以前,你需要掌握复杂的软件才能制作HTML5动画,现在无需代码,Hype可以把设计变成动画,像设计幻灯片一样轻松,赶快让你的创意动起来!
你会从一个空白的“场景”开始,它可以是一个网页、一章电子书,或是一个横幅广告。
在 App 中添加文字、图片、多媒体素材以及插画后,你就可以将它们重新排列组合,也可以让它们平滑地变成别的形状。制作过程中的技术问题,《Hype》都会为你代劳。
而你要做的,就是尽情创作。例如,你可以为网站制作动态的介绍页面;也可以设计一个小测验,答对问题会有彩纸飘落的效果;你还可以在你用《iBooks Author》设计的电子童书中添加互动元素。当然,《Hype》能做的还远远不止这些。下方为你罗列具体功能,看完你会惊讶,竟如此强大~
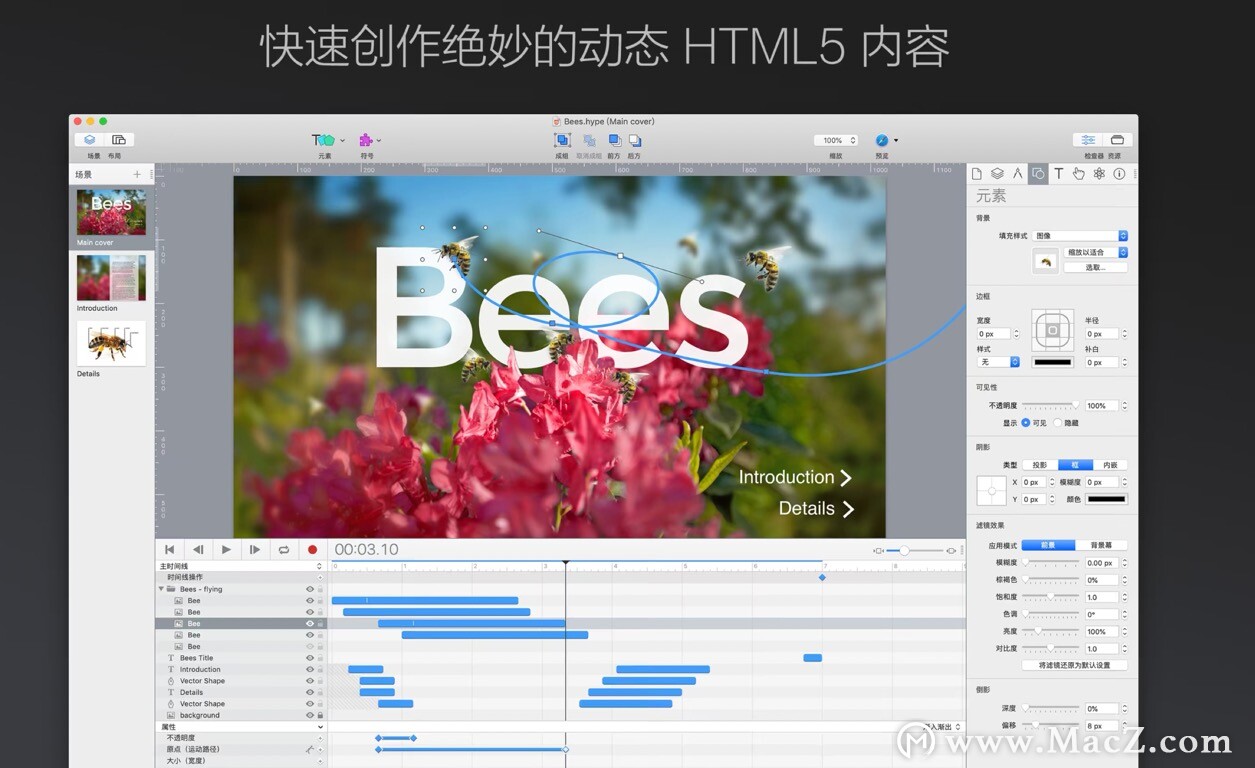
1、快速动画设计:
• 简单易用的、基于关键帧的动画系统
• 记录模式可监测您的每次移动,从而根据需要自动创建关键帧
• 创作贝塞尔路径的自然运动曲线
• 轻松在矢量形状之间变换形状(即便有不同数量的路径点也能做到)
• 为组织和工作流制作场景
• 利用多个同时时间线的功能来运行动画
2、添加互动性:
• 操作句柄启动和时间线控制,场景切换,或是运行自定义的 JavaScript
• 可视化地构建操作句柄来响应轻触、点按和动画事件
3、创作绝妙的内容:
• 基于 WebKit 的“所见即所得”式场景编辑
• 智能导引、排列和缩放工具
• 轻松集成视频和音频,得到出色的多媒体文稿
• 最前卫的效果:模糊、图像滤镜、背景幕滤镜、缩放、倾斜、倒影和 3D 变换
• 添加 Google 字体或使用自己的 Web 字体
• 设置辅助功能备用文本、角色和标签页索引
• 支持 Retina 分辨率的图像
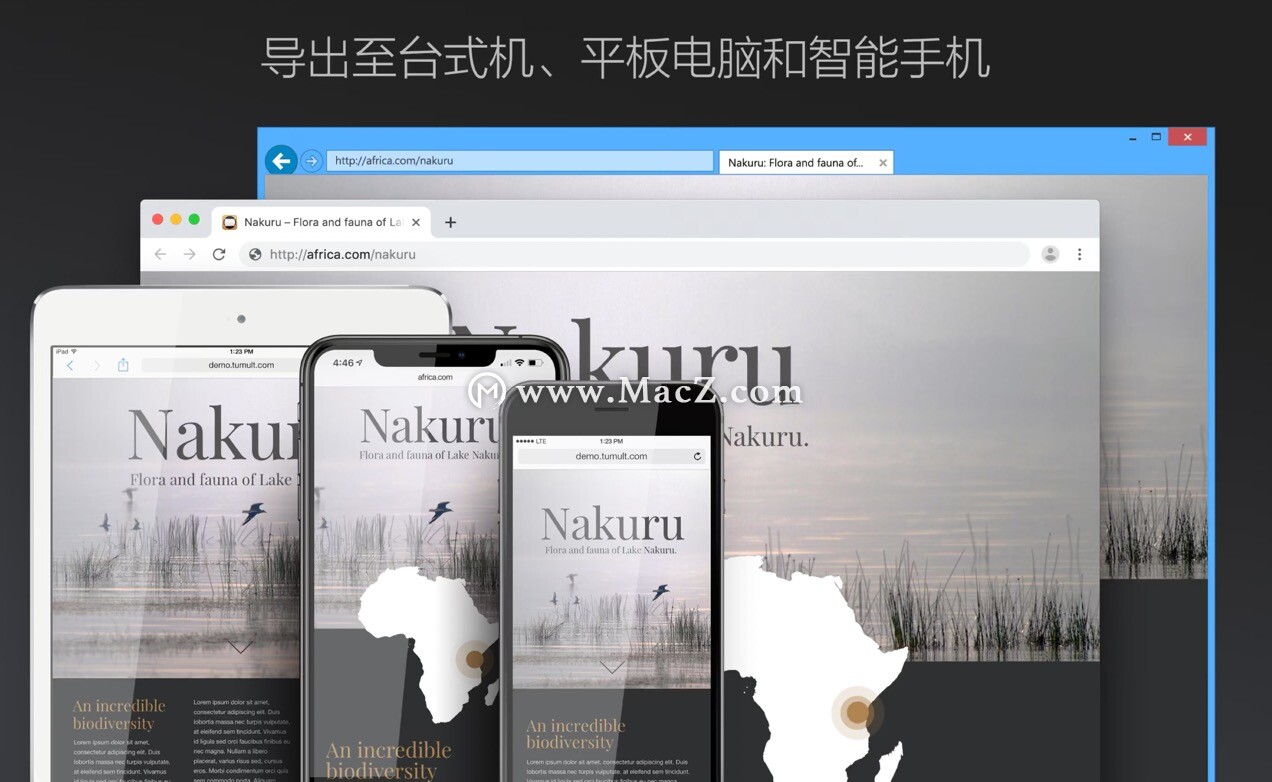
4、完美契合移动设备:
• Hype 的 HTML5 输出可在移动设备上高效运行
• 具有可调布局系统,可缩放内容以适合屏幕大小
• 轻松添加扫动、触摸和翻页操作
• 将拖动事件绑定到时间线位置,实现丰富的交互效果
• 在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目
• Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果
5、可编码进行扩展:
• 编辑任何元素的 InnerHTML
• 集成的 JavaScript 编辑器用于编写由用户操作触发的功能
• 使用 API 控制场景、时间线以及更多内容
6、导出为 HTML:
• 输出最新的 HTML5、CSS3 样式和 JavaScript
• 内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行
• 自包含目录包括您文稿的所有资源和代码
• 通过复制和粘贴 HTML 的 3 行添加到现有页面中
7、特别适合广告:
• 最小文稿仅 24 KB(自托管、经压缩)或在使用官方 CDN 时仅为 1.5 KB
• 导出脚本插件扩展 Hype 以支持常见的广告系统
• 高级导出对要交付的产品进行微调
8、Hype 还可以导出:
• iBooks Author 小组件
• 视频
• 动画 GIF 和 PNG
HTML5动画很难制作吗?在以前也许,但是有了这款《Hype》,无需代码,就可以把设计变成动画,让你的创意动起来。

