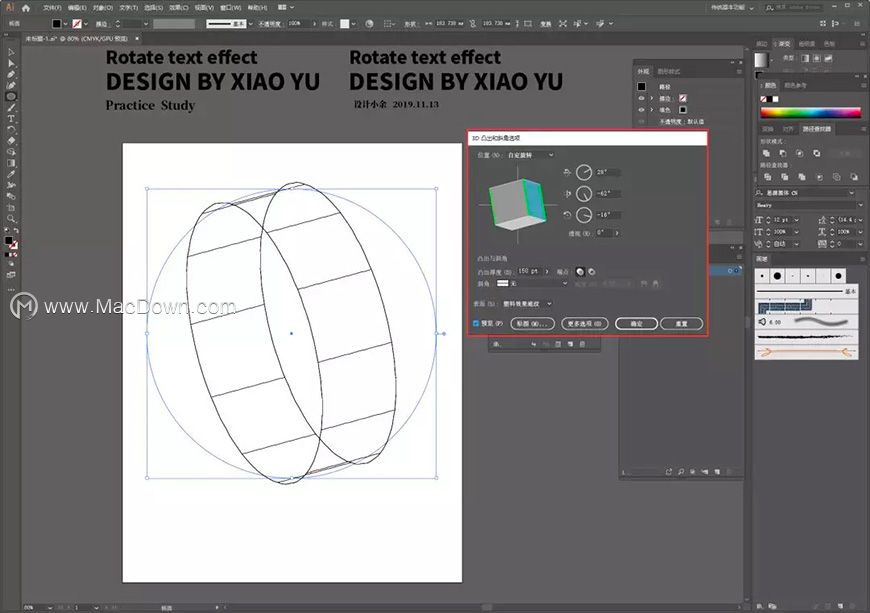
3.2 选中圆效果—3D—凸出和斜角,在面板中调整参数、位置、厚度,可根据自己喜好修改,我这里的参数如下图:


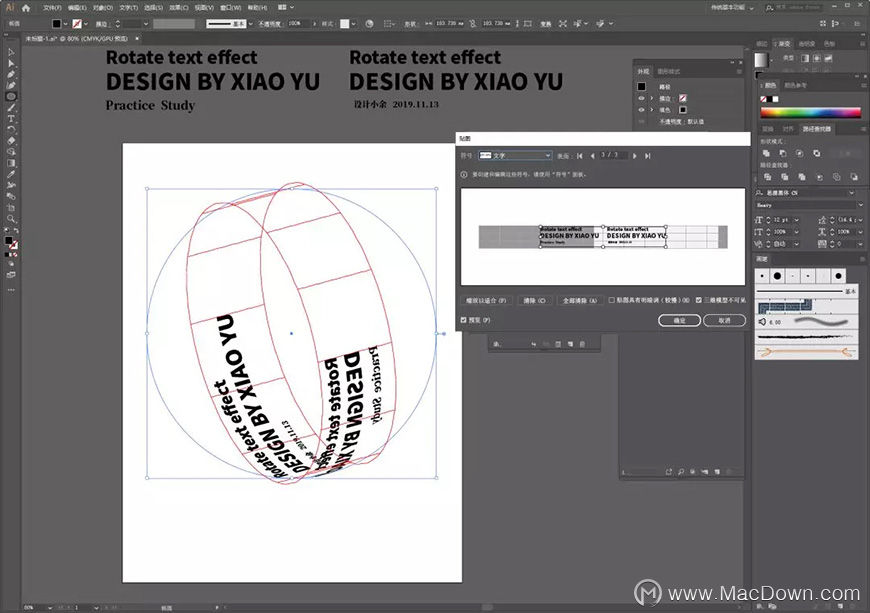
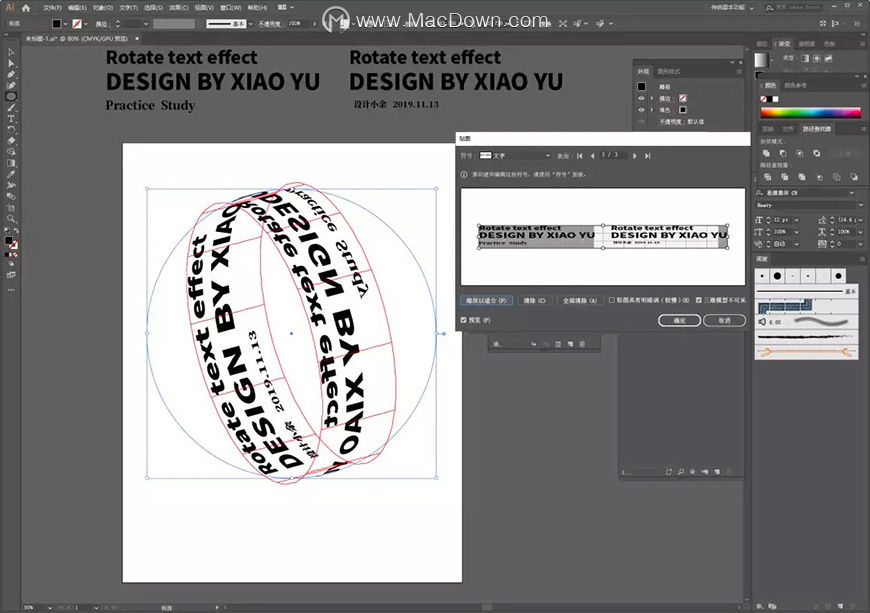
3.3 参数设置好后,点击贴图,进入符号面板,选择刚刚创建的文字符号,表面选择第三面,如图:

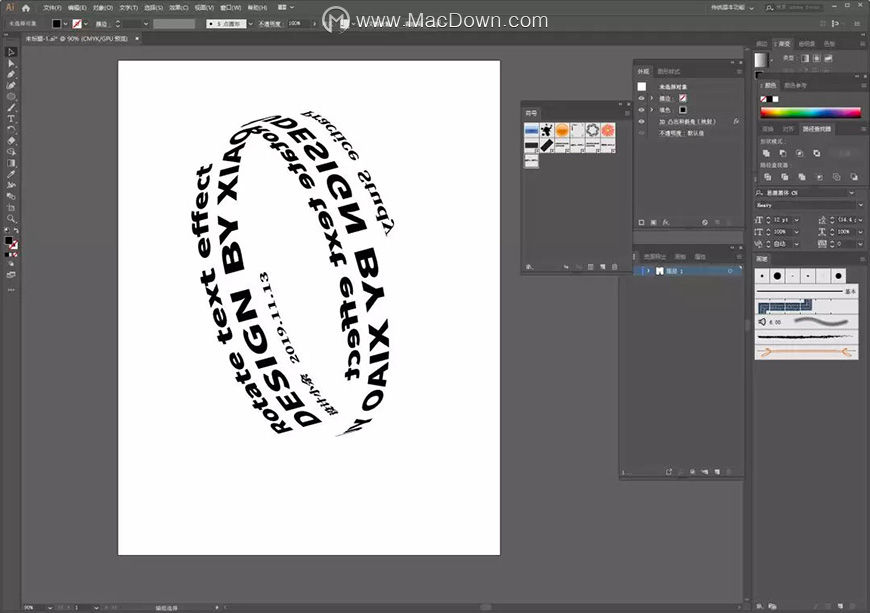
3.4 调整符号大小,点击缩放以适应即可,就得到了我们想要得效果图啦,最后点击确定就完事啦,得到这样得图形同样可以再次修改,修改方式前面以及讲过了,同理不再赘述了。


步骤 04 海报设计
4.1 最后我们的图形制作完成了,我还是习惯性将图层复制到ps里做相关的海报设计,通过多字体颜色的修饰、背景的修改、元素的添加、文案的排版,最后一张简单的海报设计就完成啦。

今日总结
重点是利用AI中的符号、效果—3D—凸出与斜角,设计环绕效果的文字,制作简单但是效果却很理想,这样的技能赶紧收藏了学起来吧!

