Sketch Mac 以简约的设计是基于无限的规模和层次的绘图空间免费调色板面板,菜单,窗口和控件。虽然使用简单,它提供了功能强大的矢量绘图和文字工具。如完美的布尔运算,符号和强大的标尺,参考线和网格。矢量工具和基本形状是基础;无论你是设计图标,网站,界面或任何其他。在Sketch检查器的文本输入框中输入任意数字改变图层的位置(X,Y)、宽度、高度以及角度等,也可以点击输入框右侧的升降键对数字进行改变。实际上,我们还可以对输入框的数字进行加减乘除运算。
1、加减乘除运算
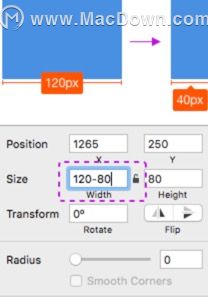
Sketch检查器的文本输入框支持加减乘除等数学运算,选择一个图层,并在输入框中使用+,–,*,或/等数字运算符号即可。如下图所示,一个宽度为120的矩形,在宽度输入框中做“120-80”的减法运算后,矩形宽度变成了40。通过这样的方式,比在草稿纸上验算得数要方便得多,特别是在设计稿通常要计算黄金比例或者多倍图的情况下。当然,这项功能可能对一些心算还不错的童鞋,是一个鸡肋功能。

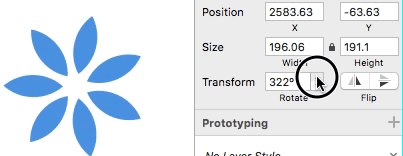
如果我们不确定图层最终的大小或者位置,我们依然可以通过输入框的升降键来调整,顺便观察图层所在的最佳的位置。这里有一个小技巧,如果在点击升降键的同时按住Shift键,Sketch将相应地将值递增或递减10倍,按住Option键会将其值增加/减少十分之一。如下图所示,我们按住Option键后,同时点击升降键移动图层的位置,我们会发现图层以十分之一的值进行移动,也就是0.1像素。

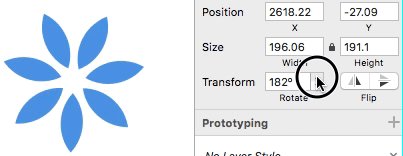
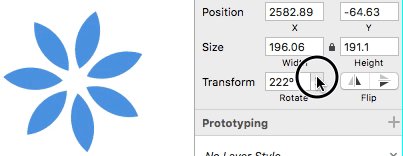
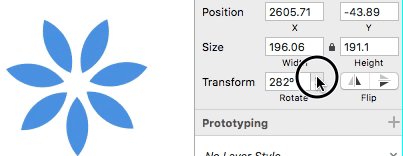
运用这个技巧,搭配录屏软件,例如QQ录屏,我们可以有一些有趣的玩法。如下图所示,我们找到一个风车的图层,按住Shift键,然后通过升降键改变它的角度,我们可以看到风车飞快地转了起来。通过这样的方式,我们可以尝试做一些简单的动画演示,例如时针的变化,加载进度条的变化等,这就有待大家去挖掘尝试了。

2、对齐像素
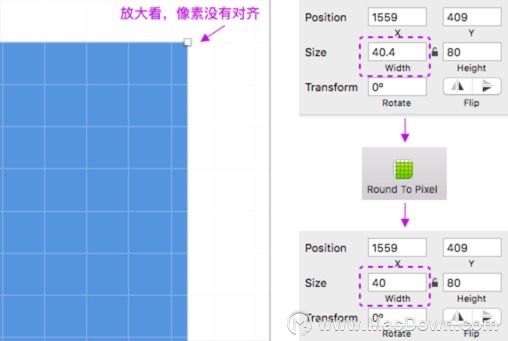
当图层以小数点进行位置或大小进行改变时,会衍生出一个重要的问题,就是像素没有对齐,这种情况,在我们导入一些外部素材的时候也会遇到。怎么办?别着急,Sketch已经替我们想好了解决方案。如果遇到这种情形,选中图层,点击工具栏中的对齐像素(Round to Pixel)即可,如下图所示,点击后,成功把原来宽度为40.4的矩形,自动改为40宽度,即对齐到像素格。这里的对齐还会遵循四舍五入的规范,也就是说,如果该矩形的宽度是40.6,那么就会对齐到41的宽度。

3、分别设置矩形角半径
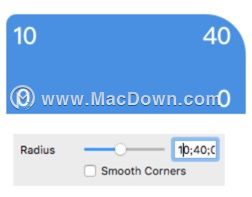
通常,我们可以通过圆角矩形工具绘制圆角矩形,或者通过设置矩形的Radio值来调整矩形角度半径,但这种方式是对所有角都同时生效的,如果我们想要其中一个角半径和其他不一样,我们就要在角半径输入框中用;(例如10;40;0;0)为每个角指定不同的值。

以上就是小编为大家带来Sketch技巧数字运算改变图层方法介绍。还有更多详细、实用的功能,大家快来本站Macdown自行探索一番吧。

