Sketch是当前Mac上最强大和知名的移动APP和网站设计工具,尤其是在移动应用设计方面,Sketch的优点在于使用简单,学习曲线低,并且功能更加强大易用,支持自动切图,并且具有移动设计模板,能够大大节省设计师的时间和工作量,非常适合进行网站设计、移动应用设计、图标设计等。
网上关于Symbol的用法教程也有不少,但或多或少存在的一些问题,列举如下:说明过于简单,掺杂术语较多,缺乏具体的示例,这部分教程源于官方给出的中文说明手册;直接上手就操作,项目实际应用介绍不够充分,只为学习工具使用,多见于民间中文教程;具体介绍项目应用,但是略过中间实现的步骤,多发布于外文教程。所以,想借此文章整理一下,目标是:让大家熟练掌握Symbol用法,具体运用到项目当中去,提高交互设计效率。
1、Symbol的介绍及应用场景
1>Symbol是什么?
Symbol译作“符号”,它是一种特殊的组,能被多个页面重复引用,在Symbol中修改样式,其他页面也会同时被修改。如果熟悉Axure的同学应该比较容易理解了,对,它的功能和Axure中“母版”的功能类似,但是它的应用某种程度上比Axure的母版更方便。
2>Symbol应该怎么用?
注意上面所说的Symbol特性:能被重复引用,能批量修改并生效到所有页面。产品中部分元素经常会重复出现在多个页面中,例如菜单、搜索框、登录头像等,我们可以提取出来将其创建为Symbol,并应用到以下两种常见场景当中去。
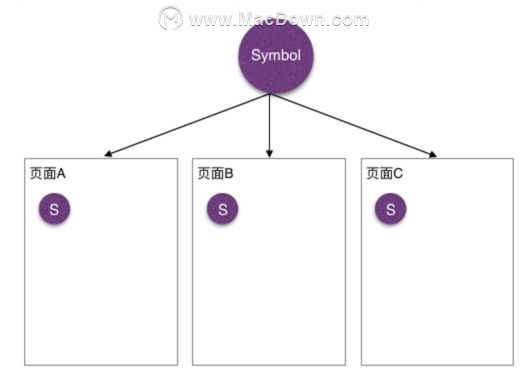
场景1:交互设计需要制作多个页面,每个页面都要用到相同的控件,例如相同的菜单。
传统处理方式:复制粘贴,效率低
Symbol用法:用Symbol代替复制粘贴,先创建好Symbol,再在每个页面复用Symbol。
 场景2:页面某个控件样式有变化,涉及多个页面的改动,例如菜单底色变化。
场景2:页面某个控件样式有变化,涉及多个页面的改动,例如菜单底色变化。
传统处理方式:每个页面修改一遍,改到吐血。(真实项目经历:由于一个菜单变化,使用ps的视觉设计师把所有手上100多个页面全部调整一遍)
Symbol用法:在Symbol中进行修改,所有页面同步生效。想象一下,如果Axure没有母版功能,效率值下降多少?

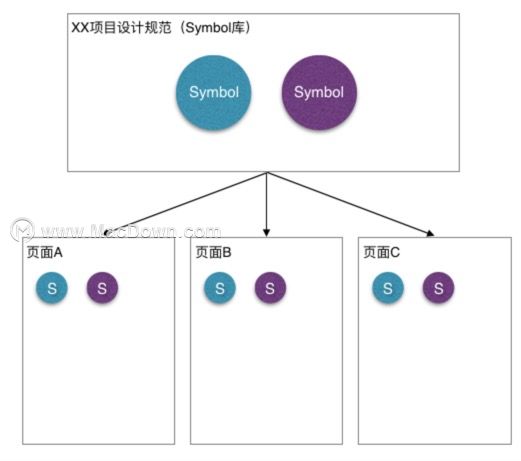
场景3:提供一份最新的完整的视觉设计规范
传统处理方式:先制作页面后,再从页面中提取规范内容,形成规范文档,如果页面有了新的规范,则需要更新到设计规范中去,最后的结果往往是更新不及时。
Symbol用法:Symbol库本身就是一份设计规范文档,维护Symbol=维护规范文档,还能同步更新所有页面。

2、Symbol基础教程
以一个资料卡为例,具体介绍在Sketch怎么创建、维护、应用Symbol,体验Symbol的强大功能。

1>创建一个Symbol
我们首先以最小单位来创建一个Symbol,例如头像,先在画布上画好头像,然后右键点击头像,选择Create Symbol,在弹出的框中输入Symbol的名称即可。
需要注意的是:Symbol的名称输入有讲究,尽量使用英文名称,如果你在符号名中加入了斜杠 “ / ”,Sketch 会将它视为组的分隔标志,分组能方便地复用Symbol(后面详述),且符号始终会按照字母顺序排列,而不是创建时间,方便维护Symbol。

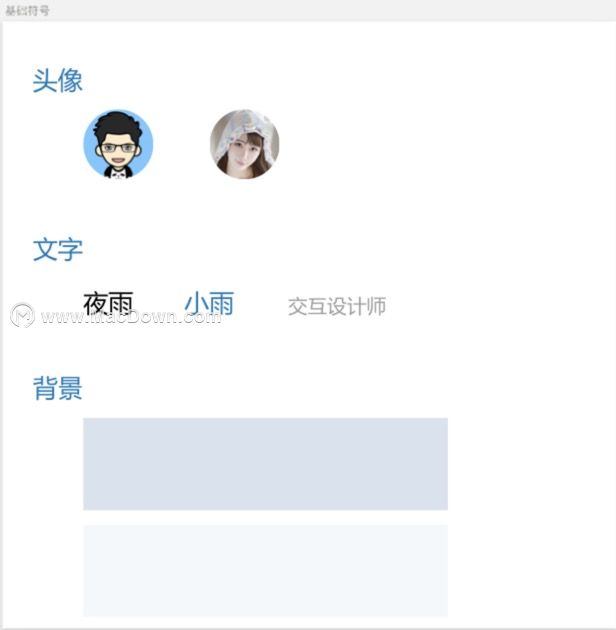
为了方便讲解,第一个Symbol的命名为“头像/Q版头像”,分在“头像”组,其他Symbol的创建同理。创建完成后,得到下图所示的基础Symbol库,其中各Symbol的命名规范如下:
头像组:头像/Q版头像;头像/美女头像
文字:文字/黑色;文字/蓝色;文字/灰色
背景:背景/Q版背景;背景/美女版背景

2>复用一个Symbol
如图所示,把创建好的Symbol组合成一个资料卡,就完成了Symbol的复用,使用相同的方式,可以在多个页面复用。

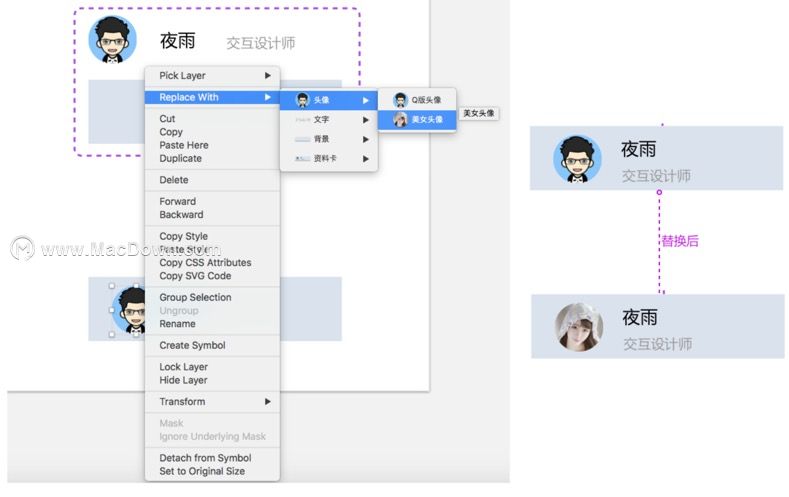
有读者看到这里估计已经忍不住了:这有个卵用,跟复制粘贴还不是一个鸟样,别急,见证奇迹的时刻马上到了。如果要将Q版资料卡变为美女版资料卡,还用上面的方式组合一遍?如果只替换头像/背景呢?这个时候,我们要用到上述所提及的Symbol分组了。
右键选中头像后,依次选中“Replace With”→“头像”→“美女头像”即可,从下图也可以看出,利用“/”规范命名后,Symbol自动分好组了,更方便进行复用替换操作。

3>维护Symbol
在页面双击任意Symbol,或者点击pages下方的Symbols,可以进入Symbols页面,在里面对Symbol进行更改即可,所有更改会生效在复用的页面用。

3、Symbol嵌套教程
随着 Sketch不断地更新,Symbol新增嵌套功能,变得更加强大了,还是用上述的资料卡例子,来看看怎么实现资料卡的整体替换,局部替换。
1>制作嵌套Symbol
把制作好的资料卡进行组合选取(Group slection),里面包括多个Symbol,如图所示。
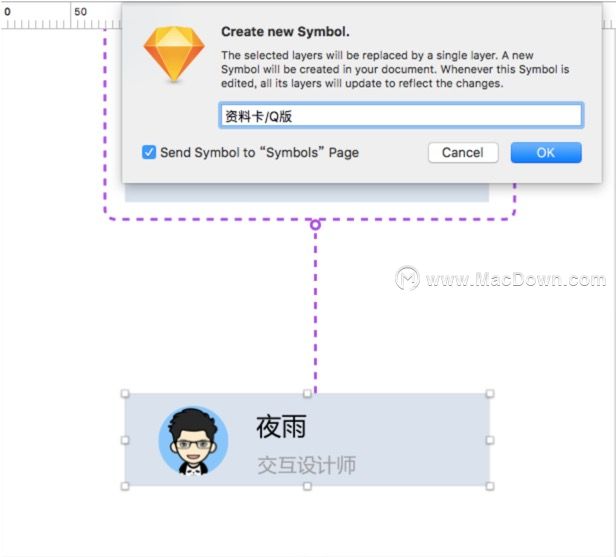
 组合完成后,针对资料卡Group,生成一个Symbol,命名为资料卡/Q版,资料卡美女版本同理。
组合完成后,针对资料卡Group,生成一个Symbol,命名为资料卡/Q版,资料卡美女版本同理。

2>复用嵌套Symbol
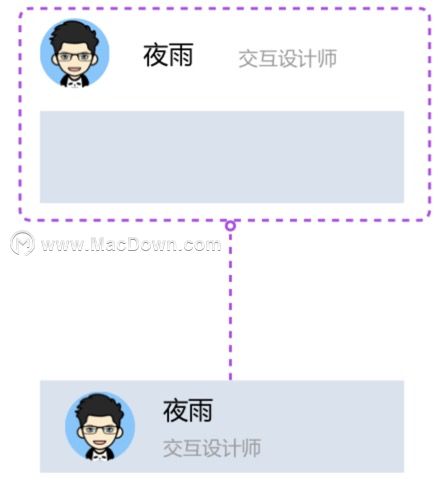
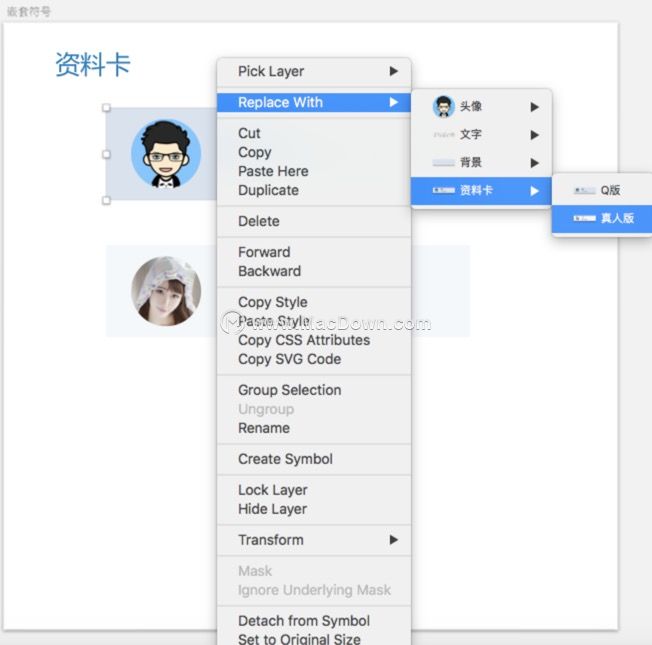
嵌套Symbol有两种复用方式,第一种同单个Symbol的方式,直接替换整块资料卡即可。

第二种方式才是嵌套Symbol复用的核心,如图所示,选中一个嵌套Symbol后,软件右侧出现了Overrides,里面包括多个下拉选项,这些选项实际上是由单个Symbol组成,可以通过下拉选项切换为其他单个Symbol。

如图所示,在右侧切换头像后,嵌套Symbol资料卡的头像已经更换了单个Symbol。

3>个性化文本
这里还有另外一个功能,如果Symbol属于文本类,那么可以在右侧相应文本的地方替换为自己输入的文字即可,可以满足同一个菜单样式,不同菜单名称的情况。

4、Symbol使用小秘密
同一组的Symbol尺寸应保持一致,如果尺寸不一致,替换后样式会出现问题
在画步上画任意形状图形(矩形或者其他),都可以直接替换为Symbol,并且沿用Symbol的样式
和视觉设计师合作维护Symbol,项目效果更佳
以上就是小编为大家带来Sketch教程-Symbol使用方法详细介绍。还有更多详细、实用的功能,大家快来本站Macdown自行探索一番吧。

