您想轻轻松松制作HTML5动画吗?小编今天给大家介绍一款mac上专业的HTML5动效设计工具Tumult Hype 3 Mac。Tumult Hype 3是一款适用于Mac操作系统的HTML5开发工具,该工具无需安装flash插件就可以快速制作出令人满意的H5作品,内置了丰富的工具以及模板供开发者选择,并拥有所见即所得的预览模式,制作好的动画可以完美在ios、android等设备中浏览。下面跟小编一起看看Tumult Hype 3 Mac有哪些特色功能吧!
Tumult Hype 3 Mac功能特色
快速动画设计:
简单易用的、基于关键帧的动画系统
hype3 mac记录模式可监测您的每次移动,从而根据需要自动创建关键帧
创作贝塞尔路径的自然运动曲线
为组织和工作流制作场景
利用多个同时时间线的功能来运行动画

添加互动性:
操作句柄启动和时间线控制,场景切换,或是运行自定义的 javascript
hype3 mac可视化地构建操作句柄来响应轻触、点按和动画事件

创作绝妙的内容:
基于 WebKit 的“所见即所得”式场景编辑
智能导引、排列和缩放工具
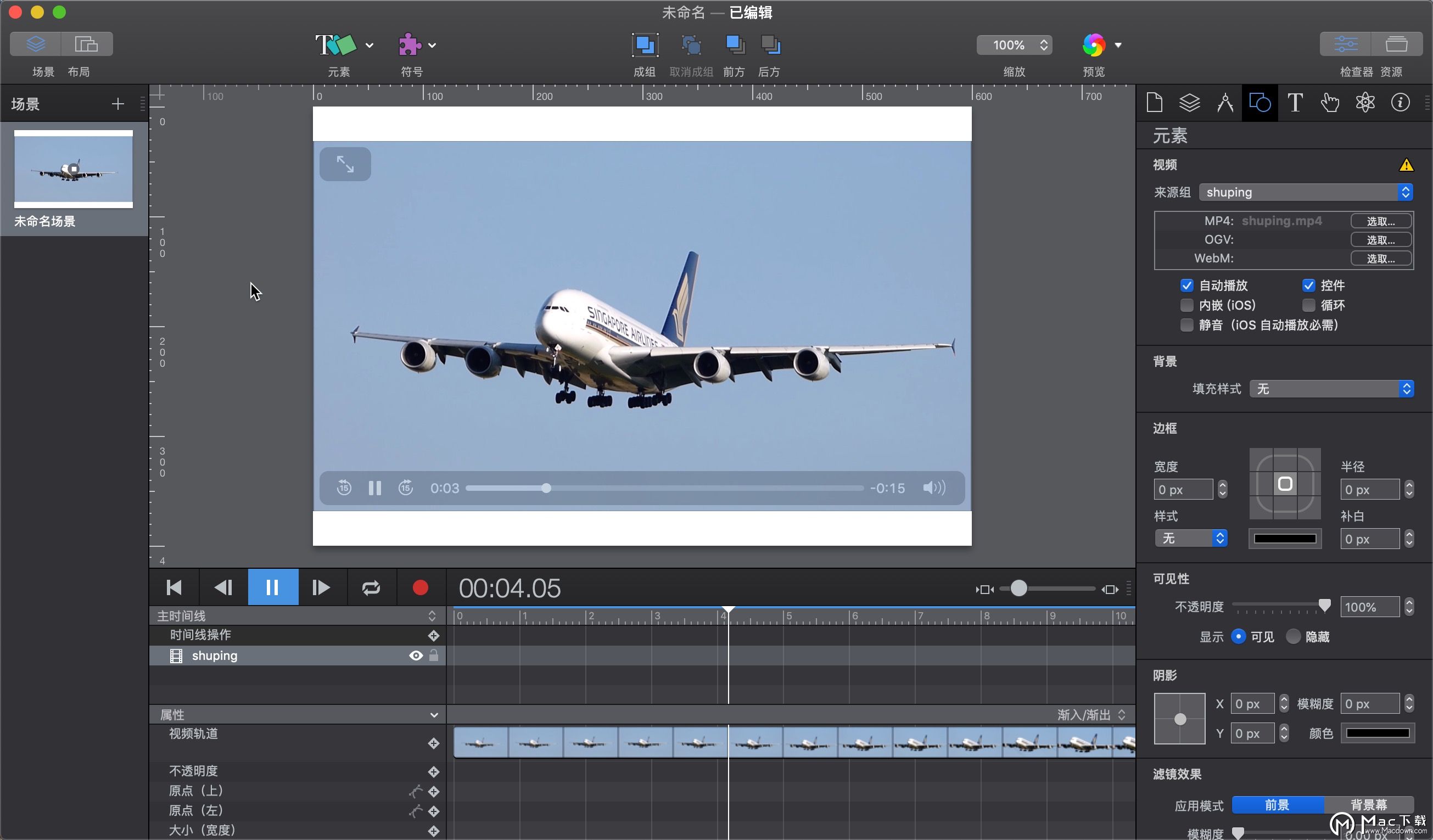
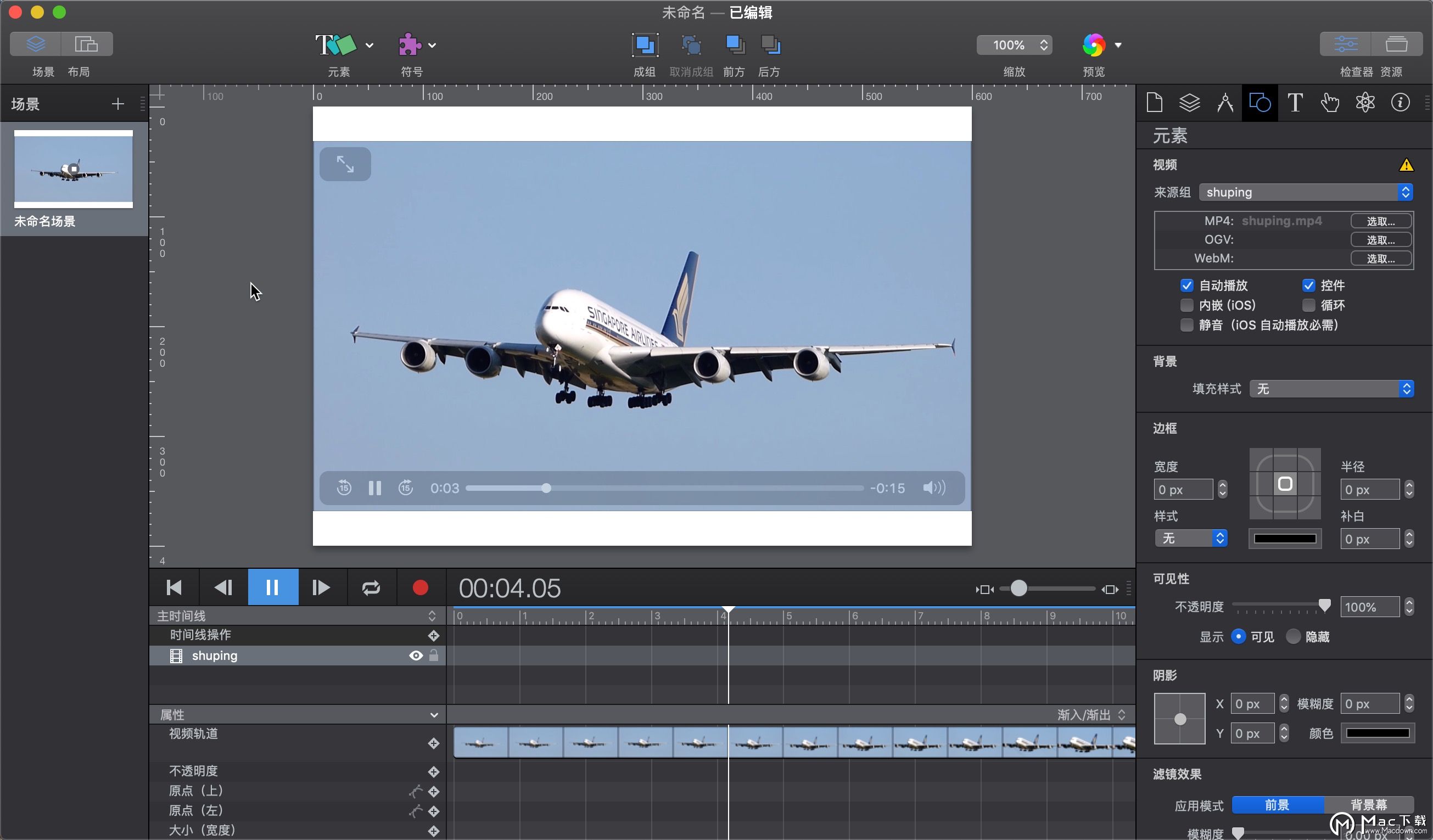
hype3 mac轻松集成视频和音频,得到出色的多媒体文稿
最前卫的效果:模糊、色相转换、亮度、饱和度、阴影、倒影和 3D 变换
向项目添加 Google 字体或使用自己的 CSS Web 字体
hype3 mac具有可调布局系统,可缩放内容以适合屏幕大小
支持 Retina 分辨率的图像

完美契合移动设备:
Hype 的 HTML5 输出可在移动设备上高效运行
hype3 mac轻松添加扫动和触摸操作
将拖动事件绑定到时间线位置,实现丰富的交互效果
在 iPhone 和 iPad 上,利用免费的 Hype Reflect 伙伴 iOS 应用程序预览您的项目
Hype Reflect 的镜像模式可在您编辑的时候实时显示出编辑的效果

可编码进行扩展:
编辑任何元素的 InnerHTML
集成的 JavaScript 编辑器用于编写由用户操作触发的自定义功能
使用 Hype 的 JavaScript API 控制场景、时间线以及更多内容

导出为 HTML:
输出最新的 HTML5、CSS3 样式和 JavaScript
内容可在包括从 IE 6 到最新版的 Chrome 在内的所有浏览器上运行
自包含目录包括您文档的所有资源和 JavaScript
通过复制和粘贴 HTML 的 3 行添加到现有页面中
非常适合广告,在移动设备上速度较快:最小的文稿仅为 24 KB(经压缩),并只需 3 次网络连接即可下载完成。

Hype 还可以导出:
iBooks Author 小组件
视频
动画 GIF
以上就是小编给大家带来的mac上专业的HTML5动效设计工具Tumult Hype 3 Mac,想了解更多Tumult Hype 3 Mac实用功能就关注我们吧!

