Sketch for Mac是一款运行在Mac平台上的专业矢量绘图软件,sketch mac 中文破解版提供了丰富的矢量绘图和文字工具,你可以使用sketch mac 破解版来设计界面、网站、图标等,非常的实用。此次小编带大家了解Sketch入门基础-画布、Artboard(画板)功能。
1、画布
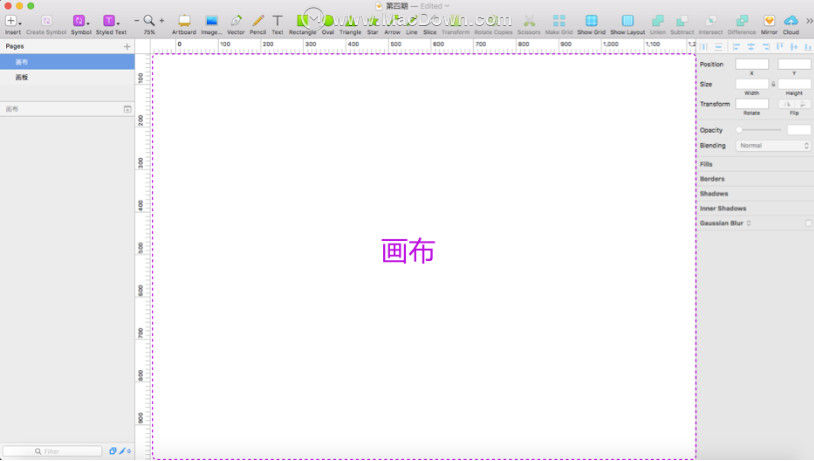
(1)什么是画布?
在Skech中,画布就是创作的区域,它是向四周无限延伸的,我们可以第一时间把创意想法在画布上实现,而不用受到创作区域限制,就像拿出草稿纸来记录一样简单,要知道,作为设计师,灵感总是一瞬间的。

(2)标尺和定位线
在画布的左侧和上方,可以看到标记有数字的标尺(Rulers),上面的数字可以简单理解为像素(px),可以辅助我们进行原型设计,例如一般网站宽度是1200px,那么我们可以在0-1200之间进行创作。

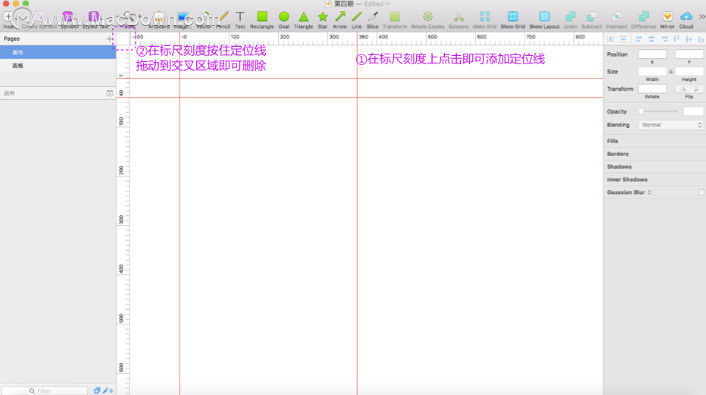
说到标尺,就不得不提到定位线,定位线可以帮助我们限制创作区域的大小,例如iPhone的画面尺寸。鼠标移动在标尺的刻度上,即可看到定位线,在任意刻度上点击即可添加一条定位线。删除的方式也比较简单,在标尺上,鼠标按住定位线,拖动至水平、垂直标尺交叉处松开即可。

(3)画布的缩放
最后,我们可以通过触控板或者工具栏放大镜工具等比例缩放画布,方便我们做像素级的修正或者查看原型整体效果。

2、Artboard(画板)
(1)Artboard(画板)是什么?
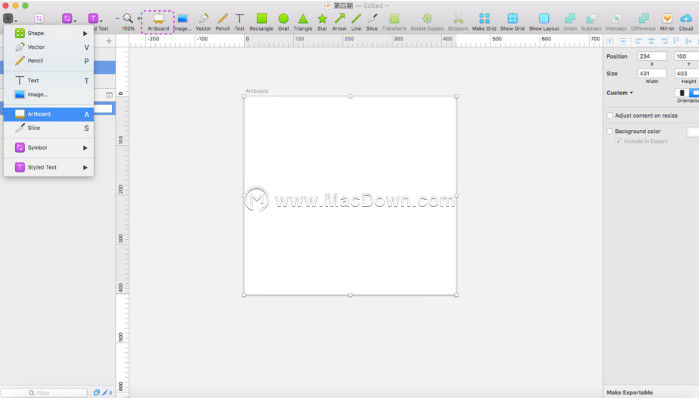
从上文我们知道,画布是无限延伸的,但是往往很多时候我们需要在一个固定的区域进行创作,这个时候我们就需要在画布上面增加一个或者多个Artboard(画板)了。添加的方法比较简单,可以通过快捷工具栏“Artboard”或者“Insert”-“Artboard”(快捷键A)在画布中插入一个画板。画板的大小可以通过鼠标拖动边缘来调整,或者通过检查器的宽度(Width)和高度(Height)进行调整。

(2)使用自带Artboard模板
Sketch中自带部分各平台产品页面的Artboard模板,方便我们使用各平台的尺寸规范来进行设计。具体引用方法是,插入Artboard时,在检查器中选择我们需要的Artboard模板即可,支持竖屏和横屏,十分的贴心。
Artboard自带模板包括Apple设备、谷歌的Material Design、Web网站、Paper(纸张)尺寸,基本满足我们的设计要求。

(3)Artboard的应用
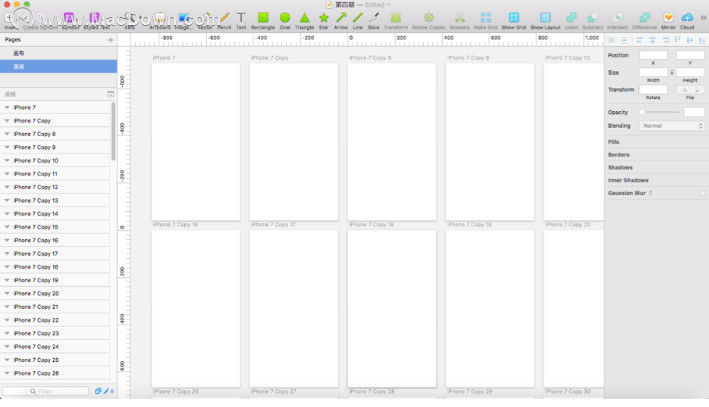
我们可以为产品的每一页面(例如APP每个应用页面)新增一个画板,通过排列来方便查看各页面的情况。

但在实际应用中,不建议单独页面用一个Artboard,因为不同Artboard之间无法通过线条来进行连接,如果我们需要通过线条来表明页面之间的跳转关系的话。正确做法是,在同一个Artboard中使用方框来区分页面,即可用连接线表明页面的跳转关系。

(4)Artboard的其他设置
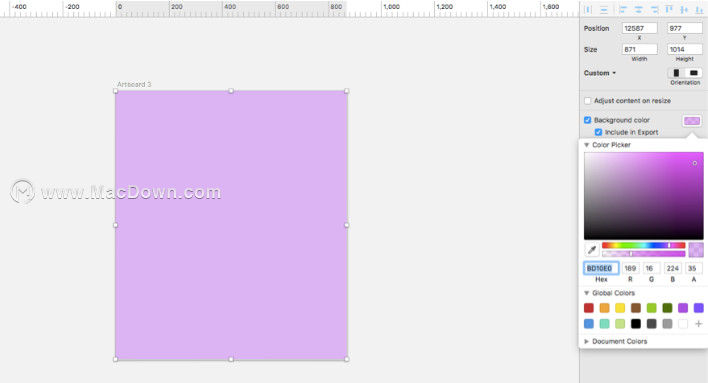
选中一个Artboard,我们可以看到检查器有两个复选项,分别是Adjust content on resize和Background color。
首先是Adjust content on resize,大致意思是,内容自适应Artboard的大小变化,见下图,勾选后,Artboard中的内容会随着Artboard的大小调整而相应调整比例。

然后是Background color,即设置Artboard的背景颜色。下方的include export,意思是包含导出,导出Artboard时,会使用当前设置的背景颜色。

以上就是小编为大家带来Sketch入门基础-画布、Artboard(画板)功能介绍,还有更多详细、实用的功能以及相关软件sketch获取,大家快来Macdown.com自行探索一番吧。

