用一次就上瘾的Sketchy Pies插件,一键就能生成漂亮的饼图,还支持通过颜色代码和比例设置扇区。
具体操作步骤如下:
首先,安装好Sketchy Pies插件,下载地址会在文末放出。
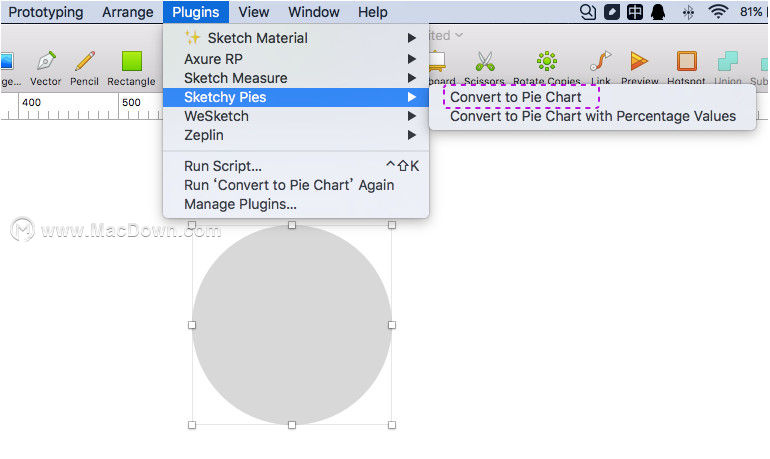
然后,同样需要先使用椭圆工具绘制一个正圆形,并取消描边,选中正圆形,依次选择“Plugins>Sketchy Pies>Conver to Pie Chart”。

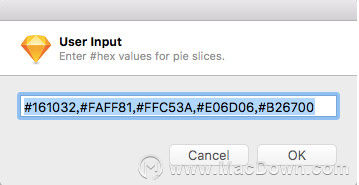
接着,当前窗口会弹出一个“User Input”的弹框,其中会包括一些颜色代码,默认有5个,即代表即将生成的饼图有5个扇区,这些颜色代码都是可以修改和增加的,用“,”隔开即可。

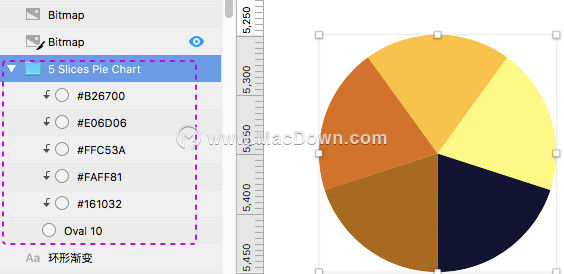
不管怎么样,我们先默认点个“OK”,奇迹出现了,刚才选中的正圆已经变成了一个5等分的饼图,而且图层中还规整地用颜色代码做好扇区图层的命名了,真是十分的贴心。

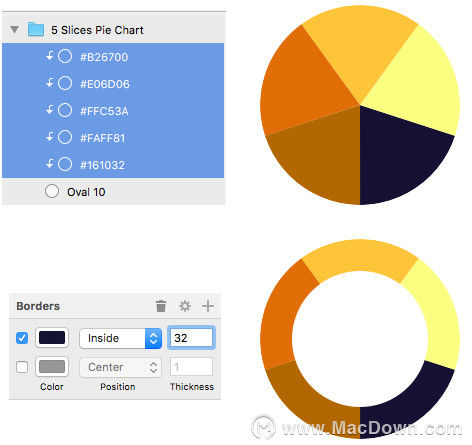
如果我们需要修改扇区的颜色,可以分别选中相关的扇区图层修改填充颜色即可,神奇的是,如果我们想要一个圆环图,不用再像前面两招那样单独弄一个白色填充内圆了,我们只需要选中所有的扇区图层,然后在检查器中,把“Borders”的值变小即可得到一个空心圆环,十分的方便。

另外,Sketchy Pies插件,还支持生成不等分的饼图,重复刚才画正圆的步骤,这次插件选择的路径变为“Plugins>Sketchy Pies>Conver to Pie Chart with Percentage Values”,意思是转换为带比例值的饼图。

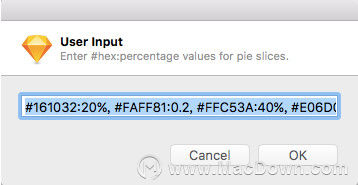
依旧会先弹出一个“User Input”的弹框,除了颜色代码之外,我们发现颜色代码后面还跟着比例或者小数点,用“:”隔开,这是因为Sketchy Pies插件支持我们通过百分比(例如20%)或者小数点(例如0.2)定义饼图扇区的大小。

设置好扇区的颜色和比例后,点击“OK”,即可生成一个自定义扇区比例大小的饼图,同理,可以通过之前的步骤得到一个圆环图。
 Sketchy Pies插件是不是十分的强大?快来下载体验一下吧。
Sketchy Pies插件是不是十分的强大?快来下载体验一下吧。

