Axure RP 9 Mac这款原型设计软件能让设计者快速创建应用软件,或者在web网站的线框图、流程图、原型和规格的设计制作,从低到高的视觉和交互保真度的全方位构建,是目前业界首屈一指的交互式产品原型设计软件!此次小编就带大家来看看Axure RP如何做自定义复选框效果。
1、案例效果:
未选中时:
鼠标进入时:
被选中时:
2、案例描述:
案例中的复选框在未选中时、鼠标进入时以及选中时,呈现不同的样式。
元件准备:
页面中:
3、思路分析:
使用图片作为复选框,与“案例3”相似,在元件的鼠标移入和选中时指定不同的图片;(操作步骤1)
鼠标点击复选框时,要切换元件的选中状态。(操作步骤2)
4、操作步骤:
1、设置元件属性中【鼠标悬停】和【选中】的交互样式为不同的图片,可参考基础23;

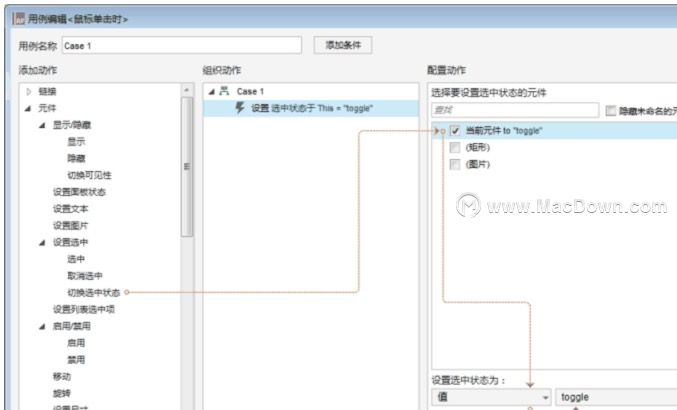
2、为图片的【鼠标点击时】事件添加“用例1”,动作为【切换选中状态】“当前元件”。
事件交互设置:
用例动作设置:
补充说明:
单选按钮的制作也可以参考本案例。不同的是,需要给单选按钮在元件属性中{设置选项组名称}。
以上就是小编为大家带来的Axure RP实例教程:自定义复选框(一)。还有更多详细、实用的功能以及相关软件Axure RP 9 Mac版获取,大家快来Macdown.com自行探索一番吧。

