Sketch Mac是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。能够满足网页、用户界面、图标等的设计需求。 Sketch是一款为设计师量身定做的优美界面和强大工具兼有的专业绘图工具。制作出漂亮的图形是一件很有挑战性的事情,你所需要的是一款精心设计的应用 程序。此次小编带大家了解基本功能使用方法。
事情中发现,固然仅运用Sketch 基础成果也能很好的胜任计划事情,但是要是能掌握少许适用的小本领则会让你的事情加倍轻松。以是从本期开始,会陆续写少许对于 sketch 方面不为人知的小常识,大概会包含快速驾驭,组件,库,适用插件等等,有望这系列的文章能抛砖引玉,对大家有所启发。
既然是冷常识,往往很难系统化的去梳理,大概会范例零散,以是大家看到感乐趣的小本领最好去动手试下,应当就能很快清楚了。
每单方面都有自己的运用习气,套路,以是很难知道我写的对你来说是冷还是热。我只是把我自己从第一次运用 sketch 到现在的历程中间,觉得是范例冷门但又很适用的小本领分享出来。以是,学到了就点个赞,老司机们就请海涵吧。
一、在属性栏中快速修改对象属性
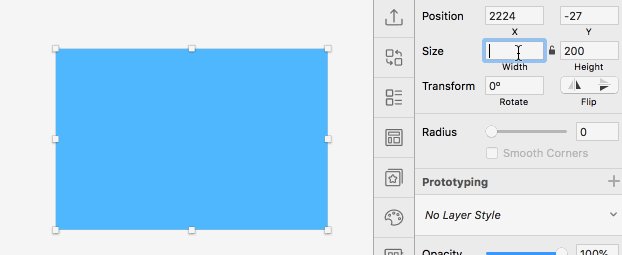
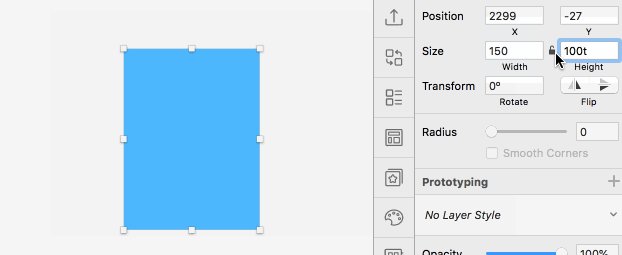
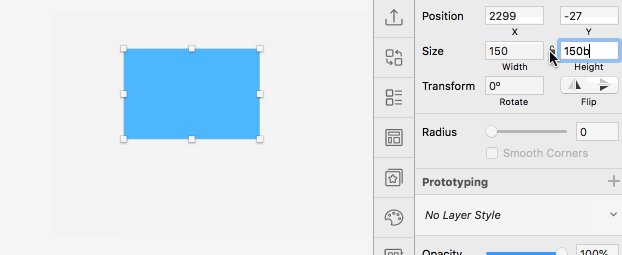
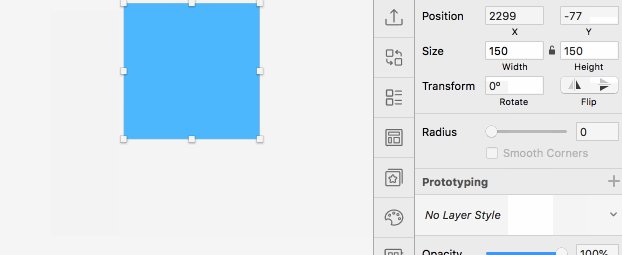
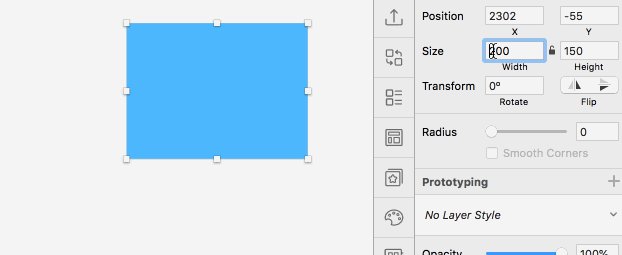
平时大家在修改对象时,可以大概选择对象并索性举行缩放,自后果往往等闲发现偏差,好比小数像素,没有对齐等等,索性在右边属性栏通过数值来驾驭会方便良多。
1、鼠标、Shift、Option实现快速修改
主界面中的右边的属性栏中可以大概单击属性值以快速递增或递减该值(注意要把鼠标放在文字的崎岖方位内,发现左右箭头才气够快速修改)。要是按住 Shift键,Sketch 将响应地将值递增或递减10倍,按住 Option键会将其增进/削减最之一。

2、属性栏还能支持组合修改
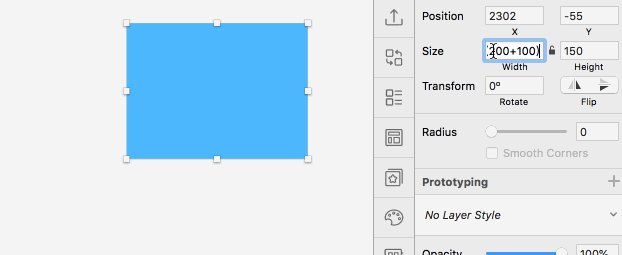
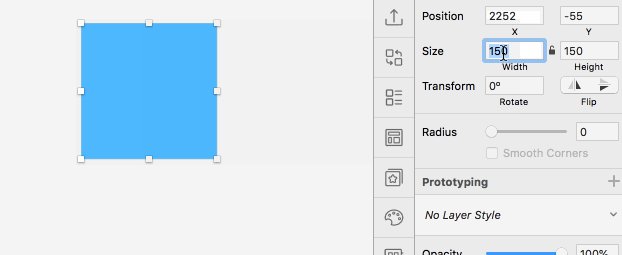
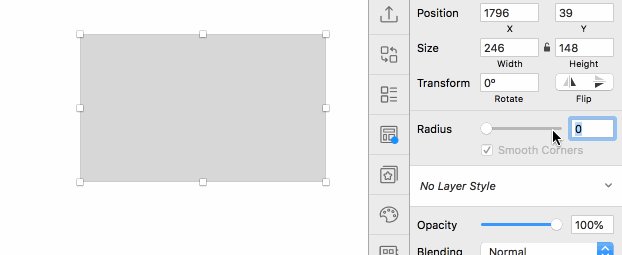
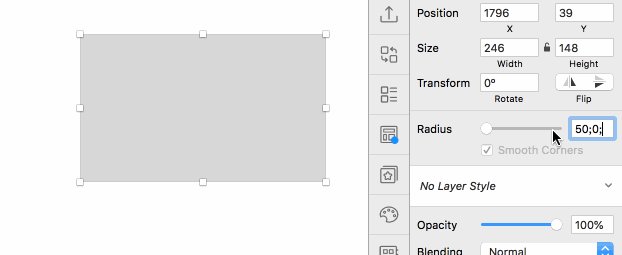
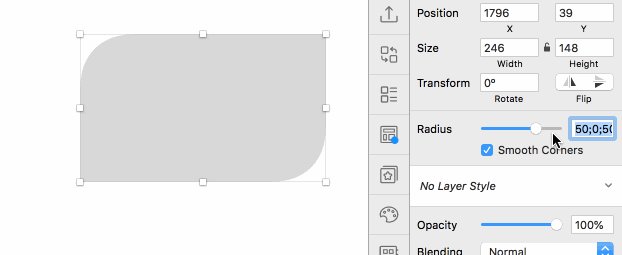
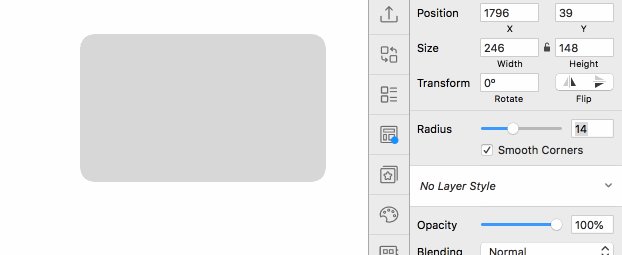
支持简略数学公式,支持样式单元L(中间点左对齐)R(中间点居右)C(中间点居中)M(中间点居中)T(中间点置顶)B(中间点底部对齐),支持圆角快速自定义(花腔是X;Y;N;M,顺序是左上-右上-右下-左下),能赞助快速精确调处,是不是很高级?
1>数字+功能组合驾驭
2>简略数学公式计较

3>圆角快速装备
二、图层操作上的小技巧
在刚开始运用 sketch 时,时常会发生误驾驭,好比移错图层。好比你一开始选择到了某个图层,挪动的时候还是把图层组给挪动了,很头疼。以是在多图层堆叠时,有几个快速键本领挺适用。
当图层深埋在一堆文件夹中时,可以大概索性按住 command+鼠标左键,可以快速选择组内的图层。

按住 Option,就会只选择完全位于某个图形区域内的图层,避免误选。(举个例子,在一个有底部背景大图上挪动界面元素,但是又不想选中底部大图,除了用锁定图层的要领办理这个题目,按 Option 也能很方便的办理)
1>多图层堆叠的情况

2>多选且不想挪动某些元素
同时按住 option+command 可以大概做到独自挪动图层,鼠标核心可以大概不在被选图层上,要是不按这2个快速键组合,在元素区域外是没法挪动的,当在界面中有大量图层时,也能够避免误驾驭到另外图层。(笔者激烈保举,这个组合键时时常应用到,对于办理选择挪动题目最有赞助)

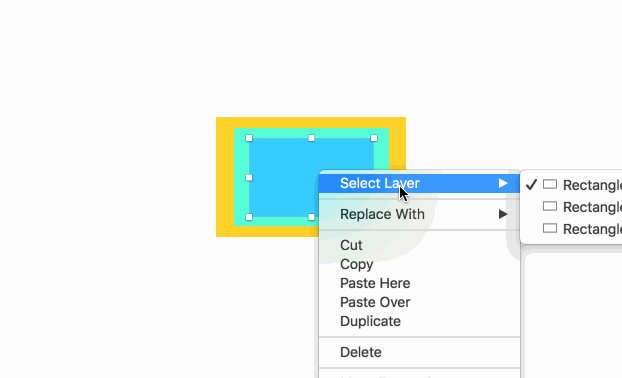
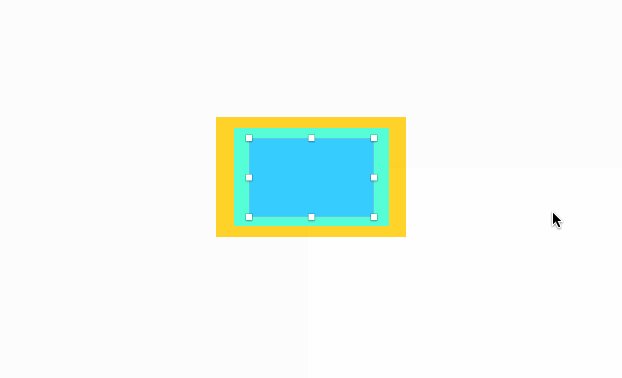
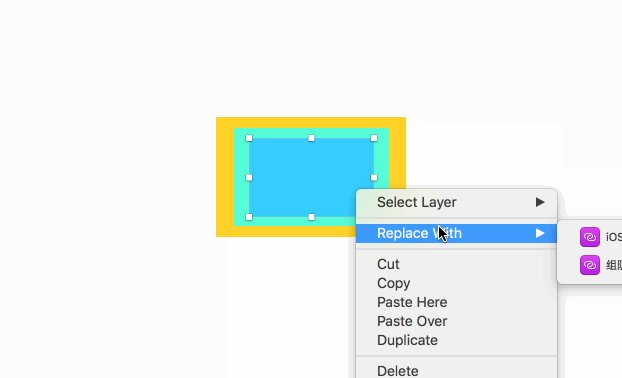
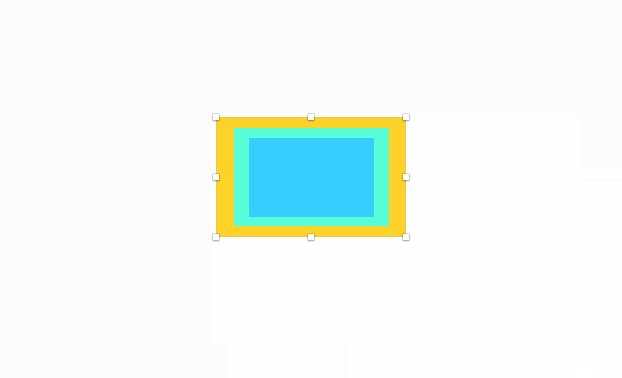
要是有重叠图层,尤其是上层把下层遮住时,要索性选择它会范例麻烦,此时可以大概选择最上层图层右键选择想要的图层,结合前面提到的快速键举行挪动大概修改驾驭。

对齐图层:Control-Command-V 垂直方向上的等分;Control-Command-H 水平方向上的等分,这个快速键最时常应用,比每次点击右上角的对齐对象要方便良多。
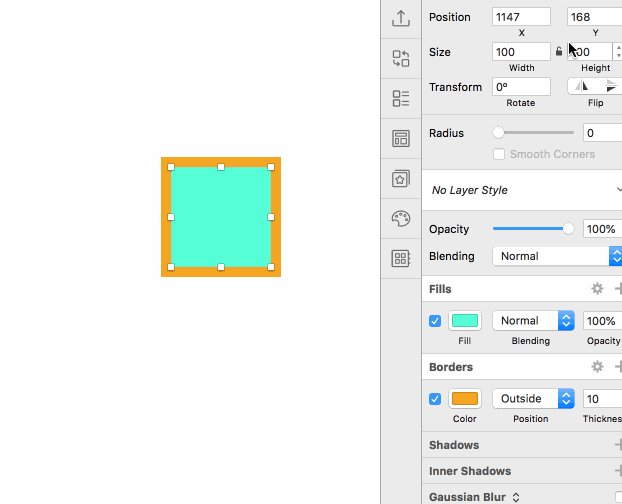
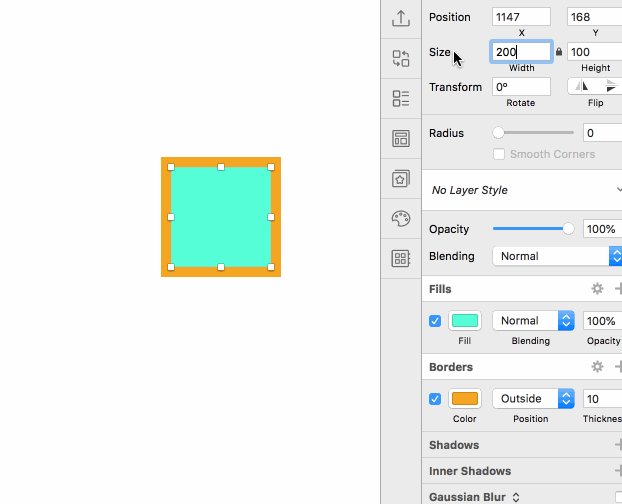
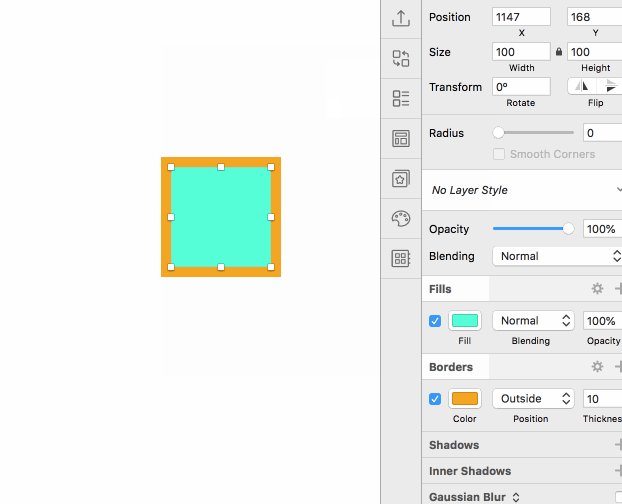
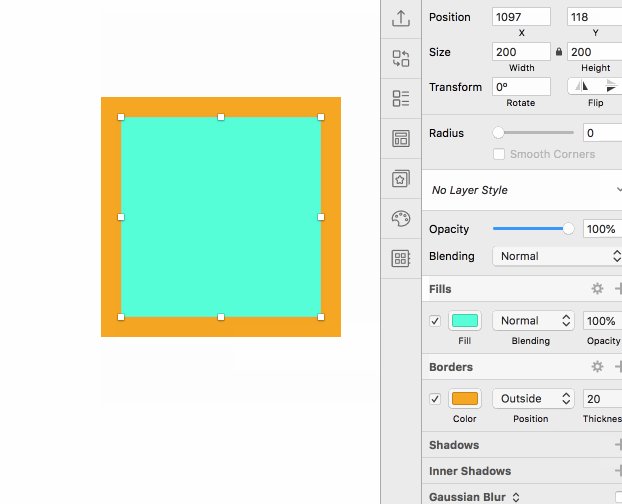
调处图层:对图层扩展压缩是一个时常必要用到的驾驭,但是要是某些图层带有图层样式,好比描边,投影,圆角这些,在索性缩放时并不可同时缩放,好比长宽各为50px且描边为10px的样式改成长宽100px的样式时,其描边还是为10px。那怎么办理这个题目呢?
其实 sketch 是有2种缩放模式,一种是索性缩放,不变更元素样式只修改根基属性大小;另一种是变更缩放,可以大概同时缩放根基属性以及样式属性。驾驭体例是从菜单被选择「 图层」>「变更」>「缩放… 」(或按Command-K),这个对 symbol 也有效果。

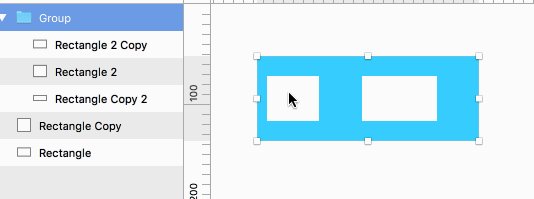
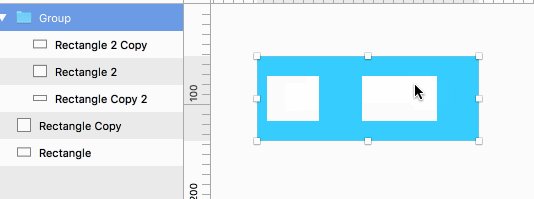
三、图层约束
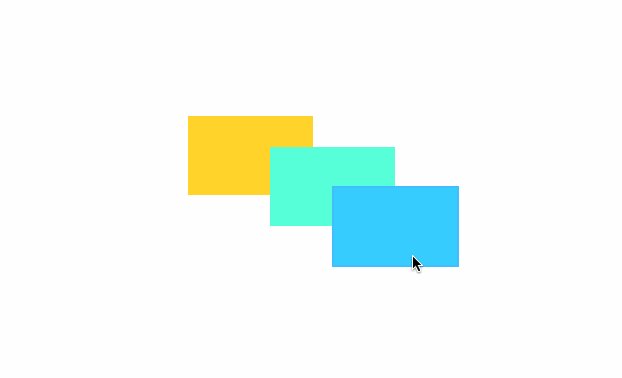
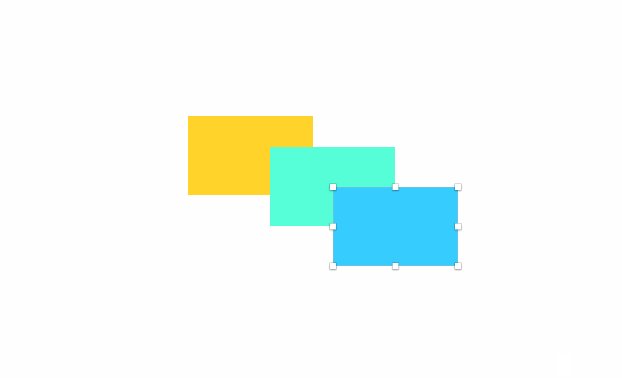
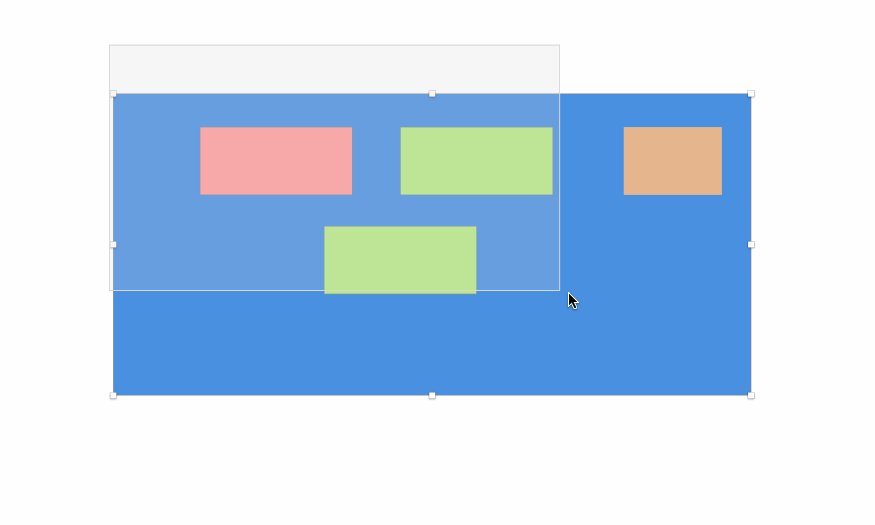
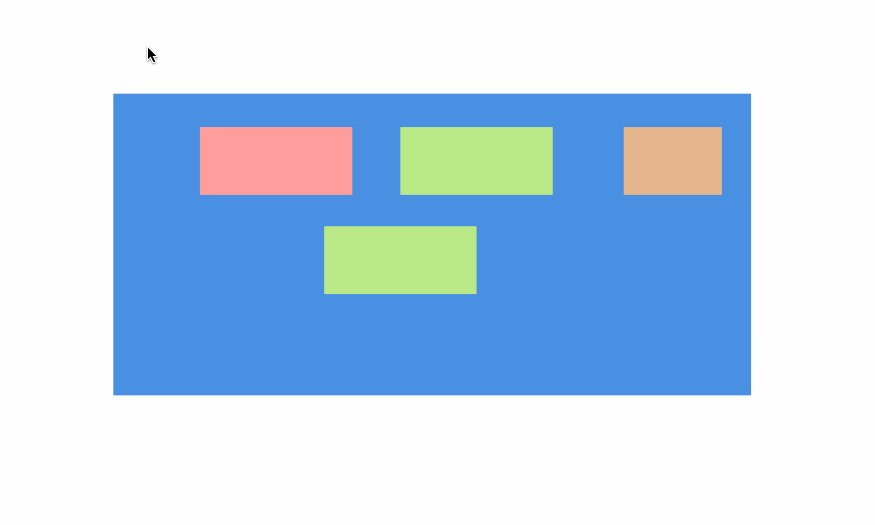
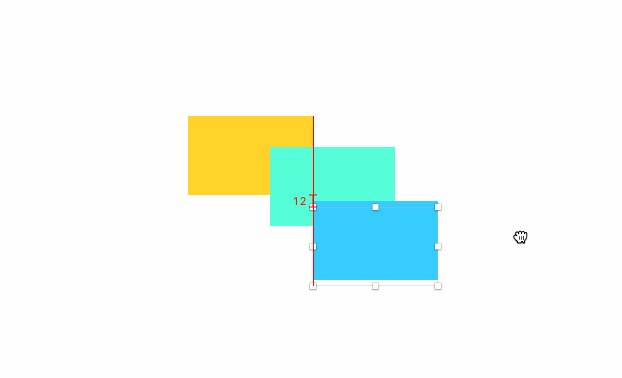
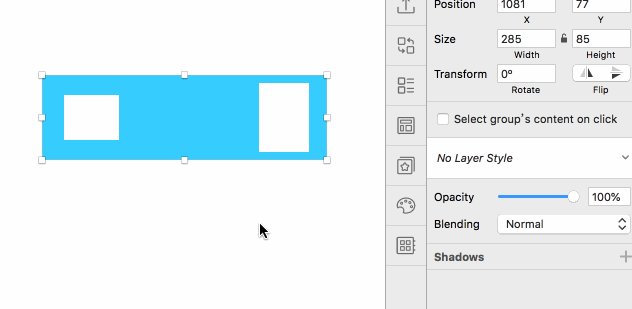
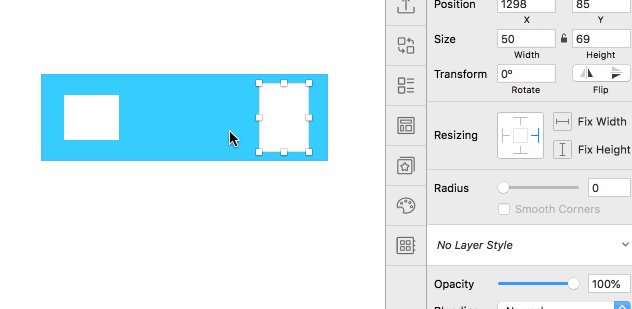
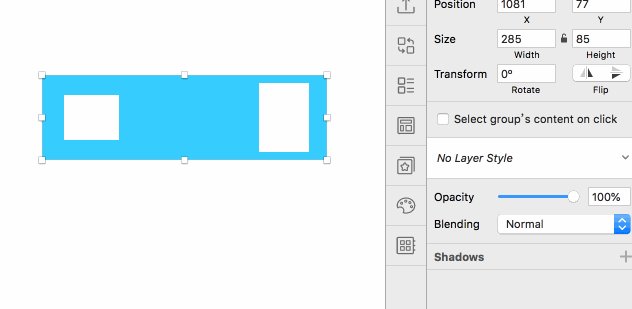
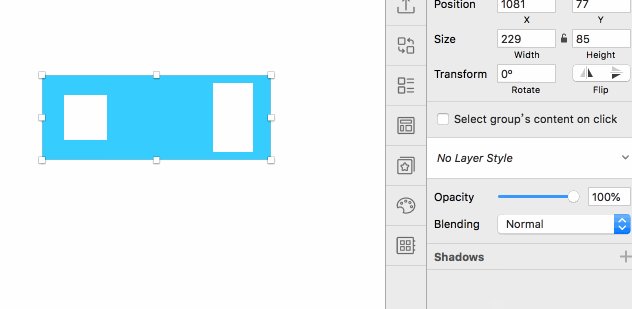
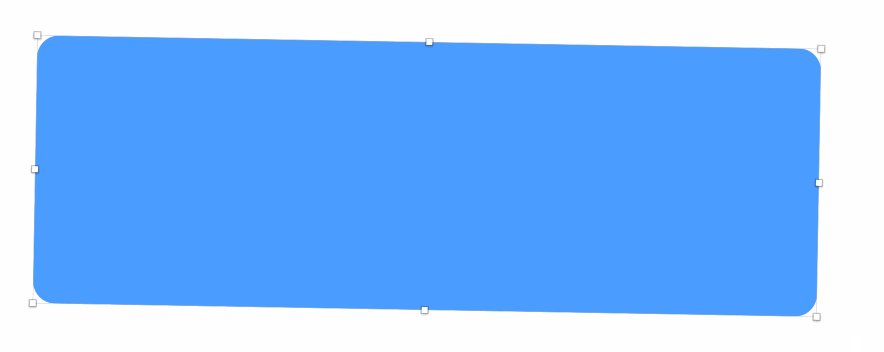
开始看看什么是图层约束,索性看图吧,图层约束能做究竟下这种效果:

在做界面适配的时候是不是很方便,那细致若何做到呢?
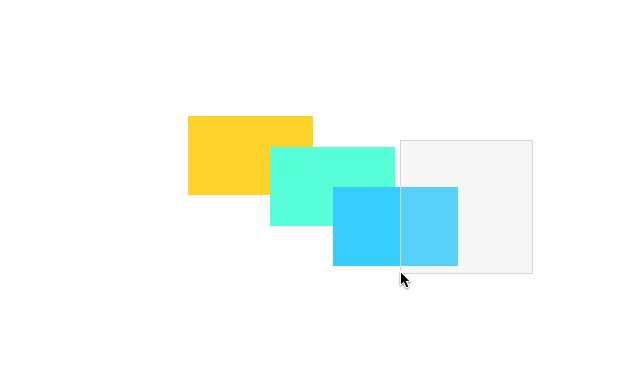
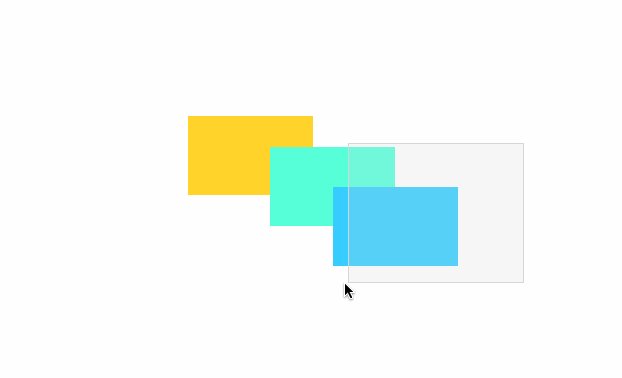
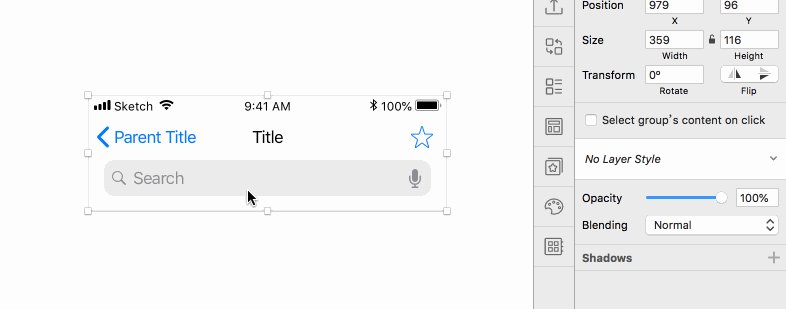
1、图层缩放固定边距
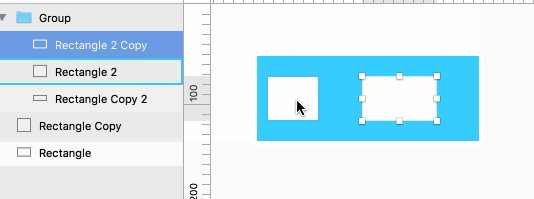
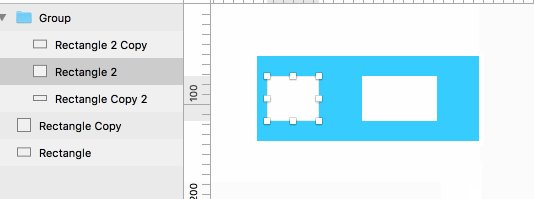
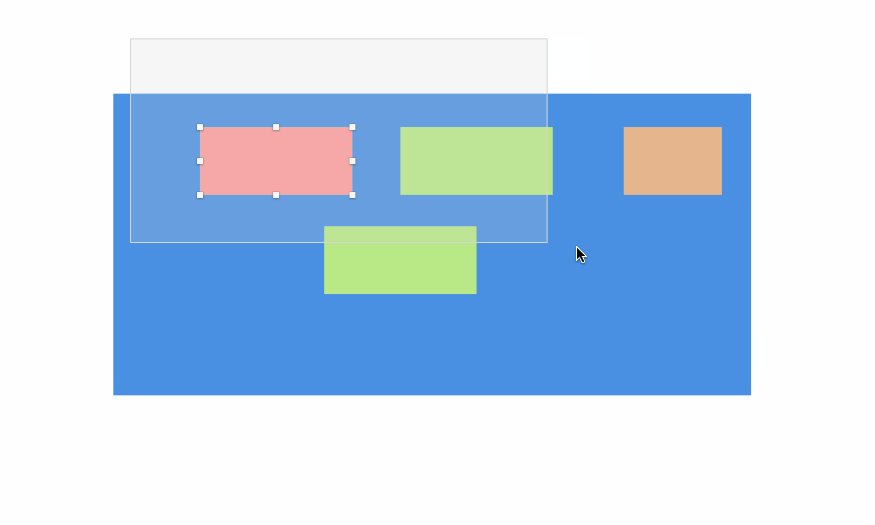
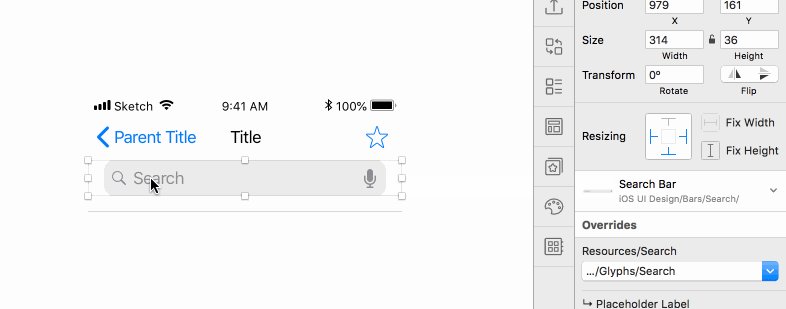
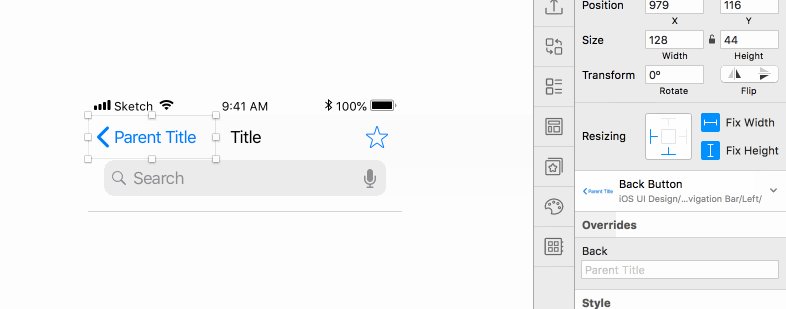
在元素属性栏,可以大概找到约束装备,凭证必要装备子元素与父元素之间的关系(注意事项:图层约束必须是建立在图层组中,要是没有组的概念,则无法运用图层约束;子父级关系是指参照关系,好比下图中白色块相对于底部的蓝色块,白色即是子级,蓝色即是父级,而对 resizing 的装备实在即是装备子级)
子父级关系

Apple官方组件对于图层约束的装备
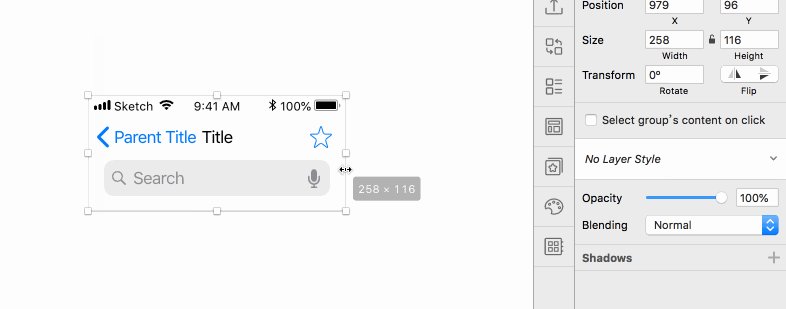
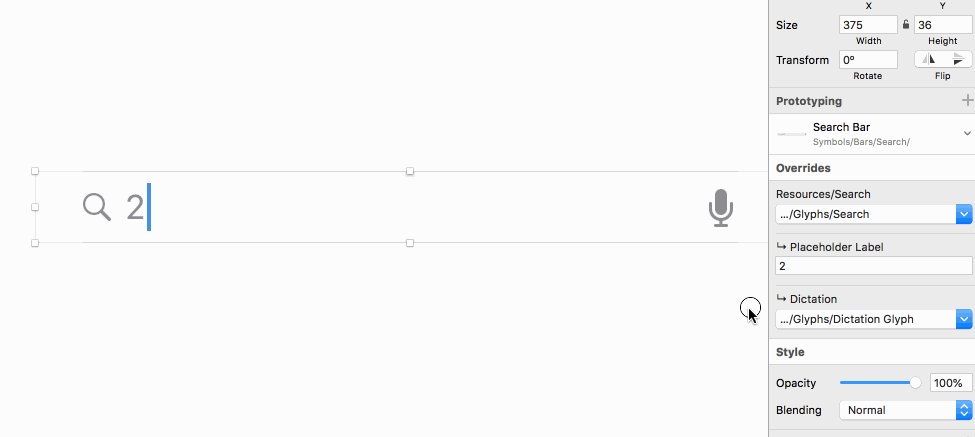
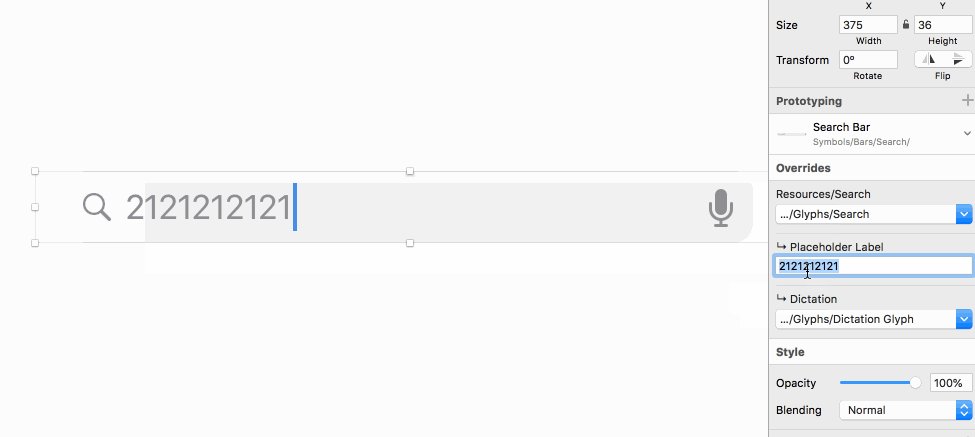
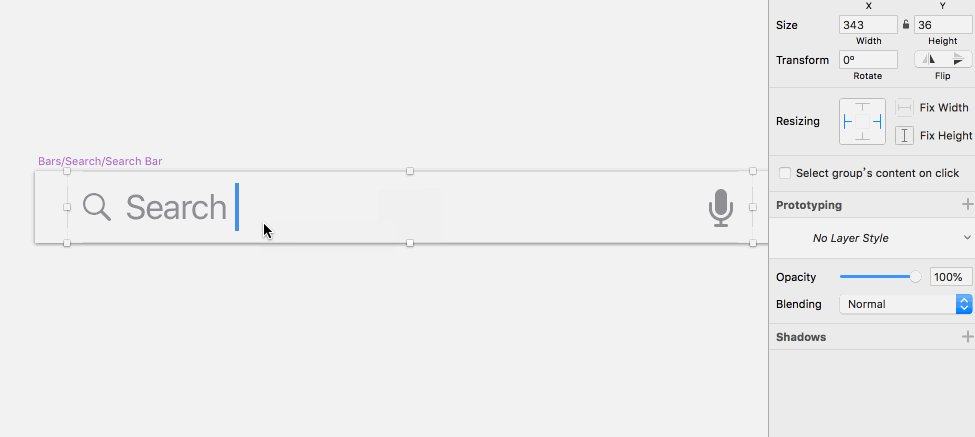
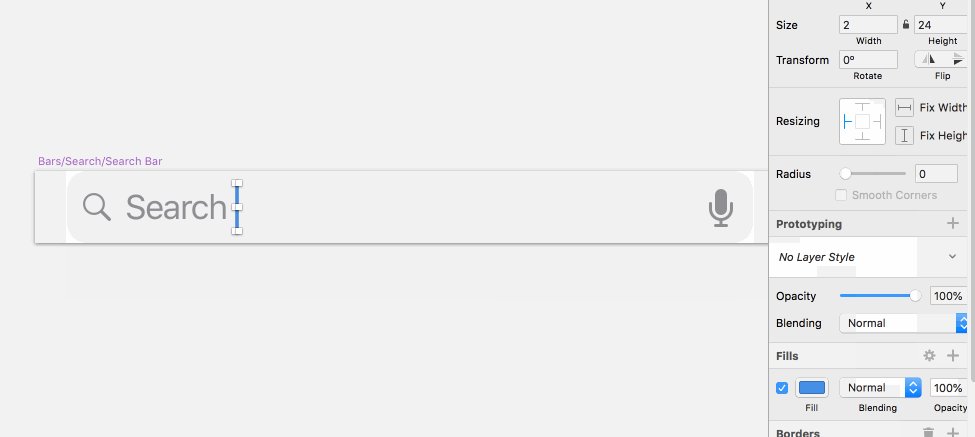
2、symbol内容自动适应
在输入项里有光标的情况下,能自动凭证内容短长变更地位。

四、图形操作
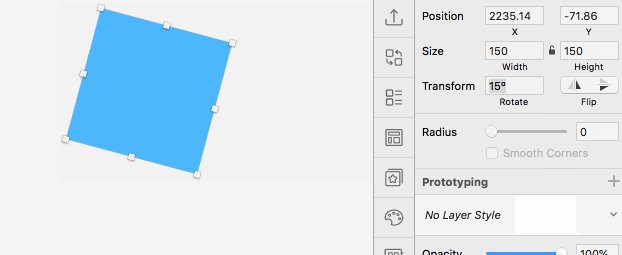
旋转是必要时时常应用到的驾驭,在 sketch 中也是有良多体例可以大概实现图层旋转,必要看情况来运用。
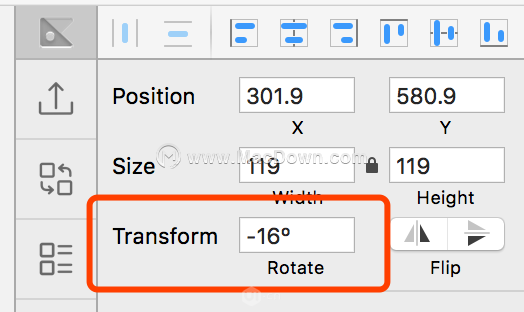
通过属性栏的角度装备索性装备圆角值,在旋转角度很清楚的时候很方便。

通过对象栏上的旋转选项举行旋转,好处是选择后可以大概在画面上任何地位对对象举行旋转。

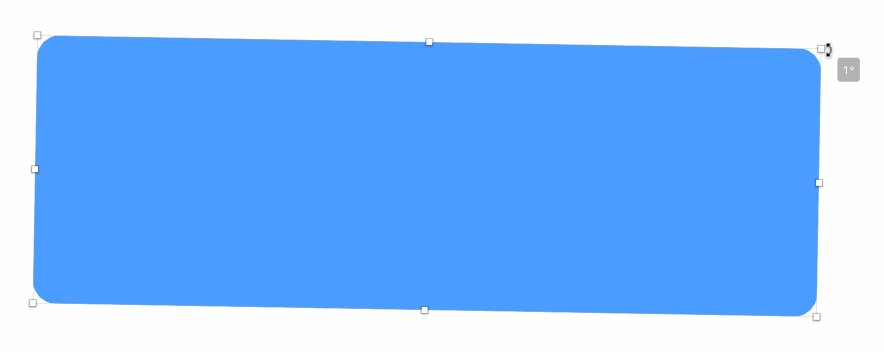
直接通过快速键实现旋转,按住 command键并拖开对象其中一个掌握柄即可旋转,这个快速驾驭,在必要多频次调处旋转时,会很适用。

另外,补充一点旋转以外的小常识,在做变更的时候,comand键也很有效。它可以大概让对象变更只从一个方向上调处。

五、蒙版
在 sketch 中的蒙版成果很强大,不但对图层可以大概运用蒙版,对图层组也能够运用,但在蒙版组内,新建任何图层大概图层组都会被自动蒙版,偶然候反而会成为麻烦。
有2种办法可以大概破除蒙版:
1>把图层或组拖出蒙版组以外,但是这样会破坏元素结构;
2>索性选择想要破除的图层,右键马虎底层蒙版即可,这样做的好处是,可以大概不会破坏对象构造结构。

在 sketch 中有2种模式的蒙版,一种是基于图形,另一种是基于透明度来实现的,时常应用渐变来做图片渐隐后果。这2个都很时常应用,就但是多赘述。
六、sketch文件压缩
在源文件中运用良多高清图后,往往会让全部 sketch 文件变的很大,一是传输不方便,另一个也会导致文件卡顿,反馈慢。此时可以大概运用图层-图片-最小尺寸来对文件举行快速压缩。

七、批量替代颜色
在举行多页面多画板修改颜色时,在不是 symbol 的情况下,修改起来会很费时间。实在 sketch 内置了批量修改颜色成果,只是大概用的人未几。
细致驾驭为:编辑——查找并替代颜色(option+command+F),必要注意颜色透明度,凭证现实必要校验是否勾选。

图片来源:sketch官网
八、快速切换视图
计划历程中间,必要时常切换不同视图来查看计划内容,确凿超高频的运用必要!以是对于这些快速键必必要在这里提一句:
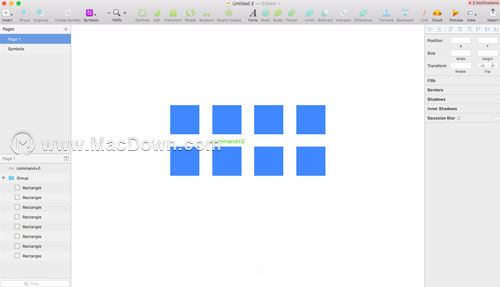
Command +1 完整展示页面里的全部内容,适用全局展示,查看一致性。

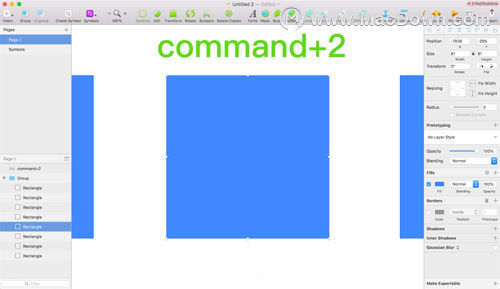
Command +2 将选中的元素扩展到合适屏幕的尺寸,这个视图有一个妙用即是可以大概把复制的元素索性复制到当前元素的中间,这个特性最适用,自己试过就知道了,肯定会有效加入所。

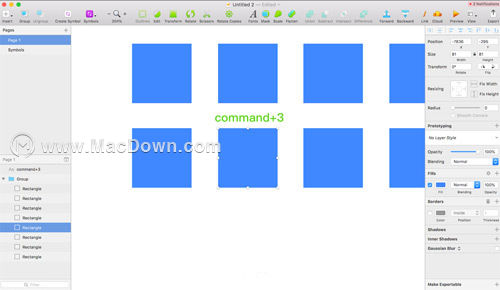
Command +3 将选中的元素阐扬在屏幕中间。

Command + 0 以现实像素模式预览页面,即在100%大小下看设计效果。

九、图层对齐
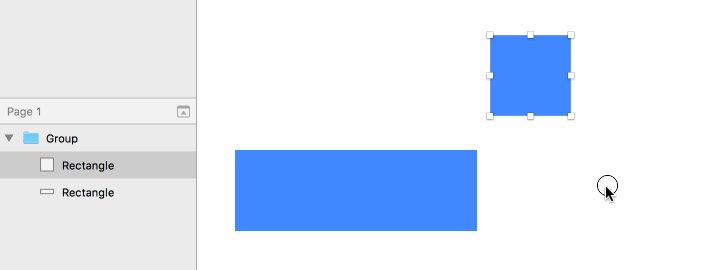
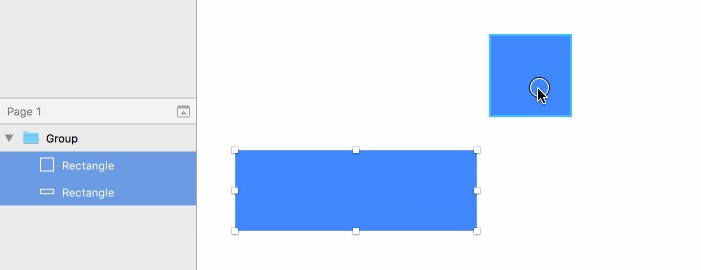
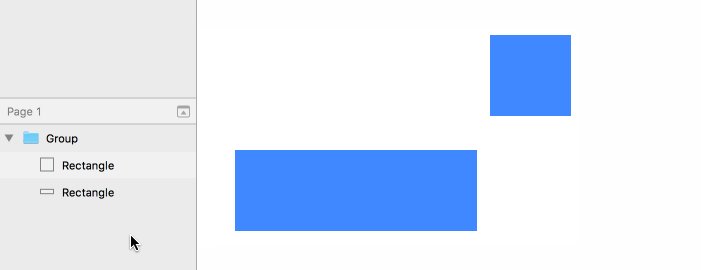
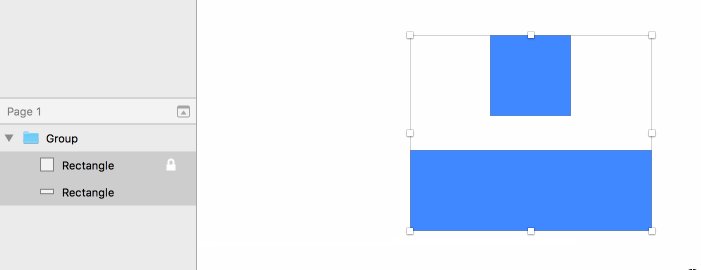
图层对齐也是时常要用到的驾驭。索性与对象对齐的话,Sketch 会将图层对齐到全部选择对象的最外层。但要将图层与特定对象对齐,怎么驾驭呢?
好比想让下图中两个元素以正方形为参照物举行居中,那应当先运用图层列表中的锁定按钮或运用 Shift-Command-L 锁定该图层,然后再执行对齐驾驭即可。

十、装备sketch样式默认值
刚开始运用 sketch 时,新建矩形,每次都会自带描边,然后再手动关闭描边,很麻烦。这个默认值能改吗?固然可以大概。
方法:开始建一个不带描边的矩形,然后选择 layer-style-set style as default (这个成果过去是放在 Edit 里的,更新后合并到了 style 中)。搞定,下次再新建样式时就会以你刚装备的样式作为默认值了。

另外再多说一句,文章中所提到的小本领,势必要自己动手去试试啊,要不然看过了你也还是用不到,不信?那就碰运气。以上就是小编为大家带来的隐藏在sketch的10个实用技巧。还有更多详细、实用的功能以及相关软件sketch和其他Mac软件获取,大家快来Macdown.com自行探索一番吧。

