欢迎观看 After Effects 教程,小编带大家学习 After Effects 的基本工具和使用技巧,了解如何在 AE 中对 illustrator分图层文档进行动画绘制。
在导入 Photoshop 图层文件和 illustrator 图层文件时,需要掌握一些重要设置,首先从一个空白的 After Effects 项目入手。我们将导入一个 illustrator 图层文件,操作步骤与导入 Photoshop 图层文件时的步骤完全一样。
双击「项目」面板的空白区域。

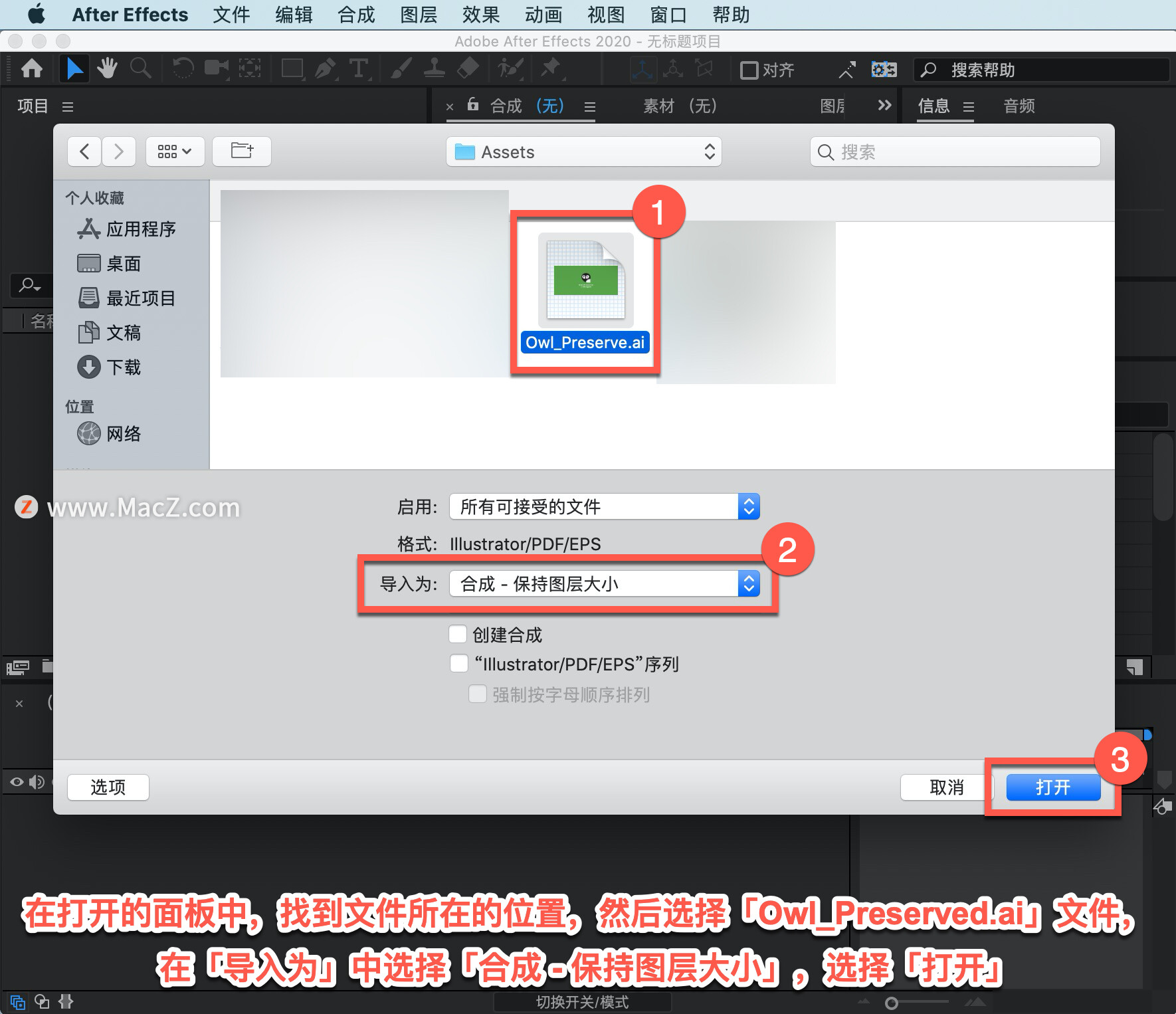
在打开的面板中,找到文件所在的位置,然后选择「Owl_Preserved.AI」文件,在「导入为」中选择「合成 - 保持图层大小」,该合成包含在 Photoshop 或 illustrator 中创建的原始图层,选择「打开」。

在「项目」面板,当该合成被选中时持续时间显示为 10 秒。

After Effects 将根据最新创建的合成选择持续时间。如需更改「合成」设置,在「项目」面板中选择「合成」,或使用快捷键 Command + K 键,打开「合成」设置,接下来更改「持续时间」并单击「确定」。

在「项目」面板中双击「合成」,在「合成」面板中打开「时间轴」和「预览」。

观察时间轴,会发现这个图形由很多图层组成,将鼠标悬停在时间轴顶部,待到光标变为双箭头后,向上拖动,让构成合成的九个图层全部显现出来。

现在来创建一个动画,让猫头鹰淡入到场景中,再让文本淡入到猫头鹰下面。
在「合成」面板中把鼠标悬停在文本上,并单击一次,文本图层被选中后图层周边出现了一圈控制手柄。

只有选择了「导入」上的「合成-保持图层大小」选项,控制手柄才能排列得如此紧凑。否则每个图层的控制手柄都会自动与合成的边缘对齐,这有时可能会大大增加动画制作的难度。
文本图层也就是「图层 8」,被选中后单击该图层,在「时间轴」中把它拖到「图层」层次结构的顶部。所有文本都在一个图层上,那么使用这个图层创建动画就很简单了。

按下 T 键,打开「不透明度」设置。

这只猫头鹰由很多不同的图层构成。如果不确定每个图层包含的是猫头鹰的哪个部位,可以通过关闭再打开图层的可见性,作出判断。不必把所有这些图层的关键帧都添加上去,只需复制绿色图层,把它设置成淡出到猫头鹰上面。
在时间轴底部选择「图层 9」,或按下 Command + D 键,复制「图层 9」。

单击新复制的图层,把它向上拖到第一个图层下面,这样它就变成了「图层 2」。

按下 T 键,打开该图层的「不透明度」设置,由于「当前时间指示器」已在 0 帧位置,只需单击「不透明度」的秒表,第一个关键帧就设置好了。

把「当前时间指示器」移到「时间轴」上「1 」秒的位置,然后将「不透明度」设置从「100」改为「0」,按下 Return 键。

当划动「当前时间指示器」时,看似是猫头鹰逐渐淡入到场景中,其实是猫头鹰上面的绿色图层逐渐淡出。
使用导航箭头定位到第二个关键帧,然后把鼠标悬停在左侧边上, 单击并拖动,对 Owl Preserve 图层的开头部分进行修剪。

开始拖动后一定要按住 Shift 键,Owl Preserve 图层的端点会对齐到「当前时间指示器」。
让文字淡入,把「不透明度」设置从「100」改为「0」,按下 Return 键,然后单击秒表,创建第一个关键帧。

要沿时间轴下移一秒,单击时间指示器,键入「+100」,然后按下 Return 键,「当前时间指示器」会在时间轴中再下移一秒。

把「不透明度」设置上调至「100」,就有了第二个关键帧,这个关键帧当然也能创建动画。

把「当前时间指示器」移回到时间轴的开头部分,按下空格键,对动画进行预览。

以上就是在 After Effects 中对 illustrator 分图层文档进行动画绘制的方法。需要 After Effects 软件的朋友可在本站下载,关注macz.com,学习Mac软件使用方法!

